 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 A detailed introduction to the CSS3 flexible box flex layout model of responsive layout
A detailed introduction to the CSS3 flexible box flex layout model of responsive layout
A detailed introduction to the CSS3 flexible box flex layout model of responsive layout
Page layout has always been the focus of web application style design
Our traditional layout methods are based on the utilization of the box model
Layout with display, position, and float has certain limitations
For example, to implement adaptive vertical centering
With the popularity of responsive layout, CSS3 has introduced a more flexible elastic layout model
flex elastic layout
Using flexible layout can effectively allocate the space of a container
Even if the size of our container element changes
The elements inside it can adjust its size to fit the space
If you want to turn an element into a flexible box
It's very simple
.demo { /*块级元素*/
display: flex;}.demo { /*行级元素*/
display: inline-flex;}After setting the flex layout, the float, clear and vertical- alignAttributewill be invalid
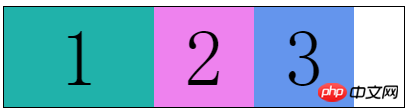
A small example
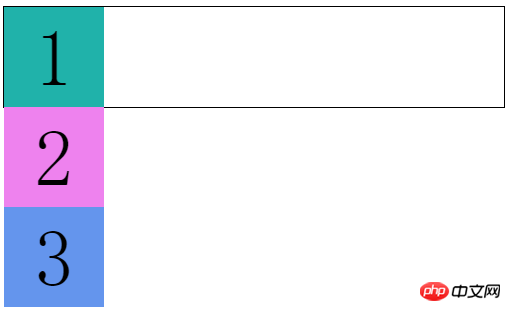
<p class="flex-box">
<p class="flex-item">1</p>
<p class="flex-item">2</p>
<p class="flex-item">3</p></p>.flex-box { width: 500px; height: 100px; border: 1px solid black;}.flex-item { width: 100px; height: 100px; font-size: 80px; line-height: 100px; text-align: center;}.flex-item:nth-child(1) { background-color: lightseagreen;}.flex-item:nth-child(2) { background-color: violet;}.flex-item:nth-child(3) { background-color: cornflowerblue;}
Under normal circumstances, the child element p By default, they occupy one row, so they can only be arranged vertically
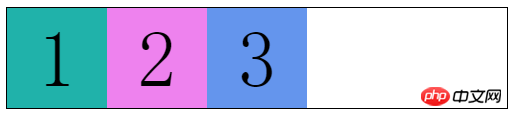
Now we use elastic layout
.flex-box { display: flex; /*增*/
width: 500px; height: 100px; border: 1px solid black;}
We find that child elements are rendered within the parent element Row arrangement
It looks like the child element has appliedfloatfloat
But this property is far from that simple
It’s just the beginning (⊙▽⊙)
Related Concept
Before talking about those properties, let’s take a look at someBasic concepts
The elements that set the flex layout are called "flex containers", referred to as "containers"
Its child elements are called "flex items", referred to as "project"
Here I introduce a picture (forgive me for stealing the picture, I am too lazy to draw it... )

There are two vertical coordinate axes in the "container"
The horizontal one is called main axis
The vertical one is called cross Axis
The left and right sides of the main axis are called The starting point of the main axis and The end point of the main axis
