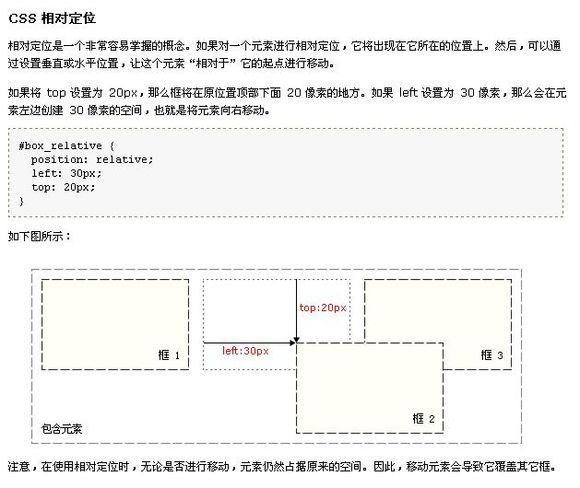
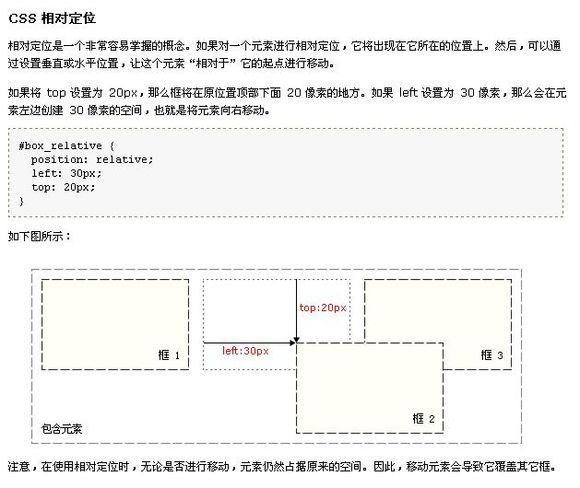
Let’s talk about relative positioning
The element frame set to relative positioning will be offset by a certain distance. The element retains its unpositioned shape and the space it originally occupied.
Simply put, relative positioning is based on its own positioning. Its coordinate point is the upper left corner of its own div.
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
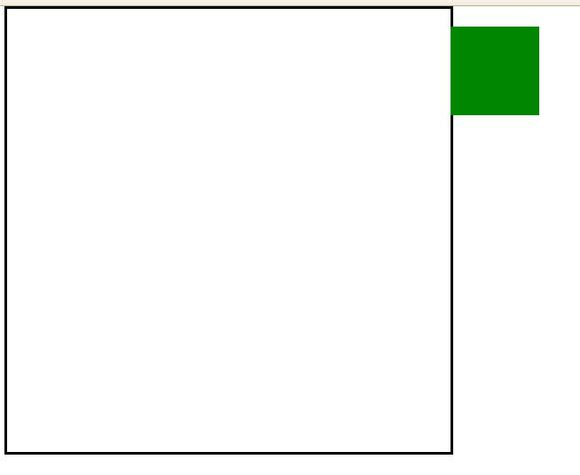
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
You can see that relative positioning It is positioned based on itself and will not be constrained by the parent div
Someone may ask, where was his previous position? And how to remove position: relative; according to its own positioning
and it will be its previous position
What happens if the parent layer defines absolute positioning or relative positioning?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>You will find that there is no change
In other words, relative positioning, whether the parent layer is an ordinary div, floating, absolute positioning or relative positioning, has no effect on its own movement. It only uses its own The upper left corner coordinate point moves. This point is independent.
