CSS float floating property
This article mainly introduces the float attribute: defining the direction in which the element floats.
Contents:
1. Page layout method: Introducing document flow, floating layer and float attribute.
2. float:left: Introducing the layout method when float is left.
3. float:right: Introducing the layout method when float is right.
4. Adjacent elements contain float attributes: Introducing the layout method when adjacent elements contain float attributes.
1. Page layout method
Page layout method mainly includes: document flow, floating layer, and float attributes.
1.1 Document flow
The standard document flow (default layout) of an HTML page is: from top to bottom, from left to right, with line breaks when encountering blocks (block-level elements).
1.2 Floating layer
Floating layer: After assigning a value to the float attribute of the element, it is separated from the document flow and floats left and right, close to the parent element (default is body The left and right borders of the text area).
The floating element is filled in by subsequent (non-floating) elements in the vacant position of the document flow: block-level elements are filled directly. If it overlaps with the range of the floating element, the floating element covers the block-level element. element. Inline elements: Insert them if there is any space.
1.3 Introduction to float attribute
① left: The element floats to the left.
② right: The element floats to the right.
③ none: Default value.
④ inherit: Inherit the float attribute from the parent element.
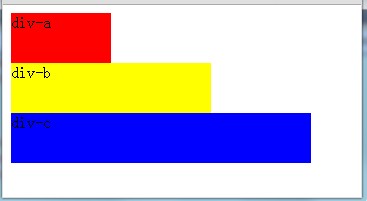
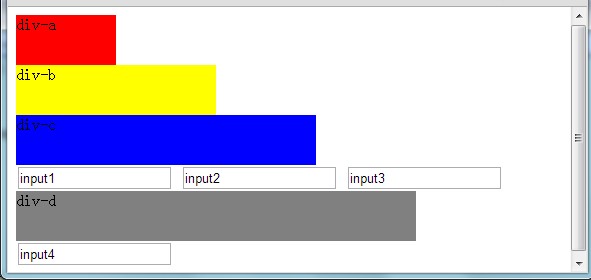
1.4 Example

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
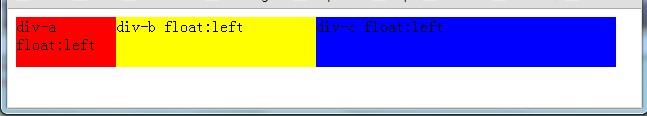
2. float:left
Description: The element floats to the left.
2.1 Code changes
input2 Add: float:left
p-b Add: float:left
p-d Add: float:left
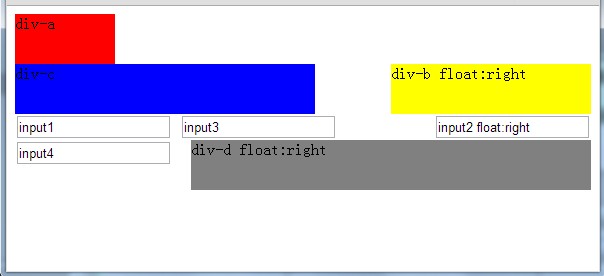
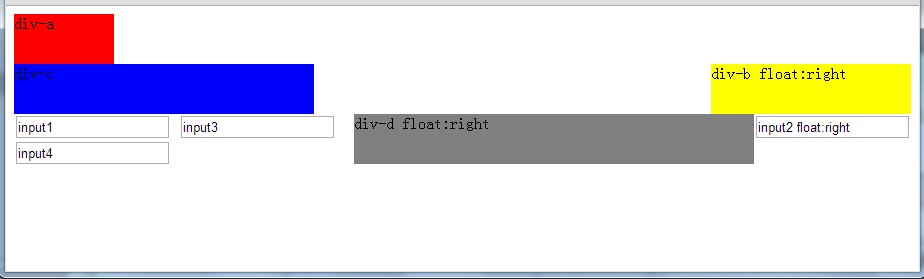
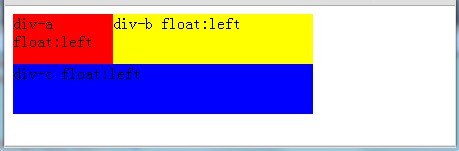
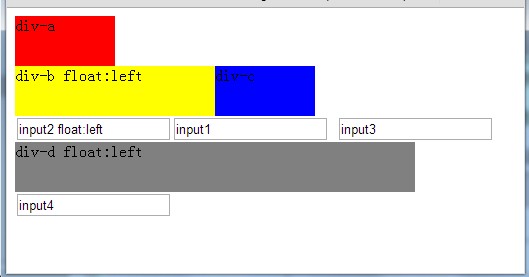
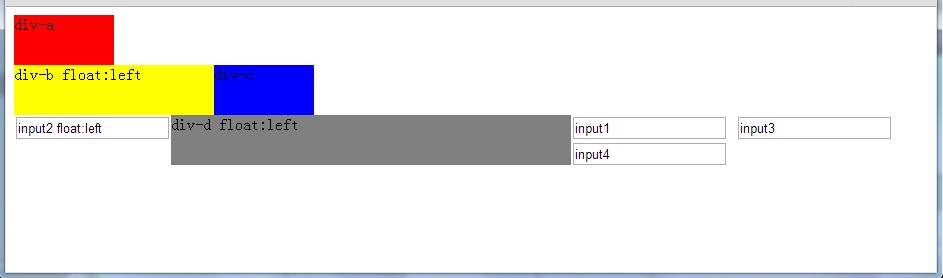
2.2 View after change
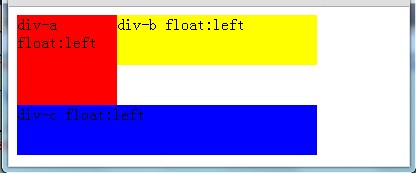
① When the width of the browser is "not long enough"

