CSS3 Tutorial – Transition
Front-end development friends, we meet again. As we all know, in the world of CSS2, transitions are often very thin, either from one color to another, or from opaque to transparent, in short, from one state to another. This results in many pages that feel abrupt and without a smooth transition.
CSS3 has now been added to Webkit and is now supported by Apple Safari and Google Chrome. Fast forward a few months, and people were still debating whether to write these transitions in CSS3, with some insisting that transitions were not a style property and should be handled with scripts. After the efforts of many people, styles are not limited to static styles, dynamic styles are also very needed.
Let’s get to the point!
CSS3 Transitions:
With CSS3, we can add effects to elements as they transition from one style to another without using Flash animations or JavaScript.

Browser support:

Internet Explorer 10, Firefox, Chrome and Opera support the transition attribute.
Safari requires the prefix -webkit-.
Note: Internet Explorer 9 and earlier versions do not support the transition attribute.
Note: Chrome 25 and earlier require the prefix -webkit-.
How does it work?
CSS3 Transition is the effect of an element gradually changing from one style to another.
To achieve this, two things must be specified:
1. Specify which CSS property you want to add the effect to;
2. Specify the duration of the effect.
Example:
Transition effect applied to the width attribute with a duration of 2 seconds:
div
{
transition: width 2s;
-moz-transition: width 2s; /* Firefox 4 */
-webkit-transition: width 2s; /* Safari 和 Chrome */
-o-transition: width 2s; /* Opera */
}Note: If the duration is not specified, there will be no transition effect because the default The value is 0.
The effect starts when the specified CSS property changes value. The typical time when a CSS property changes is when the mouse pointer is over the element:
Example:
Specifies when the mouse pointer is hovering over the
div:hover
{
width:300px;
}Comments : When the pointer moves out of an element, it gradually changes back to its original style.
Multiple changes:
If you need to add transition effects to multiple styles, please add multiple attributes, separated by commas:
Example:
Add transition effects to width, height and transform:
div
{
transition: width 2s, height 2s, transform 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
-o-transition: width 2s, height 2s,-o-transform 2s;
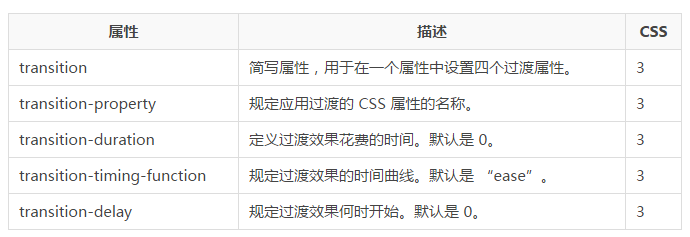
}Transition properties:
The following table lists all transition properties:

The following two examples set all transition properties:
Example:
Use all transition properties in one example:
div
{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
/* Firefox 4 */
-moz-transition-property:width;
-moz-transition-duration:1s;
-moz-transition-timing-function:linear;
-moz-transition-delay:2s;
/* Safari 和 Chrome */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
/* Opera */
-o-transition-property:width;
-o-transition-duration:1s;
-o-transition-timing-function:linear;
-o-transition-delay:2s;
}Example:
The same transition effect as the above example, but using the abbreviated transition attribute:
div
{
transition: width 1s linear 2s;
/* Firefox 4 */
-moz-transition:width 1s linear 2s;
/* Safari and Chrome */
-webkit-transition:width 1s linear 2s;
/* Opera */
-o-transition:width 1s linear 2s;
} The above is the content of CSS3 tutorial-transition. For more related content, please pay attention to the PHP Chinese website (www.php.cn) !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 CSS transition effect: how to achieve the fade-in and fade-out effect of elements
Nov 21, 2023 am 08:03 AM
CSS transition effect: how to achieve the fade-in and fade-out effect of elements
Nov 21, 2023 am 08:03 AM
CSS transition effect: How to achieve the fade-in and fade-out effect of elements Introduction: In web design, making elements have transition effects is one of the important means to improve user experience. The fade-in-fade-out effect is a common and concise transition effect that can make elements appear from scratch, from shallow to deep. This article will introduce how to use CSS to achieve the fade-in and fade-out effect of elements, and give specific code examples. 1. Use the transition attribute to achieve the fade-in and fade-out effect of the element. The transition attribute of CSS can add elements to the element.
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".