However, the change of the parent layer will affect its original position. It moves based on the upper left corner of the original position, and then moves to a new position, so the parent layer How to move, then he will move accordingly
When the relative positioning div encounters the ordinary div
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
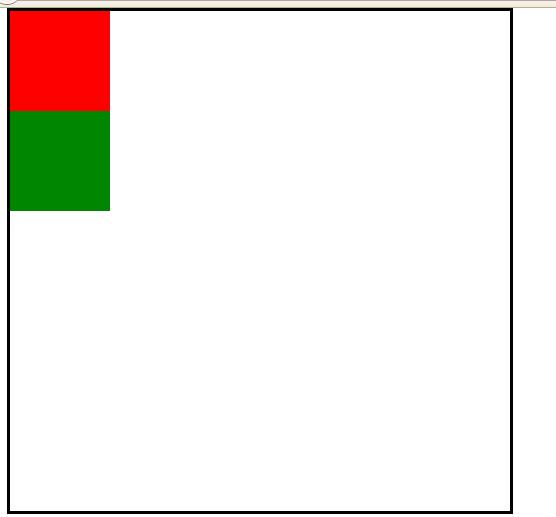
The green color is the relative positioning div, as you can see , if you do not define coordinates for the relatively positioned div (that is, top, left), it is no different from an ordinary div. It also follows the flow mode of the ground, and the div on the ground can also see it. If the red is a floating div, then He will also not see the floating div like a normal div, so he can go to the red area.
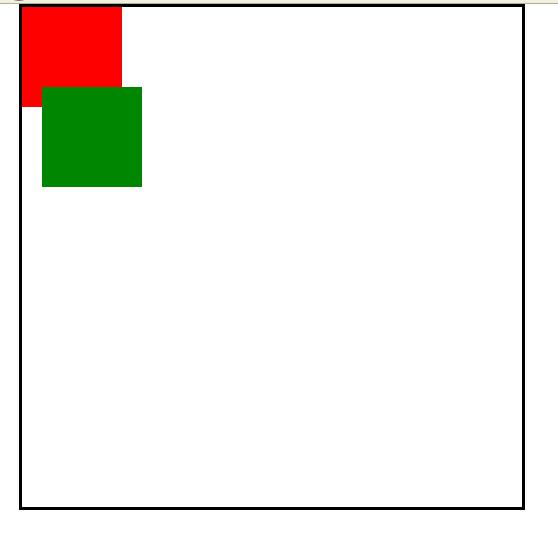
If you define the coordinates for him
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
}
, you can see that he can cover the red area. This is the same as absolute positioning
In other words, before the coordinates are defined, it does not take off. It is the same as an ordinary div.
After the coordinates are defined, it takes off, and it is an airship.
There are more here By the way, if absolute positioning does not define coordinates at the beginning, it will be in the upper left corner of the browser or the upper left corner of the parent layer (to define absolute or relative positioning). It will always be in the air and will not occupy the area on the ground.
Relative positioning is the same as absolute positioning after taking off. You can move freely in the air without following the flow. It's just that the starting points of the coordinates they take are different.
But before relative positioning takes off, it is an ordinary div, occupying the area on the ground. Follow After the flow
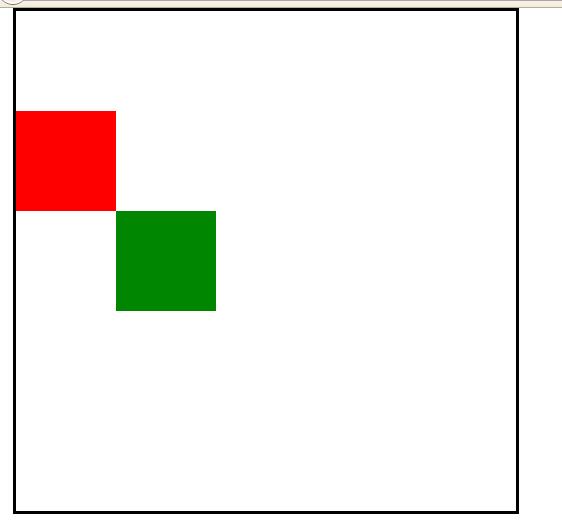
takes off, its original area (that is, the position before taking off) must be retained, and will not be occupied by ordinary divs and floating divs.
is when it takes off, it tells the web page: "After I take off I also need to see that my original position is empty, don’t let other layers occupy it!”
