
Let’s talk about the problem of merging inner and outer margins
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
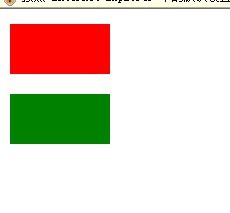
</html>The lower margin of layer a is 20px
Look at the picture below

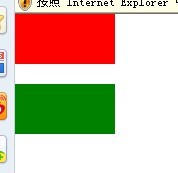
Let’s change the top margin of the green layer to 10px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
There is no difference
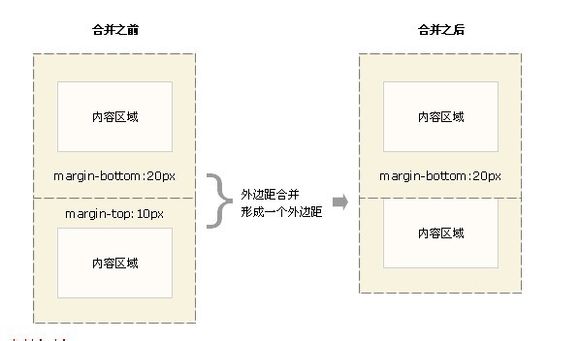
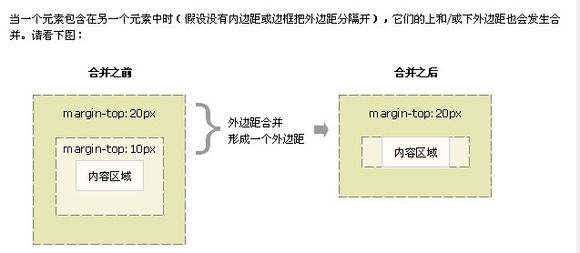
Simply put, Margin merging means that when two vertical margins meet, they form a single margin. The height of the merged margin is equal to the greater of the heights of the two merged margins.
Looking at the picture

What if the two have the same px? If they are all 20px
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>the effect is still the same


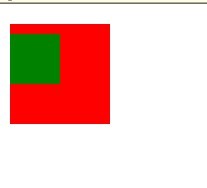
Let’s test it
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"><div id="b"></div></div>
</body>
</html>ie6 display


Some people may be curious
Why the red color is not close to the browsing box above
In fact, no browser is With default inner and outer margins

<html>
<head>
<style type="text/css">
*{
margin:0;
padding:0;
} #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
body{
margin:0;
padding:0;
}



