Introduction to installing Less configuration environment
1. InstallationSUBIME plug-in
1. Install the Less plug-in: ctrl+shift+p>install Package>Enter less and press Enter
2. Install the Less2CSS plug-in: ctrl+shift+p>install Package> enter less2css and press Enter
Function: automatically generate a css file with the same name when saving the less file; prompt when saving the less file CompilationError message; Batch compile all less files in the project directory into css files.
2. InstallationNode.js
1. Download and double-click to install. By default, it is installed under C:\Program Files\nodejs. do not change.
2. Open Program Files\nodejs on the C drive and find npm under the nodejs folder. You can directly use npm to install the relevant environment.
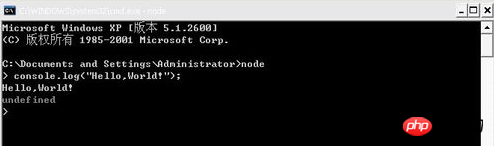
3.win+R, enter and exit cmd, press Enter to bring up the DOS window. Because the environment variables have been automatically configured during installation, we can enter node directly to enter the node.js interactive mode:

3. We After entering node, you can enter: console.log("Hello, World!"); test it:

4. Create an app folder under the C drive, app Write a test.js in the folder.
The code is as follows:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("
Node.js< ;/h1>");
res.write("
Hello World
");res.end("beyondweb.cn
");console.log( "HTTP server is listening at port 3000.");
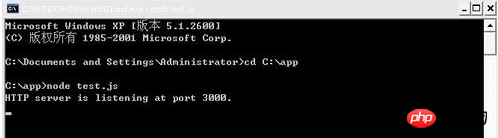
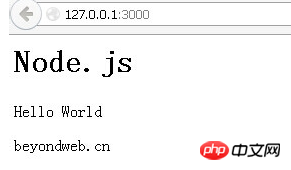
5. OK, enter your app folder from the DOS window, and execute [node test.js] in the command window. This way you can access your js on the web page. Visit the URL http://www.php.cn/:3000. If you access it normally, the installation is successful.


3. Install less
cmd: npm install -g less
less- Installation of plugin-clean-css plug-in: npm install less-plugin-clean-css
The above is the detailed content of Introduction to installing Less configuration environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan




