 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary and sharing of CSS background property and CSS3 background image settings
Summary and sharing of CSS background property and CSS3 background image settings
Summary and sharing of CSS background property and CSS3 background image settings
In css, there are several background attributes as follows
| Attribute | Description | CSS |
|---|---|---|
| background | Set all background properties in one statement. | 1 |
| background-attachment | Set whether the background image is fixed or scrolls with the rest of the page. | 1 |
| background-color | Set the background color of the element. | 1 |
| background-image | Set the background image of the element. | 1 |
| background-position | Set the starting position of the background image. | 1 |
| background-repeat | Set whether and how to repeat the background image. | 1 |
| background-clip | Specifies the drawing area of the background. | 3 |
| background-origin | Specifies the positioning area of the background image. | 3 |
| background-size | Specifies the size of the background image. | 3 |
From the table, we can see that background-clip, background-origin and background-size are new in css3 Attributes.
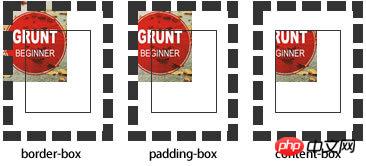
`background`-`clip`:border-box | padding-box | content-box | no-clip
is used to determine the cropping area of the background.
Engine type Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
Note: This attribute does not support IE6, 7, 8
One picture can understand the difference between the three attribute values: 
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcover: Expand the background image large enough so that the background image completely covers the background area.
Some parts of the background image may not be displayed in the background positioning area.
contain: Expands the image to its maximum size so that its width and height fit entirely within the content area.
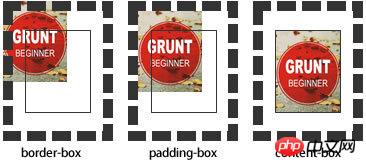
background-origin : border | padding | content
Value:
border: Display the background starting from the border area.
padding: Display the background starting from the padding area.
content: Display the background starting from the content area. 
CSS3 background image settings
1. Background image starting position background-origin
| background-origin | value |
|---|---|
| Border | |
| Padding (default) | |
| Content area |
Note: The background must be set to no- repeat
2. Background image cropping background-clip
| padding-box | |
| content-box | |
| no-clip | |
| The length value | |
| Percentage | |
| cover | |
| , scale the background image proportionally to completely cover the container. The background image may exceed the container. |
|
| , scale the background image proportionally to the width or height equal to the width or height of the container, the background image is always included inside the container. | |
The above is the detailed content of Summary and sharing of CSS background property and CSS3 background image settings. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan



