
Maybe when we look at the source code of some web pages
we will find attributes or usages that we have never seen before
I will summarize them today
Cold knowledge of CSS3
Simple calculations can also be performed in CSS
It can be achieved through the calcfunction
This can also make our elements adaptive
Of course the calculated value should be a legal value
.demo { ...
width: calc(100% - 500px); height: 200px;}In this demo, the width value of the element is the width of the parent element minus 500 pixels
If the parent element It's the body
Change the size of the window, and its width will also change accordingly
Two simple lines of code can achieve the effect of blurred text
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}In fact, we use the familiar text-shadow with the foreground color transparency
to achieve a filter-like effect 
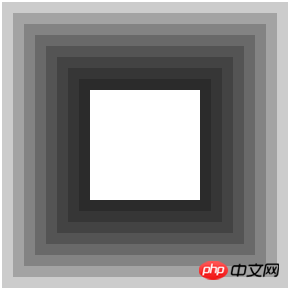
Maybe we use b order and outline can achieve two layers of borders
In fact, we can use box shadow to achieve the effect of multiple borders
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
The pointer-events attribute allows us to control the behavior of the cursor in mouse click, drag and other events
a { pointer-events: none;}After adding this style, The link will become invalid
Even if the mouse is hovering over this link, it will not change to the pointer cursor style
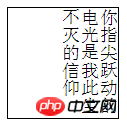
writing-modeAttribute is used to specify Writing mode
This attribute is to solve the problem that not all languages are written from left to right.
For example, I want to specify the writing mode vertical direction from right to left
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
Maybe we have used the attribute of clipping picturebackground-clip
But in fact, css can clip the element
That’s it Use the clip attribute
But it seems that it is not commonly used
This attribute is very delicate
It only takes effect when positioned in absolute or fixed
This attribute is used like this
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}But I am chrWhen using this attribute on the ome browser
I found that it is not the same as the background image cropping
Although the four pixel values also correspond to the top, right, bottom and left respectively
But only the first One value (top) and the last value (left) specify the size to be cropped
while the second value (right) and the third value (bottom) are more like the size to retain
Since there is no Commonly used, I won’t go into details here
Interested students can Debug on the browser
Write these for now
Think of anything later
Organized here
The above is the detailed content of There are some cool things you don't know about CSS3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true
 How do mysql and redis ensure double-write consistency?
How do mysql and redis ensure double-write consistency?
 How to set css dotted border
How to set css dotted border
 What are the functions of computer networks
What are the functions of computer networks
 Velocity syntax introduction
Velocity syntax introduction
 java output statement
java output statement
 How to solve the problem that mysql link reports 10060
How to solve the problem that mysql link reports 10060




