Summary of description of CSS color system
Speaking of CSS color, everyone is familiar with it. This article is my personal systematic summary and study of the CSS color system, which I would like to share with you.
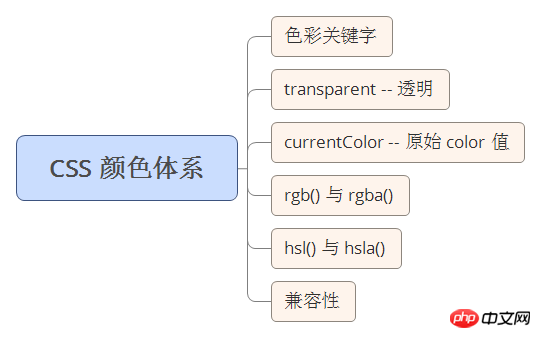
First use a picture to intuitively feel what content is roughly covered related to CSS colors.

#The following content will probably be in this order. The content is very basic. You can optionally jump to the corresponding content to read.
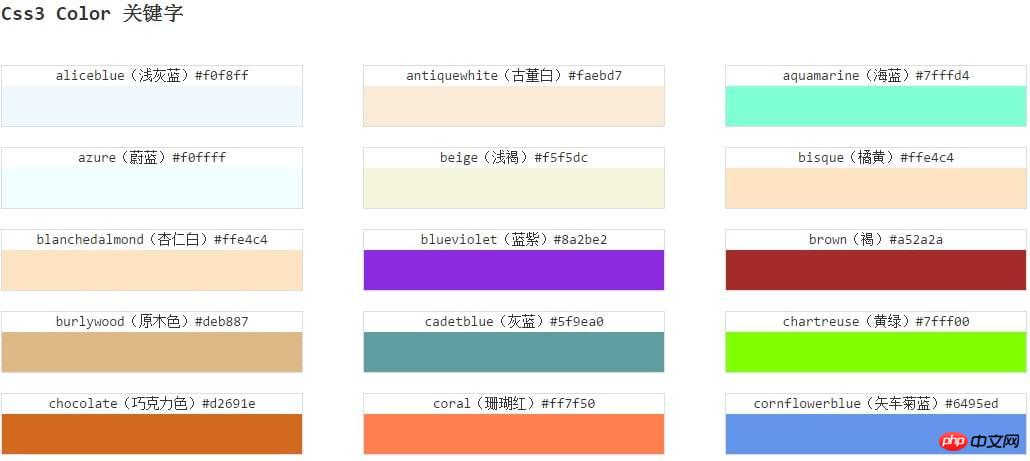
Color keyword
Well, the color keyword is easy to understand. It represents a specific color value, and it is not case sensitive. For example, red in color:red is a color keyword.
Before CSS3, that is, CSS Standard 2, there were a total of 17 basic colors, which are:


currentColor instead. currentColor will be explained below.
Which attributes can set the color
All places where color values can be used can be replaced by color keywords, then in CSS , where can color values be used? The color of the textcolor:red
background-color:red(including various gradients)
border-color:red
box-shadow:0 0 0 1px red|text-shadow :5px 5px 5px red
filter: drop-shadow(16px 16px 20px red)
The color of the horizontal lineSome properties that cannot be set directly, but can be obtained or inherited from the currentColor of the current element:
<img>alt text . That is, when the image cannot be displayed, the text that appears instead of the image will inherit this color value.
、<img>Alt text and ul list item dots. After testing, the color value of can be represented by setting the color value of its border.
<img>The alt text and the dot of the ul list item will inherit the currentColor attribute of the current element.
, no good direct changes have been found yet. If you know the color method, I hope you can enlighten me.
transparent
Transparent literally means transparent. It is used to represent a completely transparent color, that is, the color will appear to be the background color. can also be understood as the abbreviation ofrgba(0,0,0,0).
It is worth noting:
Before CSS3, the transparent keyword was not a real color and could only be used forbackground-color and border-color, represents a transparent color. In browsers that support CSS3, it is redefined as a real color, and transparent can be used wherever a color value is required, like the color attribute.
So what is the use of this transparent value? Let’s simply list some examples:
transparent is used for borders and drawing trianglesThis is the most common usage of transparent, used to draw triangles. Combining the above figures 1 and 2, you can see that using a p with a height and width of 0, set its border. When the border color of any three sides is transparent, you can get a p with any orientation. triangle. As mentioned above, since transparent can be used in border and background in lower version browsers (IE78), this method has good compatibility and can be used in many scenarios.
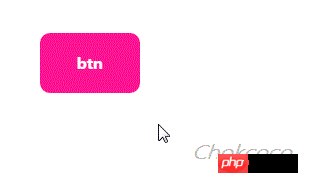
transparent is used for borders to increase the click hot area
Buttons are a very important part of our web design, and the design of buttons is also related to User experience is closely related. Making it easier for users to click on buttons will undoubtedly improve the user experience, especially on the mobile side. Buttons are usually very small, but sometimes due to design draft restrictions, we cannot directly change the height and width of button elements. So at this time, is there any way to increase the click hotspot of the button without changing its original size?
Here, we can easily help us achieve it with the help of a transparent border (I wrote in a previous article that it can also be achieved using pseudo elements), using a layer of transparent border:20px solid transparentWe can write like this:
Try to move the cursor close to Btn, you will find that the mouse interactive response event has been triggered before reaching the colored areahover, using this on the mobile side, you can expand the clickable area of the button without changing the shape of the button itself. Like this:

Hmm, here we use border to expand the mouse click area, but the real situation is that sometimes our buttons must Border is used, and border can only be set once (multiple borders cannot be set like box-shadow and gradient). If you still need to use this method at this time, you can use Inner shadow box-shadow simulates a layer of border, like this:
transparent is used for background, drawing the background image
transparent is used for background and can usually create a variety of background images. Here is a simple example, using transparent gradient to realize a cut-angle graphic:
Use linear gradient linear-gradient to realize the change from transparent color to solid color, dividing the four quarters Graphics of one size (background-size: 50% 50%) are combined together to generate a corner-cut graphic.
The combination of transparent and gradient can also generate a variety of wonderful graphics. You can click below to see:
transparent is used for text color
Combined with box-shadow and using transparent on the text, you can create a text glowing effect. Try hovering the text below:
transparent actually has many functions. That’s all for now, welcome to continue the discussion.
currentColor
Many people don’t know that there is currentColor. Like transparent, it is also a keyword and, as the name suggests, represents the current color. It comes from a self-property or inherits from its parent property.
can be simply understood as the text color inherited or set by the current CSS tag, that is, the value of color.
So how can it be used specifically? According to our principle of writing CSS DRY (Don’t Repeat Yourself), using this keyword can greatly reduce the workload when modifying CSS. Look at an example:
In the above example, I only wrote the color in color and used the currentColor attribute in border and box-shadow. As you can see, the color values of these two attributes are set to the values set in color. When we need to use this same color performance, it is better to use currentColor to facilitate future changes.
However, currentColor is new to CSS3 and cannot be recognized by older browsers. So is it not possible to use it in older versions of browsers? It is not necessarily the case. There are still some special cases. Take a look at the following:
As you can see, I only wrote the color in the color above, and the border in the The value is 1px solid, and the same goes for box-shadow. It does not have a color value, but it still behaves as the value of currentColor. This is because the border color and shadow color default to the text color of the current box, and border has good compatibility and can be supported up to IE6.
Of course border and box-shadow are special cases. Not all properties that require a color value will inherit the text value by default if not filled in.
Then what are the element color values that will be obtained or inherited in the element: the text content of the element, the outline of the text, the border of the element, the box shadow of the element filter:drop-shadow()<img>alt text. That is, when the image cannot be displayed, the text that appears instead of the image will inherit this color value. The small black dots and borders of list items are the border color of the horizontal lines (<hr>) of some browsers (such as Chrome). (Without borders, the color will not be affected).
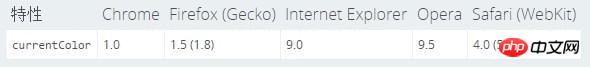
Compatibility of currentColor

rgb() and rgba()
Let’s take a brief look at the color representation model.
rgb() represents the red-green-blue (RGB) mode of the color, rgba() has one more a, indicating its transparency, with a value of 0-1.
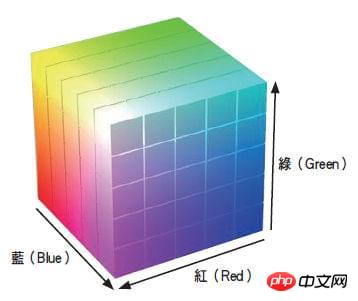
The color model of rgb is usually represented by a cube:

