
As the number of pages I have written increases, I have also encountered many CSS compatibility issues. These compatibility issues are inevitable because technology is constantly advancing, so in order not to be eliminated, we must do some compatibility processing. This article mainly introduces the compatibility of flex in CSS. Friends in need can refer to it. Let’s take a look together.
Preface
I have used a lot of flex layout when writing pages, and I think it is very easy to use. Attached below is a good introduction to flex layout.
If you want to know more about the Flex layout tutorial, you can read this blog post yourself, or go to Baidu. Here we will introduce more first, and we will mainly talk about the compatibility issues of flex layout.
#why?
You may want to ask, why does flex layout have compatibility issues?
The reason why compatibility issues exist is because technology is constantly being updated. Some old browsers only support the old syntax writing method, so so-called compatibility issues arise.
what?
So what are the old and new versions?
The flex layout is divided into the old version display: box;, the transitional version display: flex box;, and the current standard version display: flex;. So if you just write a new version of the syntax, there will definitely be compatibility issues.
Android
IOS
## 6.1 starts to support the old version display:-webkit-box;
7.1 Started to support the standard version display: flex;
ie10 started to support, but IE10 is in -ms form.
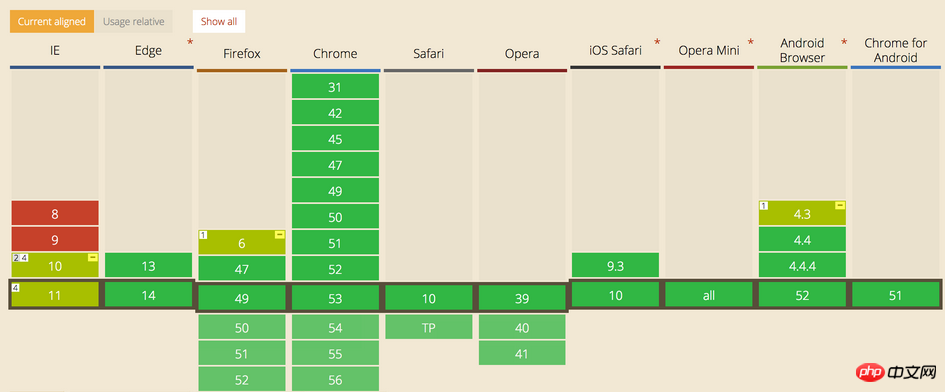
The following is the support status of each browser

how? So how should we write compatibility?
How to write the compatibility of the box
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}.flex1 {
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}The above is the detailed content of In-depth understanding of CSS series flex compatibility. For more information, please follow other related articles on the PHP Chinese website!




