 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of iframe creation of three-level cascading menu
Detailed explanation of iframe creation of three-level cascading menu
Detailed explanation of iframe creation of three-level cascading menu
Origin
The task was originally assigned to new colleagues, but because the new colleagues were slow to get started and the functions were eager to be put online, they had no choice but to do it themselves.
Task: Adjust the original menu that only contains one-level columns to a menu that supports three-level cascading
Implementation: mouse hover When in the first-level menu, the second-level drop-down menu pops up. When the mouse hovers over a certain second-level menu, the third-level drop-down menu pops up. The legacy code is as follows:
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>Problems encountered:
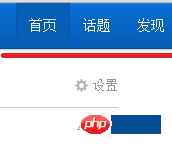
The original function uses iframe to load the navigation column and content area of the page respectively. There is nothing wrong with the implementation (frequent use of iframe is really not the best Practice), but the newly added second and third-level columns destroy the original page structure. Since the navigation bar has a fixed height, the addition of the drop-down menu and the fixed height cause the content of the drop-down menu to be blocked by the iframe containing it.

Rendering: The red line is the dividing line between the upper and lower iframes
The first intuitive solution that comes to mind is to move the content of the navigation bar from the iframe Creampie, placed on the main page
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>The problem has been solved, and there are also emotions, that is:
We don’t lack coders, what we lack is designers, anyone who doesn’t go through The designs I think about are all cheating
Think again
Go back to this problem and think about the initial design. The author uses two requests to load the navigation bar and the main content of the page respectively. Area, generally speaking, the business logic of the homepage content area is determined, so the content area does not need to be implemented using iframe. A reasonable page layout should look like the following
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>Supplement
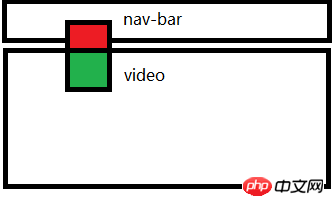
The tester came over in a hurry and said anxiously that he found a problem again. The drop-down menu can be seen, but the video displayed in the content blocks part of the drop-down menu. The effect is as shown below:

Effect diagram
After the video is loaded, the green part of the drop-down menu will be covered by the video and the display will be incomplete,
Describe the actual business scenario: The video is a purchased third-party service. By dynamically loading the third-party script on the page, the embed tag is dynamically generated and then the video is played.
Why
Is it possible to set the z-index attribute for the dynamically generated embed element? Very disappointed it didn't work.
What is the reason?
Later, I discovered the wmode parameter of the flash rendering mode. By default, wmode=window is mainly based on efficiency considerations. This causes flash to always cover all html that overlaps with it in the default display mode. Set wmode= Opaque can solve this kind of problem, when flash is not above the browser html rendering surface, but on the same page as other elements. Specific information can be found here.
The next step is to find the embed element dynamically generated by the script, and set the wmode parameter to Opaque. The code is as follows:
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );OK No!
The test found that the problem is still the same. What’s going on? Why doesn’t it work?
wmode is used to set the rendering mode of flash. Since the embed element in our code is dynamically generated, when we find the embed element and set the rendering mode for it, the flash has been rendered. Setting its wmode again will not If it works, what should I do?
Contact the manufacturer and ask their script to specify the rendering mode as opaque by default when generating embed elements. The timeliness should be relatively slow, and it is not known whether the manufacturer will adopt our suggestions.
Since the embed element is dynamically generated, can we do the same thing ourselves? After finding the embed element, we modify the embed element and delete the one generated by the flash manufacturer. embed element, insert our modified embed element.
【Related recommendations】
1. Free css online video tutorial
3. php.cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of Detailed explanation of iframe creation of three-level cascading menu. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
Inline frames are called iframes in HTML. A label specifies a rectangular area within the content where the browser can display different documents with scroll bars and borders. To embed another document within the current HTML document, use inline frames. A reference to an element can be specified using the HTMLiframe name attribute. In JavaScript, references to elements are also made using the name attribute. An iframe is essentially used to display a web page within the currently displayed web page. The URL of the document containing the iframe is specified using the "src" attribute. Syntax The following is the syntax of HTML <iframesrc="URL"title="d
 Why does iframe load slowly?