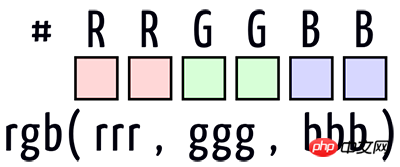
We know that usually when we use it, if we do not use abbreviations, we use hexadecimal The symbols #RRGGBB,

In #RRGGBB, RR represents the shade of red, GG represents the shade of green, and BB represents the shade of blue. The values are from 00 - FF, and the larger the value, the darker the color.
If rgb(RR,GG,BB) is used, RR takes the value 0~255 or percentage, 255 is equivalent to 100%, and F or FF in hexadecimal notation.
If you understand the meaning of rgb(), it is actually very easy to remember commonly used color values. Like the RR mentioned above represents the depth of red, then understand and remember that #FF0000 is expressed as Red is so easy. In the same way, you can get #00FF00 to represent green, and #0000FF to represent blue.
Remember the principle of color superposition:

We can easily remember, #FF00FFSuperposition of red and blue represents purple, #FFFF00Superposition of red and green represents yellow, #00FFFFSuperposition of blue and green represents cyan.
hsl() and hsla()
In addition to rgb notation, colors can also be represented using hsl(). hsl() is defined as hue-saturation-lightness (Hue-saturation-lightness), hsla() has one more a, indicating its transparency, with a value of 0-1. .
The advantage of hsl over rgb is that it is more intuitive: you can estimate the color you want and then fine-tune it. It's also easier to create matching color collections.
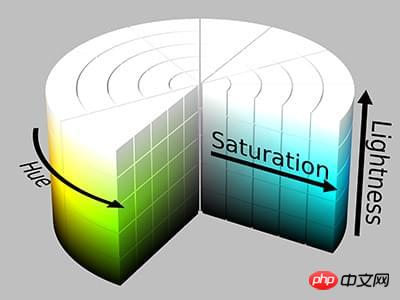
The color model of hsl is usually represented by a cylinder:

Hue (H) is the basic attribute of color, which is what is usually called the color name. Such as red, yellow, etc. Saturation (S) refers to the purity of a color. The higher it is, the purer the color is, and the lower it is, the color gradually turns gray. It takes a value of 0-100%. Value (V), brightness (L), take 0-100%.
In fact, for our front-end, it is more convenient to use hsl to represent colors.
Take a button as an example. We use hsl color representation to represent the background color value of the button in the normal state. We hope that the background color will be darker when hovering and lighter when active. If we use rgb notation, we need 3 completely different colors, but if we use hsl notation, we only need to change the l (light, brightness) value of the color value when hovering and active. Let’s take another look using an example that appeared above:
Herebackground:hsl(200, 60%, 60%)In hover and active, I only changed the hsl color value The third value of achieves the desired effect.
rgb to hsl conversion
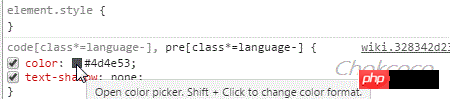
Here are some tips. Some people may not know that during the development stage we only have one rgb value, but If you want to convert to HSL value, you can use Chrome developer tools to do it very conveniently. As shown below, we only need to select the color value we want to convert, hold down the left shift on the keyboard, and click on the color representation box. You can convert:

The above is the CSS color system learning summary (recommended) introduced by the editor. I hope it will be helpful to you. If you have any questions If you have any questions, please leave me a message and I will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
The above is the detailed content of Summary of description of CSS color system. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
We are always looking to make the web more accessible. Color contrast is just math, so Sass can help cover edge cases that designers might have missed.




