
Grammar:
Value:
The following values are used to represent the direction of the gradient, which can be set using angles or keywords:
Use the angle value to specify the direction of the gradient ( or angle).
to left:
Set the gradient from right to left. Equivalent to: 270deg
to right:
sets the gradient from left to right. Equivalent to: 90deg
to top:
Set the gradient from bottom to top. Equivalent to: 0deg
to bottom:
sets the gradient from top to bottom. Equivalent to: 180deg. This is the default value, which is equivalent to leaving it blank.
Specifies the color.
Specify the starting and ending color positions with the length value. Negative values are not allowed
Specify the starting and ending color positions in percentage.
Instructions:
Create an image with a linear gradient.
If you want to create an image with a diagonal gradient, you can use a multi-keyword method like to top left to achieve it.
Draw the simplest linear gradient with the default gradient direction
Sample code:
1 2 3 4 5 |
|
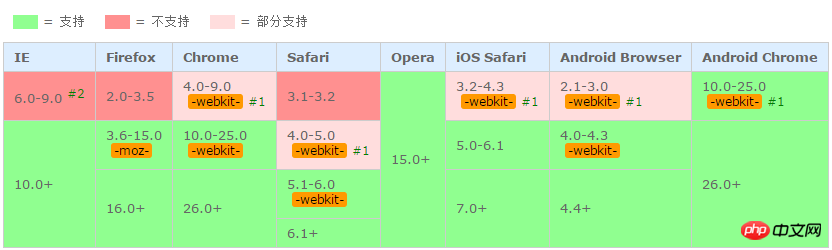
Compatibility:

1. Use outdated syntax: -webkit-gradient(linear,…)
2. IE6.0-9.0 uses a private filter to achieve this effect: progid:DXImageTransfor m.Microsoft.Gradient()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
【Related Recommendations】
2. In-depth explanation of CSS3 Medium oblique linear gradient lineaer-gradient
3. Detailed explanation of the linear-gradient parameter in CSS3
4. CSS linear-gradient( ) syntax detailed explanation
5. Detailed explanation of linear-gradient examples in CSS3
The above is the detailed content of Detailed explanation of how to use lineaer-gradient in CSS3. For more information, please follow other related articles on the PHP Chinese website!




