
CSS3 gradients allow you to display smooth transitions between two or more specified colors.
Previously, you had to use images to achieve these effects. However, by using CSS3 gradients, you can reduce download events and bandwidth usage. Additionally, elements with gradients look better when zoomed in because the gradient is generated by the browser.
CSS3 defines two types of gradients:
Linear Gradients-down/up/left/right/diagonally
Radial Gradients - defined by their center
Browser Support
The numbers in the table specify the first browser that fully supports this property server version.
A number followed by -webkit-, -moz-, or -o- specifies the first version that needs to be prefixed to support the attribute.
CSS3 Linear Gradient
In order to create a linear gradient, you must define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
Example of linear gradient:

Syntax
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Linear gradient - top to bottom (default)
The example below has a linear gradient starting from the top. Starting from red, slowly transitioning to blue:
Linear gradient from top to bottom:
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */}Linear gradient - from left to right
The example below demonstrates Linear gradient starting from the left. Starting from red, slowly transitioning to blue:
Example
Linear gradient from left to right:
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */}Linear gradient - diagonal
You can make a diagonal gradient by specifying a horizontal and vertical starting position.
The following example demonstrates a linear gradient starting from the upper left corner (to the lower right corner). Starting point is red, slowly transitioning to blue:
Example
Linear gradient from upper left corner to lower right corner:
#grad {
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */}Use angle
If If you want more control over the direction of the gradient, you can define an angle instead of predefined directions (to bottom, to top, to right, to left, to bottom right, etc.).
Syntax
background: linear-gradient(angle, color-stop1, color-stop2);
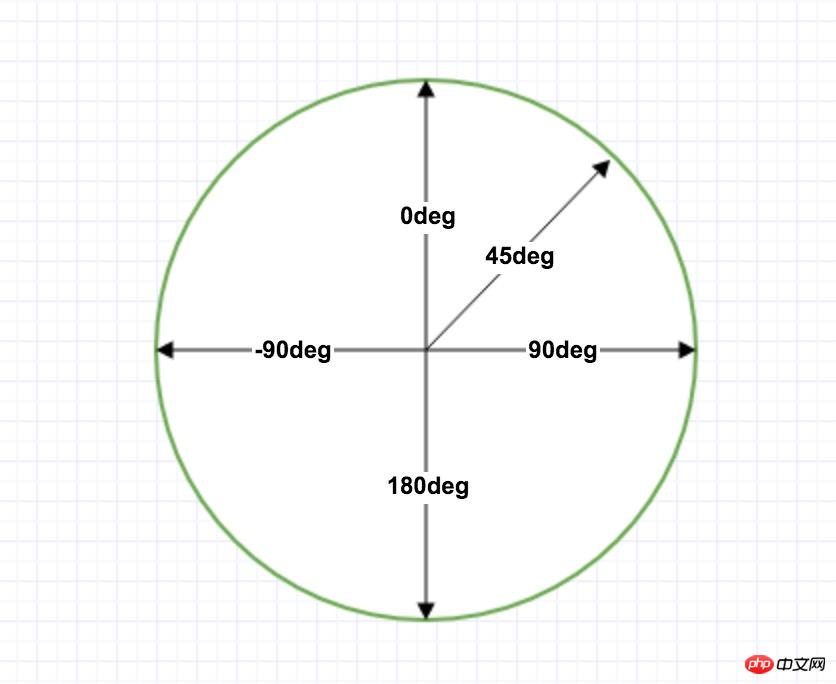
Angle refers to the angle between the horizontal line and the gradient line, calculated in counterclockwise direction. In other words, 0deg will create a gradient from bottom to top, and 90deg will create a gradient from left to right.

However, please note that many browsers (Chrome, Safari, Fiefox, etc.) use the old standard, that is, 0deg will create a gradient from left to right, 90deg A gradient will be created from bottom to top. Conversion formula 90 - x = y where x is the standard angle and y is the non-standard angle.
The following example demonstrates how to use angles on a linear gradient:
Example
Linear gradient with a specified angle:
#grad {
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */}Use multiple Color nodes
The following example demonstrates how to set multiple color nodes:
Example
Linear from top to bottom with multiple color nodes Gradient:
#grad {
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */}The example below demonstrates how to create a linear gradient with rainbow colors and text:
Example
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
实例
从左到右的线性渐变,带有透明度:
#grad {
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */}重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
实例
一个重复的线性渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);}CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:

语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变 - 颜色结点均匀分布(默认情况下)
实例
颜色结点均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */}径向渐变 - 颜色结点不均匀分布
实例
颜色结点不均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */}设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
实例
形状为圆形的径向渐变:
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */}不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
c
losest-side farthest-side closest-corner farthest-corner
实例
带有不同尺寸大小关键字的径向渐变:
#grad1 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);}重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
实例
一个重复的径向渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费css在线视频教程
The above is the detailed content of In-depth understanding of CSS3 gradients (Gradients). For more information, please follow other related articles on the PHP Chinese website!