The upper and lower sides of the cross axis are called The starting point of the cross axis and End point of cross axis
"Project" also has two nouns
The width and height of each project are called Main axis size and Cross axis size
This time we can understand why the child elements are arranged in rows after using flexible layout
Items in the container are arranged along the main axis
Container attributes
Flexible box layout "container" has the following properties
flex-flow: flex-direction, flex-wrap
##justify-content
- ##align-items
- align-content
We can use flex-direction to specify the main axis direction, thereby changing the arrangement direction of items
Property value:- row (default)
- row-reverse
- column
- column-reverse
.flex-box { display: flex; width: 500px; height: 100px; border: 1px solid black; flex-direction: row-reverse; /*增*/}Copy after login
I don’t need to explain much about other attributes. It’s easy to understand 
This  picture
picture
corresponds to column-reverse, column, row, row-reverseflex-wrap
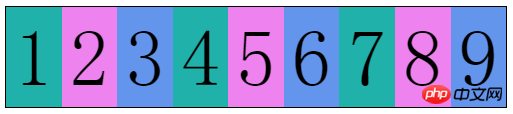
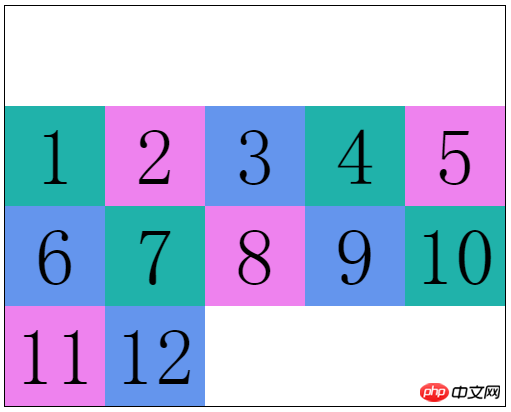
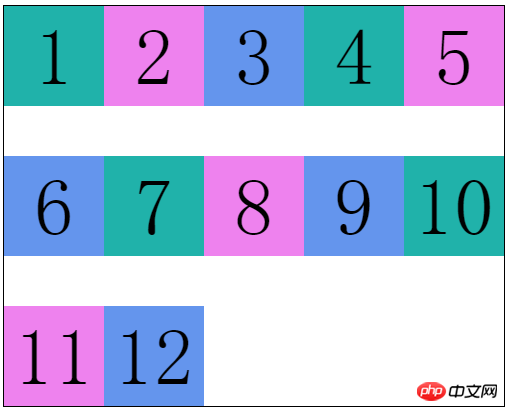
The items in our flexible box are arranged on one axis by default
In this way, if there are many items, they will be "elastically" compressed into one row For example, if I add more items
 I did not change the width of the items
I did not change the width of the items
.flex-box { ......
flex-wrap: wrap; /*增*/} flex-wrap: wrap allows us to specify whether to wrap when the container "cannot fit" the item
flex-wrap: wrap allows us to specify whether to wrap when the container "cannot fit" the item
- no-wrap
- wrap
- ##wrap-reverse
前两个我们都理解了
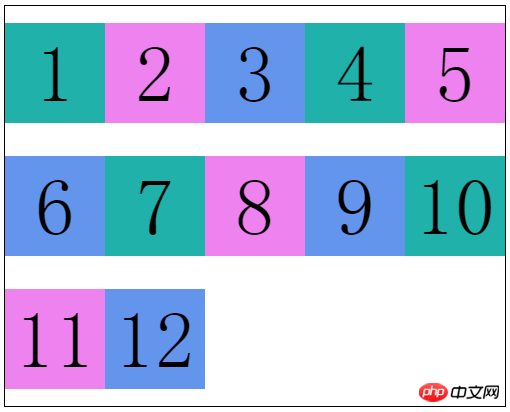
第三个属性值wrap-reverse
换行的项目会排在上面像这样 
flex-flow
flex-flow是flex-direction和flex-wrap的复合属性
两个属性都是必写的
就不多解释了
justify-content
justify-content属性定义了项目在主轴上的对齐方式
属性值如下:
flex-start:左对齐(默认)
flex-end:右对齐
center:居中
space-between:两端对齐(项目间间隔相同)
space-around:两端间隔对齐(项目间间隔是项目与边框间隔的2倍)
flex-start : 
flex-end: 
center: 
space-between: 
space-around: 
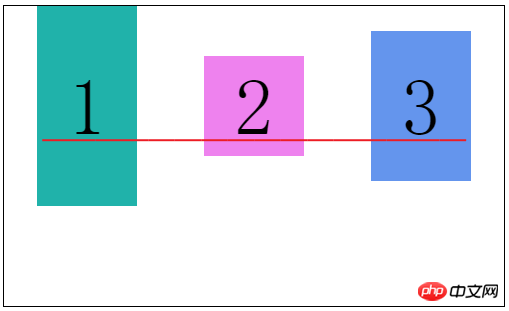
align-items
align-items属性定义项目在交叉轴上如何对齐
属性值如下:
stretch:未设置高度(或height: auto)的项目占满整个容器高度(默认)
flex-start :交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
baseline:项目第一行文字的基线对齐
flex-start: 
flex-end: 
center: 
baseline: 
align-content
align-content属性定义多根轴线的对齐方式
这个属性只有在容器有多条主轴是才有效,一条主轴无效
类似于justify-content属性
属性值如下:
stretch:轴线占满整个交叉轴(默认值)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线间间隔相等
space-around:每根轴线两侧的间隔都相等
flex-start: 
flex-end: 
center: 
space-between: 
space-around: 
项目属性
弹性盒布局“项目”有如下属性
order
flex:flex-grow、flex-shrink、flex-basis
align-self
order
order允许我们自定义项目的排列顺序
默认为0,属性值是数字,数值越小越靠前
有点类似我们优先队列中的优先级
.flex-item:nth-child(1) { ......
