
The picture below is the surprise a colleague got after pressing F12 on taobao a while ago:

taobao alphabet
I have seen this picture Are you a little bit disappointed? It doesn’t matter what you are doing, just catch up!
After reading this table, I want to talk about Iconfont. Based on my first impression, what I think of is Iconfont == Icon + font?
The actual result is as we thought. Combining icon and font is Iconfont. This technology is relatively mature.
In China, you can see Alibaba Icon Library
There is also a popular project on github here,
There is also a website where you can make your own icon set fontello online, which will eventually be generated Corresponding css files and font files, and also provides support for IE browser
Freely change the size
Freely modify the color
You can add some visual effects such as: shadow , rotation, transparency.
Compatible with IE6
The above points are not perfect for the original icon. The disadvantage is that the color is too monotonous and is a solid color.
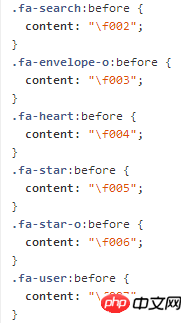
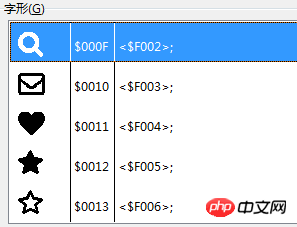
The picture below is part of the content in the css file of font-awesome. From the name, it looks like the definition of icon, but \f002 \f003What exactly are these contents? You will understand after using font editing software to open the downloaded font file.

font-awesome css file content

The encoding corresponding to the icon
Haha, do you think this idea is great?
What I want to introduce here is @font-face. The browser compatibility of this statement is also very good, including the support of lower versions of IE. good. However, the compatibility of various browsers with available fonts is not so friendly. Here is an introduction to the support of each browser for font formats
The following code is the implementation in font-awesome
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} Some content in @font-face is omitted. The source code can be seen here. First, @font-face is used to define a font FontAwesome, and then the FontAwesome font is used in .fa
[Related Recommended】
1. Free css online video tutorial
3. php .cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of What is Iconfont? Introducing the benefits and uses of Iconfont. For more information, please follow other related articles on the PHP Chinese website!




