position attribute and z-index attribute in css
In web design, the use of the position attribute is very important. Sometimes if we cannot understand this attribute clearly, it will bring us many unexpected difficulties.
The position attribute has four different positioning methods, namely static, fixed, relative, and absolute. Finally, we will introduce the z-index attribute, which is closely related to the position attribute.
Part 1: position: static
static positioning is the default value of HTML elements, that is, there is no positioning, and the element appears in the normal flow , therefore, this positioning will not be affected by top, bottom, left, right.
For example, the html code is as follows:
<p class="wrap">
<p class="content"></p>
</p>The css code is as follows:
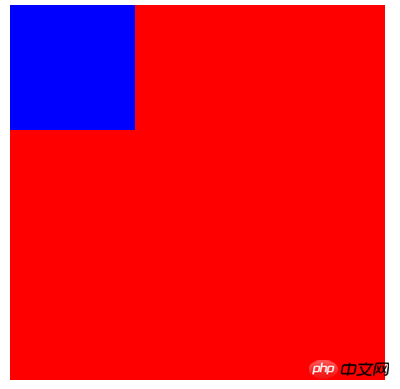
.wrap{width: 300px;height: 300px; background: red;}
.content{position: static; top:100px; width: 100px;height: 100px; background: blue;}The rendering is as follows:

We found that although static and top are set, the elements still appear in the normal flow.
Part 2: fixed positioning
Fixed positioning means that the position of the element is a fixed position relative to the browser window, even if the window is scrolled It also does not scroll, and fixed positioning makes the element's position independent of the document flow, so it does not occupy space, and it will overlap other elements.
html code is as follows:
<p class="content">我是使用fix来定位的!!!所以我相对于浏览器窗口,一直不动。</p>
css code is as follows:
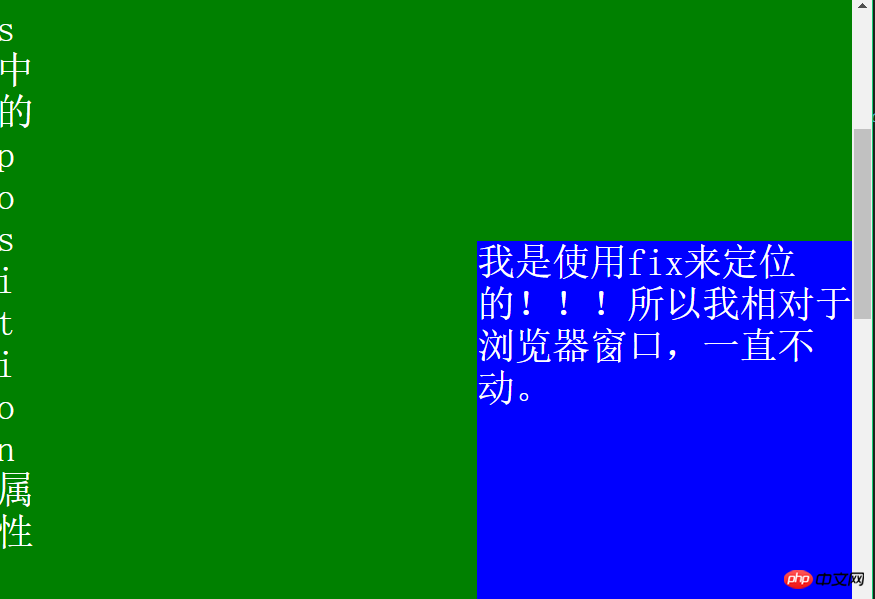
body{height:1500px; background: green; font-size: 30px; color:white;}
.content{ position: fixed; right:0;bottom: 0; width: 300px;height: 300px; background: blue;}The rendering is as follows:

That is, the p in the lower right corner will never move, just like the advertisements that often pop up! ! !
It is worth noting that: fixed positioning needs to be described under IE7 and IE8! DOCTYPE can only be supported.
Part 3: relative positioning
The positioning of a relatively positioned element is relative to its own normal position.
Key: How to understand its own coordinates?
Let us look at such an example, the hmtl is as follows:
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2> <h2 id="这个标题相对于其正常位置向下移动">这个标题相对于其正常位置向下移动</h2> <h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
css code is as follows:
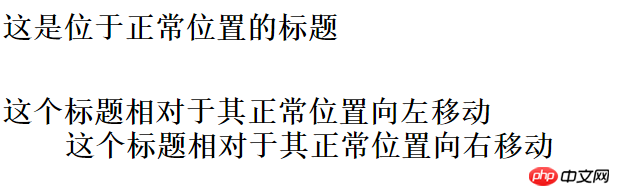
.pos_bottom{position:relative; bottom:-20px;}
.pos_right{position:relative;left:50px;}The rendering is as follows:

That is, bottom:-20px;; move downward. left:50px;Move to the right.
It can be understood as: after moving, it is the negative position before moving.
For example, in the above example, the bottom after the move is: -20px; that is, the bottom after the move is: 20px before the move; that is, the bottom after the move is 20px before the move;
Another example: left:50px; after moving, it is -50px on the left before moving; then it means that after moving, it is 50px on the right before moving.
That is: after moving, before moving: if the value is a negative number, it is directly changed to an integer; if the value is an integer, the relative direction is changed directly.
After figuring out how relative moves, let’s see if there will be other effects after moving.
html code is as follows:
<h2 id="这是一个没有定位的标题">这是一个没有定位的标题</h2> <h2 id="这个标题是根据其正常位置向上移动">这个标题是根据其正常位置向上移动</h2> <p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
css code is as follows:
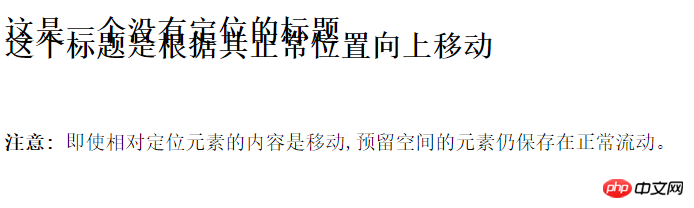
h2.pos_top{position:relative;top:-35px;}The effect diagram is as follows:

According to the previous statement, top:-35px; if the value is a negative number, it can be directly changed to a positive number, that is, upward after moving relative to before moving. It is offset by 35px; we find that on the top, after the movement, it overlaps with the element above; on the bottom, even if the content of the relative element is moved, the elements with reserved space are still kept in the normal flow, that is to say, after the relative movement, There will be no impact on other elements below.
Part 4: Absolute Positioning
Absolutely positioned elements are relative to the nearest positioned parent element. If the element has no positioned parent, element, then its position is relative to .
Here are a few examples:
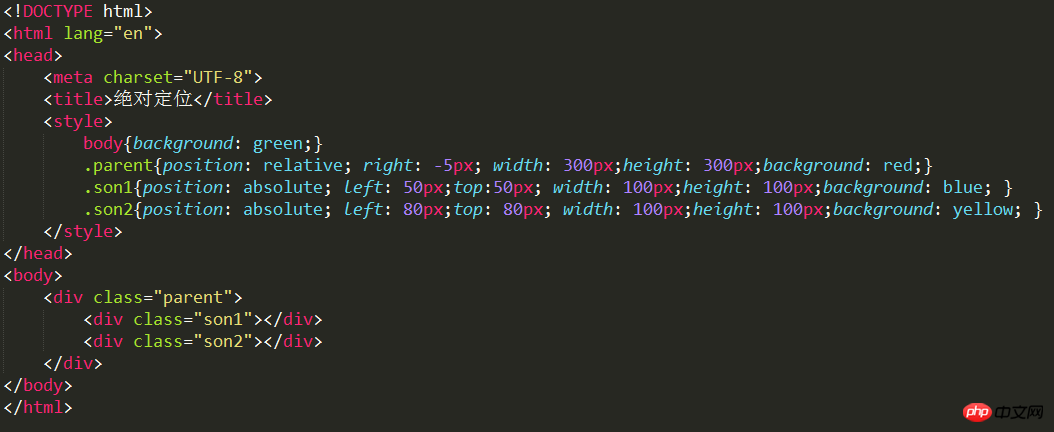
Example 1:
<title>绝对定位</title>
<style> body{background:green;}
.parent{ width: 500px;height: 500px;background: #ccc;}
.son{ width: 300px;height: 300px;background: #aaa;}
span{position: absolute; right: 30px; background: #888;}
</style>
<p class="parent">
<p class="son">
<span>什么?</span>
</p>
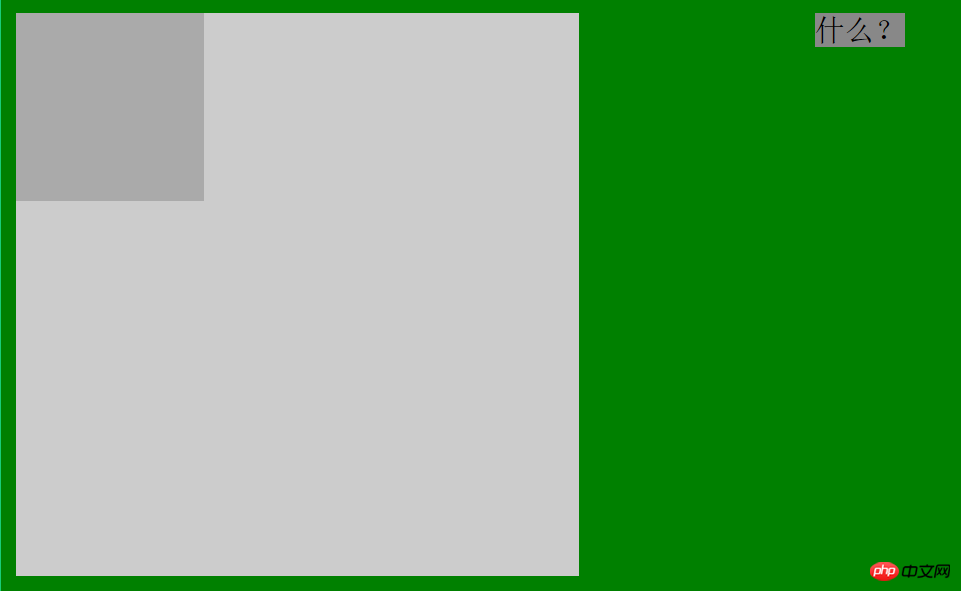
</p>The effect is as follows:

That is, I only set position:absolute in span; but not in its parent element, so its position is relative to html.
Example 2:
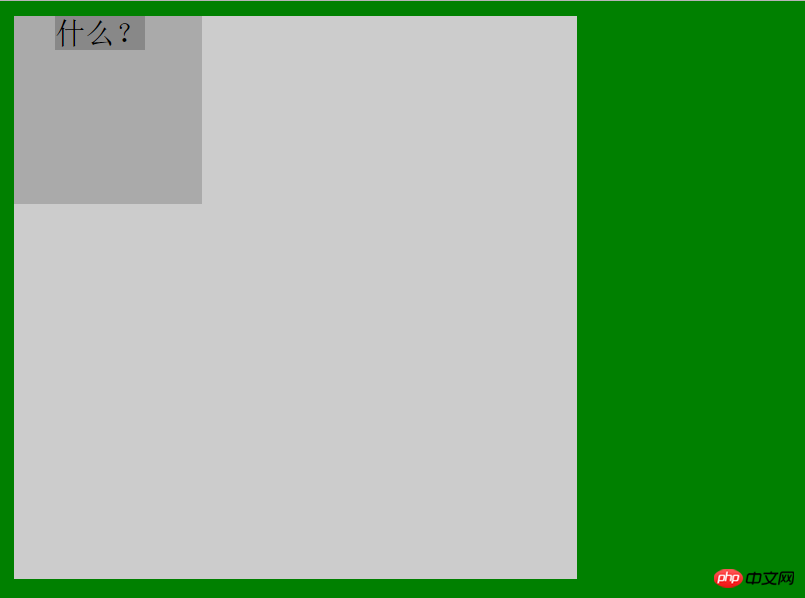
.son{position: relative; width: 100px;height: 100px;background: #aaa; }Compared with the previous example, I only modified the css of the element with class son and set it to position :relative;The rendering is as follows:

于是,我们发现现在span的位置是相对于设有position属性的class为son的父元素的。
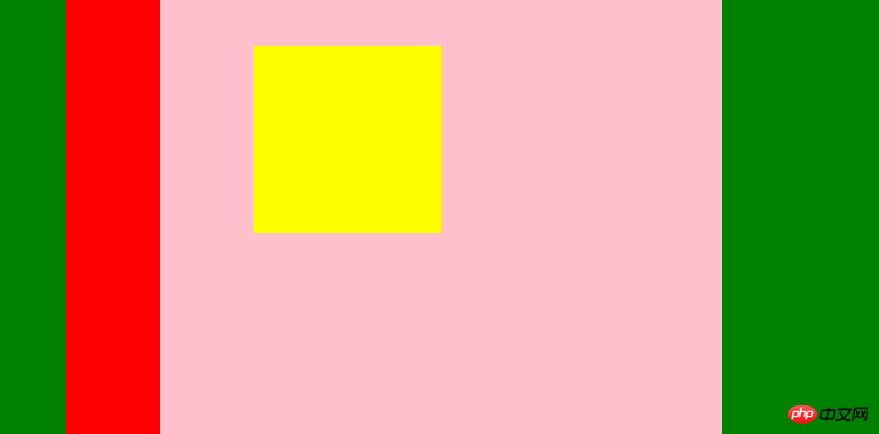
例3:
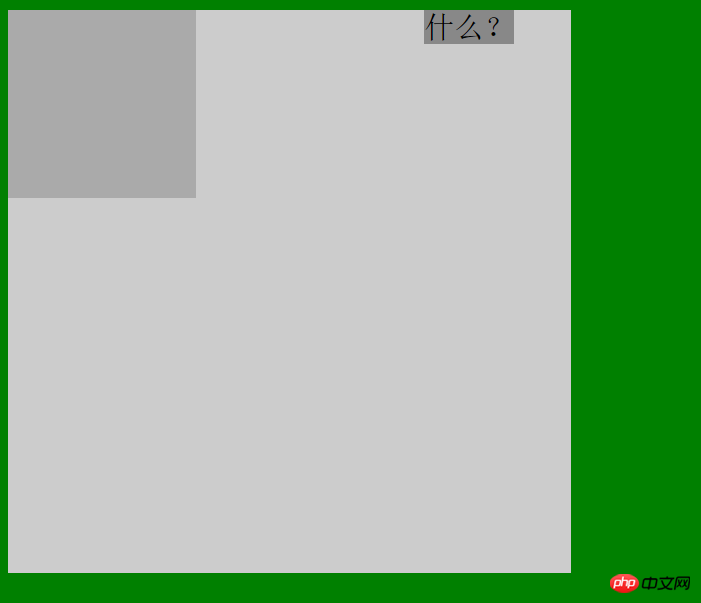
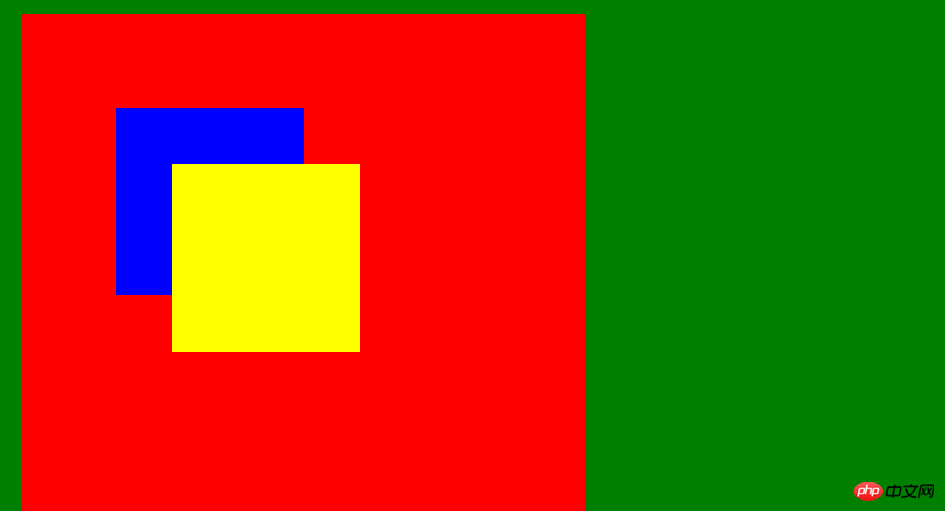
.parent{position: absolute; width: 300px;height: 300px;background: #ccc;}这个例子我只是修改了第一个例子中的css--设置了position:absolute;效果如下:

于是我们发现,现在span的定位是相对于具有position:absolute的属性的class为parent的父元素。
例4:
.parent{position:fixed; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了fixed的position属性,发现结果和例3是一模一样的。
例5:
.parent{position:static; width: 300px;height: 300px;background: #ccc;}相对于例1,我添加了static的position属性(即html的默认属性),结果和例1是一样的。
综上所述,当某个absolute定位元素的父元素具有position:relative/absolute/fixed时,定位元素都会依据父元素而定位,而父元素没有设置position属性或者设置了默认属性,那么定位属性会依据html元素来定位。
第五部分:重叠的元素--z-index属性
首先声明:z-index只能在position属性值为relative或absolute或fixed的元素上有效。
基本原理是:z-index的值可以控制定位元素在垂直于显示屏幕方向(z轴)上的堆叠顺序(stack order),值大的元素发生重叠时会在值小的元素上面。
下面我们通过几个例子继续来理解这个属性。
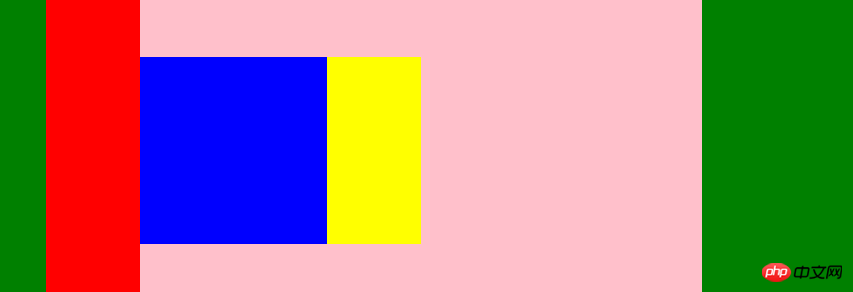
例1:

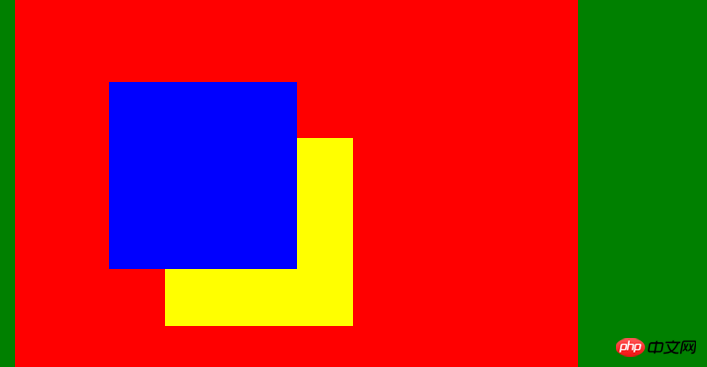
即son1和son2是parent的两个子元素,效果图如下:

这是没有使用z-index,我们发现son2在son1之上,这是因为son2在html中排在了son1之后,所以后来者将前者覆盖,如果我们颠倒以下两者的顺序,就会发现蓝色(son1)在上了。
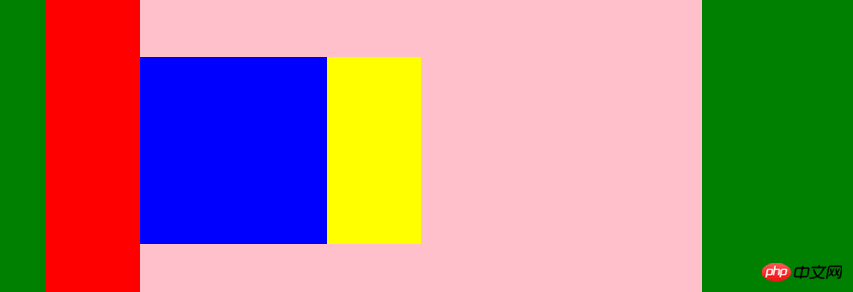
例2:
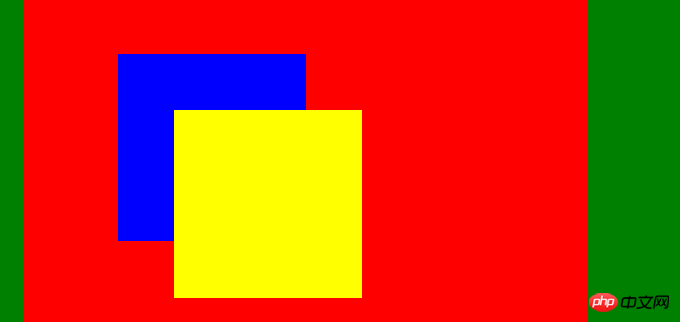
在son1中加入z-index:1;可以发现效果如下:

也就是说son2的index值是小于1的。
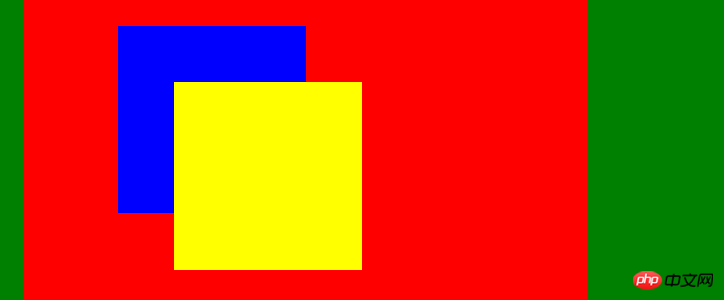
如果我们给son2也加上z-index:1;呢?结果得到黄色(son2)就在上面了。(因为一旦z-index值相等,情况就和都不设置index值一样了)
例3:
在son2中加入z-index:5;可以发现效果如下:

即黄色(son2)又在上面了,这个很简单,不作过多讨论。
例4:
在父元素添加z-index:10;
在son1和son2添加z-index:5; 这样理论上父元素就会在上面(黄色覆盖蓝色和黄色);
结果如下:

结果没有变!!!!! 这就说明父元素和子元素不能做z-index的比较!!!但真的是这样吗?看下一个例子:
例5:
把两个子元素的z-index值同时设置为-5;父元素不设置z-index属性。结果如下:

成功!!说明在父元素和子元素之间还是可以作比较的!!!只是需要我们把子元素的z-index值设为负数。
例6:
我们在例5的基础上再给父元素添加一个z-index:10,讲道理~应该也可以得到和例5相同的结果吧!!

However... It seems that we cannot set the z-index value of the parent element, otherwise we will not have the effect we want. Let’s look at another interesting example!
Example 7:
We do not set the value of the parent element based on the experience of Example 6. Now set the z-index of son1 (blue) to 5. The z-index of son2 is -5. Look at the following result:

That is, son1 is at the top, the parent element is in the middle, and son2 is at the bottom.
Is this the end of the exploration of z-index? ? Of course not, let’s look at some more interesting examples below.
Example 8:
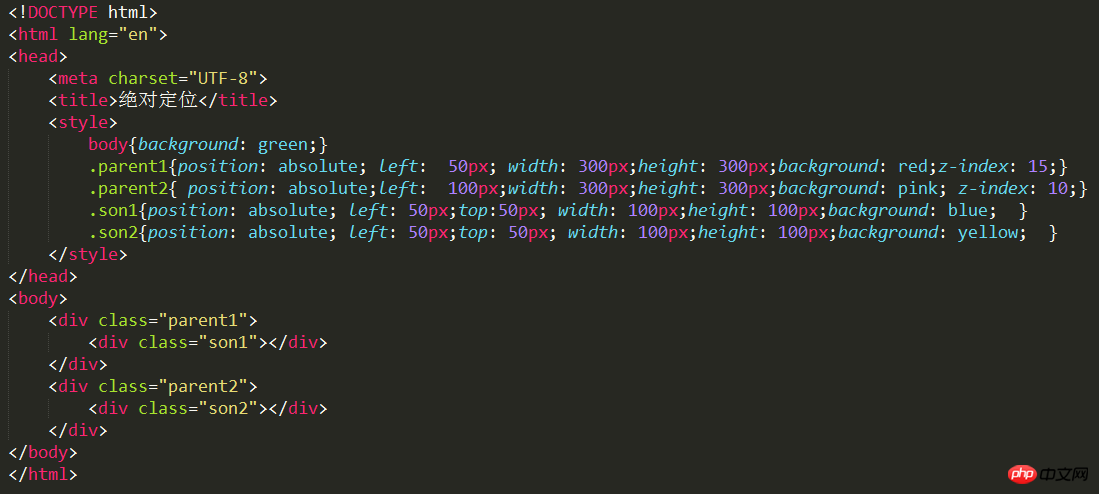
The code is as follows:

The effect is as follows:

