 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of how CSS implements four rows per column and automatically fills the data into the next column after loading one column.
Detailed explanation of how CSS implements four rows per column and automatically fills the data into the next column after loading one column.
Detailed explanation of how CSS implements four rows per column and automatically fills the data into the next column after loading one column.
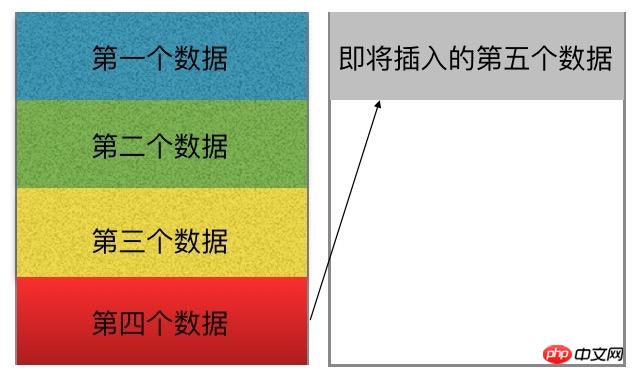
Only use css to achieve the effect of "four rows per column, and the data will automatically fill in the next column after loading one column". This question is represented by a diagram as follows:

If the question is changed to "Use only css to implement four columns in each row, the data will automatically fill in the next row after loading one row. ”, then this problem is much simpler, I believe everyone can use a variety of methods to achieve it. But how to solve this problem now.
By the way, this problem seems not so easy to solve. After all, we all use js or templates to assist in solving problems like this.
What is the difficulty of this question?
Only use css to achieve this effect for dynamically added data, which means that except for dynamically adding data, it is impossible to change the existing document structure. What does that mean? For example, for this implementation, we can use the ul>li structure, but except for adding li (equivalent to adding a data layer), it is impossible to add a ul or other html tags to the original document.
This question becomes how to set their different attributes for the li under the same ul so that they "float" to another column after the fifth one? (Note: This is the structure used by the author, you can use other structures)
After analyzing the problem here, my first reaction is to use the nth-child attribute. For li:nth-child(5 ), li:nth-child(6), li:nth-child(7)... Set the positioning attributes respectively, so that when the fifth, sixth, and seventh data are added, they can be displayed to the corresponding location. But this is not appropriate for dynamically added data. After all, we don’t know how many pieces of data there are, and we also need to calculate the left and top values required by the current li when positioning. (If you are interested, you can use scss to expand this idea)
Solution:
Here I would like to introduce another implementation method , use the column of CSS3 to separate related attributes (this method is only supported in ie11, other browsers need to add the corresponding browser prefix);
Post my relevant code first:
1) html structure code:
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <ul></ul> </body> </html>
2) js code (note: the js here is only used to generate data)
<script type="text/javascript">
window.onload = function() {
var oul = document.getElementsByTagName('ul')[0];
for(var i=0; i<9; i++){
var _li = document.createElement('li');
_li.innerText = i+1;
oul.appendChild(_li);
}
};
</script>3) css code (key part)
<style type="text/css">
ul{
margin:0px;
padding:0px;
height:200px;
width: 100px;
text-align: center;
-moz-column-gap: 12px;
-moz-column-count: 1;
-moz-column-rule: 1px solid #d8d8d8;
-webkit-column-gap: 12px;
-webkit-column-count: 1;
-webkit-column-rule: 1px solid #d8d8d8;
column-gap: 12px;
column-count: 1;
column-rule: 1px solid #d8d8d8;
}
ul li{
height: 50px;
line-height: 50px;
}
</style>The most important thing about the above code is the implementation of the css code part , which meets the requirements of the question. The main attributes are height, width, column related in ul and the height attribute of li.
column-count represents the number of columns, column-gap represents the gap between columns, and column-rule represents the dividing line between columns;
Set the ul height here to 200px , each li is 50px high, so that when the columns are full of 4, they will be divided into the second column.
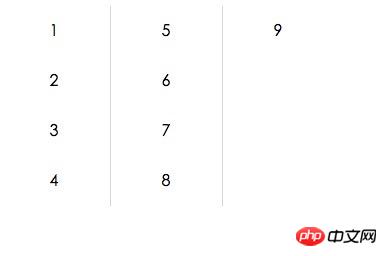
The display result is as shown in the figure:

The above is the detailed content of Detailed explanation of how CSS implements four rows per column and automatically fills the data into the next column after loading one column.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...





