The horizontal floating direction of the element means that the element can only move left and right but not up and down.
A floating element will try to move left or right until its outer edge touches the border of the containing box or another floating box.
Elements after the floated element will surround it.
Elements before the floated element will not be affected.
Text
Floating is a state that is semi-detached from the document flow. It is not completely detached from the document flow like absolute positioning
Absolute positioning:

At this time, p1 has no height set. Although the height is set to 100px in p2, p2 cannot support the height of p1 because the absolute positioning is completely out of the document flow. You can’t feel p2 at all;
Floating: The first situation
##
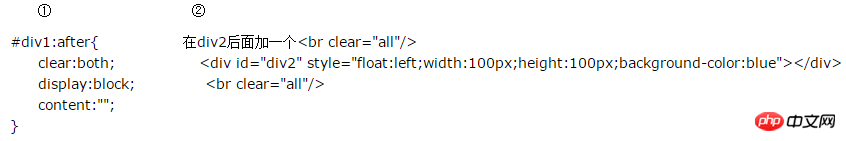
There are two solutions here


##Floating: The second situation## Crazy and eccentric
Because floating (p2) can feel the
here, so it can be displayed how it should be; that is,  Elements before the floated element will not be affected.
Elements before the floated element will not be affected.
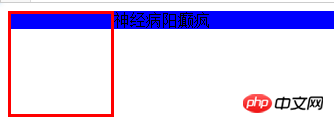
Psychosis
The existence of float (p2) cannot be felt, so
will be covered by float, but it is not completely covered. 
is indeed covered, but the text content of
is not covered. This is also a weird thing about floating - floating will not cover the document flow Chinese This, but other properties will override it.
SolutionSet a clear:left; for to clear the impact of floating so that can feel it to the existence of (p2).
Psychosis and epilepsy
The above article briefly talks about CSS floating, which is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.