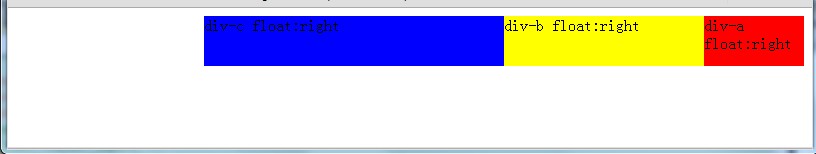
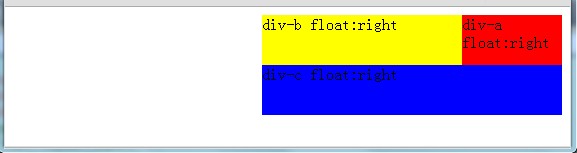
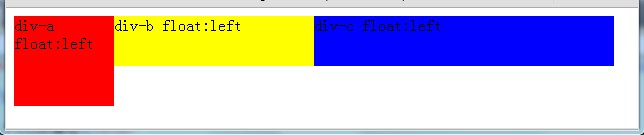
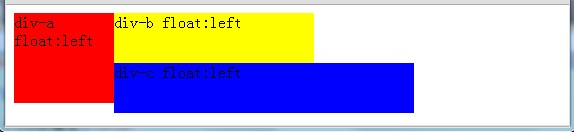
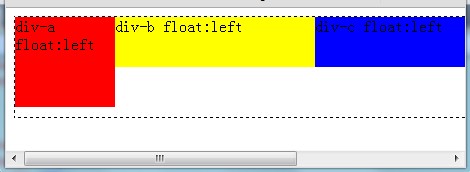
② When the width of the browser is "long enough"

2.3 Conclusion
| Next adjacent element classification (excluding float) | Conclusion | |
| Block-level Element (b) | b will fill the space left by a, a will overlap b, and a’s layer will be on top. | |
| b will immediately follow a. And according to the characteristics of its own inline elements, whether to wrap. | ||
| Block-level elements (b) | b will not follow the movement of a. | |
| b will immediately follow a. And according to the characteristics of its own inline elements, whether to wrap. |
| Next adjacent element classification (not including float) | Conclusion | |
| block Level element (b) | b will fill the space left by a. If a overlaps b (the width of the parent container is reduced), a's layer will be on top. | |
| b will fill the space left by a. | ||
| Block-level elements (b) | b will not follow the movement of a. | |
| b will fill the space left by a. |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan