
1. Conversion between block elements and inline elements
Regarding the conversion between block-level elements and inline elements, we can use css to solve the problem. Use CSS to block elements. This difference from the attribute of inline elements does not become a difference. For example, we can add an attribute like display:block to the inline element, so that it also has the attribute of starting from a new line every time, that is, it becomes a block element. Similarly, we can add display: to the block element: Attributes like inline allow it to be arranged on one line.
2. display: inline and display: block
display: inline: Display as inline, so that fast elements are converted into inline elements and have the characteristics of inline element tags.
display: block: Display as a block, converting inline elements into block-level elements and having the characteristics of block element tags.
3. Convert block-level elements to inline elements, use display: inline.
nbsp;html>
<meta>
<title></title>
<style>
p{
height: 50px;
background-color: yellow;
width: 500px;
display: inline;
}
</style>
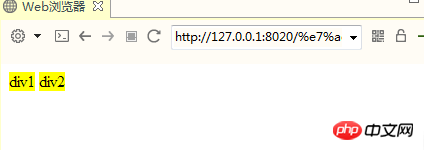
<p>p1</p>
<p>p2</p>
Code segment execution result:

#The block-level element has been successfully converted into an inline element, and it has the characteristics of an inline element.
4. Convert inline elements to block-level elements, use display: block.
nbsp;html>
<meta>
<title></title>
<style>
span, em{
height: 200px;
background-color: yellow;
width: 200px;
margin: 50px;
display: block;
}
</style>
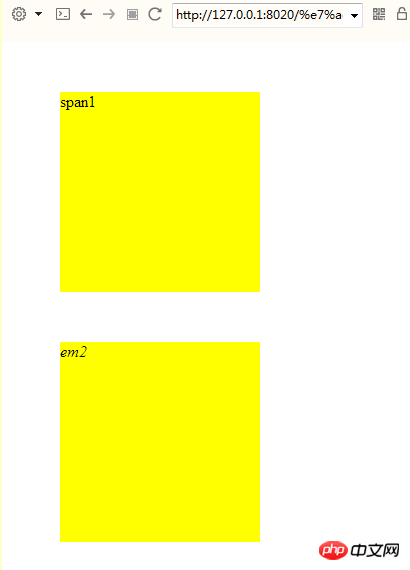
<span>span1</span>
<em>em2</em>
Code snippet execution result:

#The inline element has been successfully converted into a block-level element and has the characteristics of a block-level element.
5. display
display: Converting the label to the type displayed on the page will not change the nature of the label.
The above is the detailed content of Detailed explanation of the conversion method between block elements and inline elements. For more information, please follow other related articles on the PHP Chinese website!
 What is the difference between Douyin and Douyin Express Edition?
What is the difference between Douyin and Douyin Express Edition?
 Sublime input Chinese method
Sublime input Chinese method
 How to recharge Ouyiokx
How to recharge Ouyiokx
 How to register a permanent website domain name
How to register a permanent website domain name
 How to modify element.style
How to modify element.style
 What should I do if chaturbate is stuck?
What should I do if chaturbate is stuck?
 All uses of cloud servers
All uses of cloud servers
 How to check jvm memory usage
How to check jvm memory usage
 Which mobile phones does Hongmeng OS support?
Which mobile phones does Hongmeng OS support?