Aug 24, 2023 pm 05:51 PM
Why does iframe load slowly?
Aug 24, 2023 pm 05:51 PM
The reasons for slow loading of iframes mainly include network delay, long resource loading time, loading order, caching mechanism and security policy. Detailed introduction: 1. Network delay. When the browser loads a web page containing an iframe, it needs to send a request to the server to obtain the content in the iframe. If the network delay is high, the time to obtain the content will increase, resulting in slow loading of the iframe. ; 2. When the resource loading time is long, the size of the resource is large or the server response time is long, the loading speed will be more obviously slower; 3. Loading sequence, etc.
 What does data-id in iframe mean?
Aug 28, 2023 pm 02:25 PM
What does data-id in iframe mean?
Aug 28, 2023 pm 02:25 PM
The data-id in an iframe refers to a custom attribute used in HTML tags to store the identifier of a specific element. By using the data-id attribute, you can add a unique identifier to the iframe element so that it can be manipulated and accessed in JavaScript. The naming of the data-id attribute can be customized according to specific needs, but some naming conventions are usually followed to ensure its uniqueness and readability. The data-id attribute can also be used to identify and manipulate a specific iframe.
 What technology can replace iframe
Aug 24, 2023 pm 01:53 PM
What technology can replace iframe
Aug 24, 2023 pm 01:53 PM
Technologies that can replace iframes include Ajax, JavaScript libraries or frameworks, Web component technologies, front-end routing, and server-side rendering. Detailed introduction: 1. Ajax is a technology used to create dynamic web pages. It can realize asynchronous update of the page by exchanging data with the server in the background without refreshing the entire page. Using Ajax can load and display content more flexibly, and there is no need to use iframe to embed other pages; 2. JavaScript library or framework , such as React and so on.
 What are the loading events of iframe?
Aug 28, 2023 pm 01:55 PM
What are the loading events of iframe?
Aug 28, 2023 pm 01:55 PM
The loading events of iframe include onload event, onreadystatechange event, onbeforeunload event, onerror event, onabort event, etc. Detailed description: 1. onload event, specifying the JavaScript code to be executed after loading the iframe; 2. onreadystatechange event, specifying the JavaScript code to be executed when the iframe state changes, etc.
 What's the danger in iframes
Sep 08, 2023 pm 03:14 PM
What's the danger in iframes
Sep 08, 2023 pm 03:14 PM
The dangers in iframes mainly include: 1. Security vulnerabilities. Malicious web pages can load other web pages through iframes and carry out some attacks; 2. Same-origin policy breakthrough. By loading web pages under other domain names in iframes, the same-origin policy can be breached. strategy to achieve cross-domain communication, which may be maliciously attacked; 3. Code execution issues, web pages loaded in iframes can execute JS code, which may cause some security issues; 4. SEO issues, search engines may not be able to correctly parse and Index content loaded via iframe and more.
 What does iframe mean in Python?
Aug 25, 2023 pm 03:24 PM
What does iframe mean in Python?
Aug 25, 2023 pm 03:24 PM
iframe in Python is an HTML tag used to embed another web page or document in a web page. In Python, you can use various libraries and frameworks to process and manipulate iframes, the most commonly used of which is the BeautifulSoup library, which can easily extract the content of an iframe from a web page and manipulate and process it. Knowing how to handle and manipulate iframes is extremely useful for both web development and data scraping.
 Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
How to monitor the scrolling of an iframe requires specific code examples. When we use the iframe tag to embed other web pages in a web page, sometimes we need to perform some specific operations on the content in the iframe. One of the common needs is to listen for the scroll event of the iframe so that the corresponding code can be executed when the scroll occurs. The following will introduce how to use JavaScript to monitor the scrolling of an iframe, and provide specific code examples for reference. Get the iframe element First, we need



