
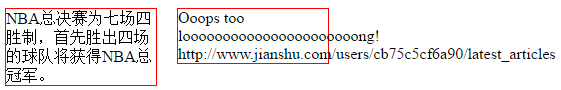
Text wrapping is actually a very commonly used but inconspicuous feature. You don’t need to set anything, the browser will automatically wrap the line. For example, in English, the browser will choose to wrap lines at half-width spaces or hyphens based on the container size. For example, in Chinese, the browser will choose to wrap the text or punctuation marks. But sometimes when encountering long words or URLs, the browser is not so smart, and the container will burst, which is ugly. As shown below 
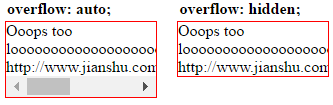
Under the premise that the container width is 150px, ordinary For text like the picture on the left, the browser is capable of automatic line wrapping. However, when it comes to long words or URLs in the picture on the right, the browser is unable to do so. Of course, you can set overflow:auto; for the container to allow scroll bars to appear to avoid bursting the container. Or simply overflow:hidden; to hide the excess part, see the picture below
But I always feel that overflow is not ideal, and there should be a dedicated attribute for line breaks. This article will introduce three types of line wrapping properties
word-wrap
word-break
white-space
word-wrap
word-wrap can achieve word breaking and line breaking. Normal and break-word can be set. The default value normal is equal to not set, so no further details will be given. break-word allows word breaks and line breaks. As shown in the picture on the right, after setting word-wrap: break-word;, the browser execution process: It is found that the long word cannot be displayed. According to the default line breaking rules, half-width spaces are used to break the line. Therefore, there is a blank space after Ooops too, and the long word I moved to the second line and found that it still couldn't be displayed, so I broke the word and wrapped it in a new line. As a result, long words and URLs were truncated in the middle.

word-break
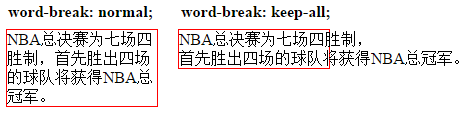
word-break can set the way the browser automatically wraps lines. Can be set to normal, break-all, keep-all. The default value normal is equal to not set, so no further details will be given. break-all sets the browser's line breaking mode to allow word breaks based on container size. What is the difference from word-wrap: break-word; above? Look at the picture below, the blue line.

The break-word of word-wrap in the picture on the left follows the default line breaking method of the browser, so there is a blank space after "Ooops too". There is an explanation above, no Repeat. The break-all of word-break in the picture on the right changes the default line breaking method of the browser, allowing the browser to ignore half-width spaces and directly break lines according to the size of the container. Therefore, when long words are encountered, the word break is directly broken. In effect, word-break: break-all; saves page space more than word-wrap: break-word;.
keep-all does not allow word segmentation. In the English system, it is equivalent to normal, which is equivalent to no setting. In the case of Chinese, Japanese and Korean, there is a difference between normal and keep-all, as shown in the figure below

In the case of Chinese, Japanese and Korean, normal still means no setting, and the browser selects the text Or line breaks at punctuation marks. But after setting it to keep-all, word segmentation (even in Chinese, Japanese and Korean) will no longer be allowed, and line breaks can only be done based on half-width spaces or punctuation just like the English system.
white-space
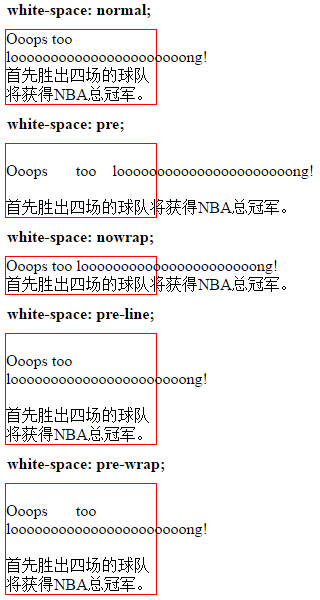
white-space sets whitespace and newline characters. The default value can be set to normal, and pre, nowrap, pre-line, and pre-wrap can be set. The effect is shown in the picture below

//Replace xxx with the corresponding value
Ooops too looooooooooooooooooong!
The first team to win four games will win the NBA championship.
tag. To eliminate the newline character in the first line, it is common to change the HTML side to the following to remove excess blank linesOoops too loooooooooooooooooooong!
The first team to win four games will win the NBA championship.
//OrOoops too loooooooooooooooooooong!
The first team to win four games will win the NBA championship.
The difference between nowrap and normal is that it does not wrap automatically. When you use the text-overflow attribute, you need to cooperate with white-space: nowrap; and overflow: hidden; to work
pre-line will ignore excess whitespace characters (to display multiple whitespace characters, please use instead Space bar), but retain the newline character and automatically wrapThe difference between pre-wrap and pre-line is that it will retain extra whitespace characters
Summary
When the source code is displayed in thetag, it will be very long when there is a url attribute. , causing the page to break (especially on mobile devices), you can use white-space: pre-wrap; plus word-wrap: break-word;A common way to force line breaks outside the tag is overflow:hidden;Add word-wrap: break-word;Forcing no line breaks, you can white-space: nowrap;Add word-break: keep-all;
For more CSS3 text line wrapping related articles, please pay attention to the PHP Chinese website!