Although parent1 and parent2 are the parent elements of son1 and son2 respectively, according to our previous understanding, the z-index value cannot be added to the parent element, otherwise it will cause an error. But here parent1 and parent2 are child elements relative to the body. They are at the same level, so they can be compared. And at this time, the child element son1 (blue) of parent1 is on top.
Example 9:
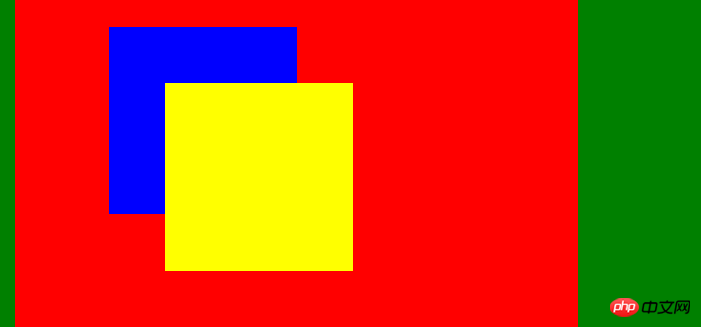
If we set the z-index value of parent2 to 20 based on Example 7, we will find the following effect:

That is, when parent2 is up, son2 will also be up at the same time. This is the so-called "fighting for dad"! !
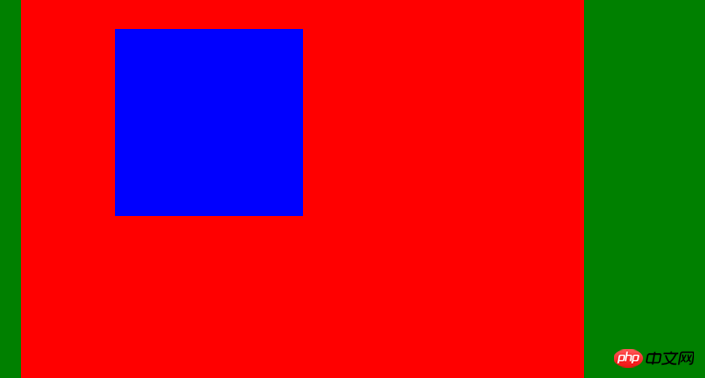
Example 10. Also based on Example 7, we do not set the index values of parent1, parent2 and son2, but only set the z-index value of son1 to 10. The effect is as follows:

That is, the blue son1 that was originally below was brought up, but the parent element (parent1) was not brought up. Hey, it is unfilial! !
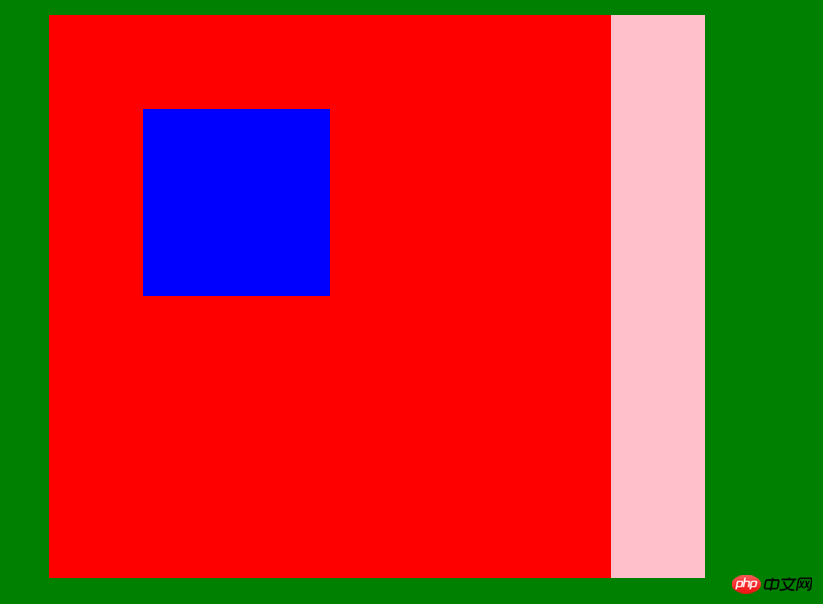
Example 11. Obviously, based on Example 10, if we set the index value of son2 to be larger than that of son1, such as 20, then son2 will cover son1, and both will be in the two parent elements. Only on! !
The effect is as follows:

Example 12. Of course, if we set the z-index of the two sons to a negative number such as -5, then the two sons will be covered by the parent element:

Part 6: Summary
This part of the knowledge It’s still very interesting, and I hope you can continue to explore it. Of course, it would be great if I could give you a little help through this blog post!
The above is the entire content of this article. I hope it will be helpful to everyone's learning. I also hope that everyone will support the PHP Chinese website.
For more articles related to the position attribute and z-index attribute in css, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used




