
This article mainly introduces in detail the problems and solutions encountered by CSS text wrapping images. Interested friends can refer to
CSS to achieve text wrapping image effects
Wrap text around the picture. In Word, just right-click and adjust the properties. But there is no direct attribute in HTML document. So we can use CSS to achieve this effect.
We first set the parameters of float. If the image needs to be left aligned, set it to left. If it needs to be right aligned, set it to: right. In addition, we can also set the space between pictures and text as needed, and the padding of CSS also applies.
Example:
The code is as follows:
<img src="/static/imghw/default1.png" data-src="/Upic.jpg" class="lazy" style="max-width:90%" alt="Using CSS to achieve text wrapping effect on images" >将这一个图片标识语句,插入到页面文字中间,就OK啦!
(1) Text wrapping image example
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="img.gif" class="lazy" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendering:

## (2) CSS text Problems and solutions encountered when wrapping pictures:
1. Preface
I need to achieve the effect of text wrapping around pictures, I thought it would be so easy. 1) Code part##Copy codeThe code is as follows:
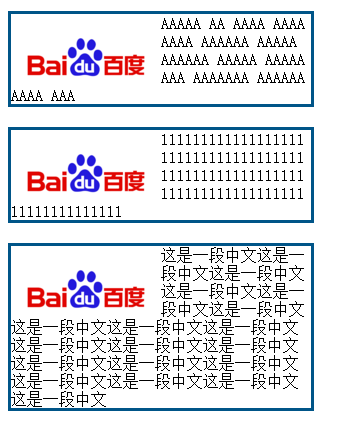
can be achieved*/ width:150px; }  This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph
This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph
It’s easy to get the desired effect. The most critical code: just float the image to the left. Isn’t this quite simple? 
So I searched for relevant information, and after testing the results, I found: 
 3. Solution
3. Solution
Thinking: Are there any relevant attributes in CSS? , can the text be forced to wrap?
The answer is of course: word-break: break-all;This will solve the problem.
##4. Postscript:
word-wrap
When searching for information, I found another attribute: word-wrap: break-word; Why are there duplicate attributes? In fact, this is not the case. I searched for information again and found that there is still a difference between the two:
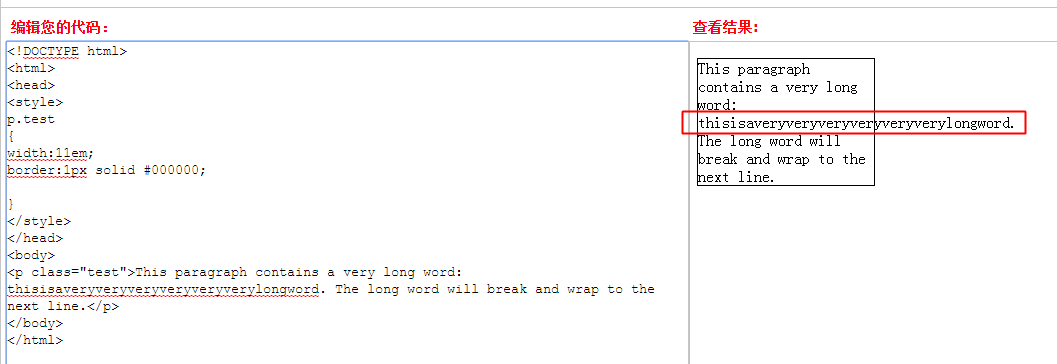
1) word-wrap: break-word;
--long words are allowed Wrap to next line.
When the length of a word exceeds the width of p, it will not wrap by default: as shown below

If you set word-wrap: break-word; this word will be displayed in a new line

2) word-break: break-all;
-- Whether to break words.
--My personal understanding is: It will split each letter of a word into independent units,
so that it can be filled in every place, so that text wrapping can be achieved Picture effect.
The above are the problems and solutions encountered when using CSS to wrap text around images. I hope it will be helpful to everyone's learning.
The above is the detailed content of Using CSS to achieve text wrapping effect on images. For more information, please follow other related articles on the PHP Chinese website!