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
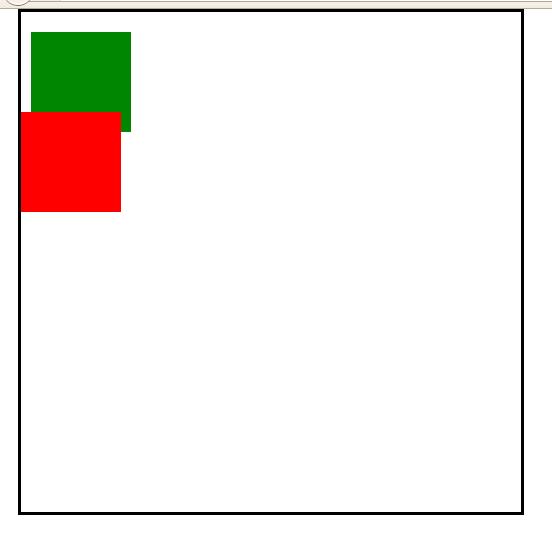
When relative positioning encounters relative positioning
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: relative;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:20px;
left:10px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html> 
(There is also an understanding that relative positioning has always been It is in the air, and the area it occupies is synchronized with the ground, that is, the div on the ground cannot run under it, but the condition is that it must follow the flow pattern rules of the ground. Which interpretation to use depends on what you think. It’s easy to understand. I admit it's a little messy here. . . )
When relative positioning encounters absolute positioning
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
top:40px;
left:30px;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:30px;
left:20px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
means there is no difference between relative positioning and absolute positioning, just the coordinates The starting point is just different
They can also use z-index to set the stacking order, and the same applies to relative positioning
The following is about fixed positioning; according to this setting top left
In fact, it is very simple, it is fixed in one position, and the browser (scroll bar) will not move no matter how you move it

Return to the top is to use fixed positioning
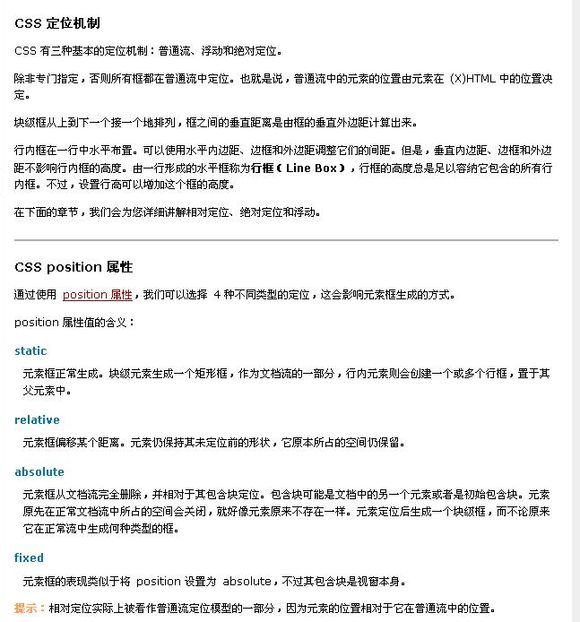
The meaning of the position attribute value:
static (the default is this)
The element box is generated normally. Block-level elements create a rectangular box as part of the document flow, while inline elements create one or more line boxes that are placed within their parent element.
relative
The element box is offset by a certain distance. The element retains its unpositioned shape and the space it originally occupied.
absolute
The element box is completely removed from the document flow and positioned relative to its containing block. The containing block may be another element in the document or the initial containing block. The space previously occupied by the element in normal document flow is closed, as if the element did not exist. The element generates a block-level box after positioning, regardless of what type of box it originally generated in the normal flow.
fixed
The behavior of the element box is similar to setting position to absolute, but its containing block is the window itself.
The following is a summary
Ordinary div--the ground follows the ground flow mode
Floating div--the air follows the air flow mode and both have the same height
Positioning div--the air does not follow the flow mode than floating The divs should not all be of the same height
In page layout, the large frame (the most parent layer) is generally defined as relative positioning, but no coordinates are given, so that it can follow the flow mode and centering is very convenient. , and absolute positioning is used in the large frame, so that it can move with the movement of the large frame
But it is not necessary to use positioning. You can use margin if you like, but it is definitely not absolute positioning & relative positioning is convenient
Development of web layout
table positioning---margin positioning---absolute & relative & fixed positioning
Okay, I’ve almost finished talking about the most important things, now take a few pictures for reference