order: 99;}.flex-item:nth-child(2) { ......
order: -1;}.flex-item:nth-child(3) { ......
}
flex-grow
flex-grow定义项目的放大比例
默认是0,就是如果没有占满容器整行,也不放大项目,就像上面的图片
.flex-item:nth-child(1) { ......
flex-grow: 1; <--
}
.flex-item:nth-child(2) {
......
flex-grow: 2; <--
}
.flex-item:nth-child(3) {
......
flex-grow: 3; <--
}
这就相当于三个项目把剩下的空间“切成”6块
项目一拿走1块,项目二拿走2块,项目三拿走3块
flex-shrink
flex-shrink定义项目的缩小比例
默认是1,就是如果空间不足,该项目将等比缩小
通过这个属性我们可以控制各个项目缩小的比例
.flex-item:nth-child(1) { ......
flex-shrink: 1; <--
}
.flex-item:nth-child(2) {
......
flex-shrink: 2; <--
}
.flex-item:nth-child(3) {
......
flex-shrink: 3; <--
}
这样各个项目缩小的比例就是 1:2:3
从而保证所有项目总宽度和容器宽度相等
flex-basis
flex-basis定义在分配多余空间之前,项目占据的主轴空间
默认auto,就是项目本来的宽度
我们可以手动设置长度
.flex-item:nth-child(1) { ......
flex-basis: 150px; <--
}
.flex-item:nth-child(2) {
......}.flex-item:nth-child(3) { ......
}
flex
flex是flex-grow、flex-shrink、flex-basis的复合属性
默认值:0 1 auto,后两个属性可选
可以写关键字:auto (1 1 auto) 和 none (0 0 auto)
align-self
align-self属性允许个别项目拥有与众不同的对齐方式
就是会覆盖align-items设置的对齐属性
默认值auto,继承弹性容器的align-items属性值
属性值除了auto外,和align-items一样,就不多解释了
auto
stretch
flex-start
flex-end
center
baseline
.flex-box { ......
align-items: center;}.flex-item:nth-child(2) { ......
align-self: flex-end;}
弹性盒的全部属性就是这些了
其实这些都是最新的语法
在此之前浏览器的实现都不一致,了解一下就好了
2009年规范语法:
display: box2011年非官方规范语法:
display: flexbox最新版本规范语法:
display: flex
The above is the detailed content of A detailed introduction to the CSS3 flexible box flex layout model of responsive layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to create a responsive blog list layout using HTML and CSS
Oct 21, 2023 am 10:00 AM
How to create a responsive blog list layout using HTML and CSS
Oct 21, 2023 am 10:00 AM
How to Create a Responsive Blog List Layout Using HTML and CSS In today’s digital age, blogs have become an important platform for people to share their opinions and experiences. And in order to attract more readers, a beautiful and responsive blog list layout is crucial. In this article, we will learn how to create a simple yet functional responsive blog list layout using HTML and CSS. First, we need to prepare some basic HTML code. The following is the HTML structure of a simple blog list layout: <
 Unit Selection Guide for Responsive Layout Design
Jan 27, 2024 am 08:26 AM
Unit Selection Guide for Responsive Layout Design
Jan 27, 2024 am 08:26 AM
With the popularity of mobile devices and the development of technology, responsive layout has become one of the essential skills for designers. Responsive layout is designed to provide the best user experience for screens of different sizes, allowing web pages to automatically adjust their layout on different devices to ensure the readability and usability of content. Choosing the right units is one of the key steps in responsive layout design. This article will introduce some commonly used units and provide suggestions for selecting units. Pixel (px): Pixel is the smallest unit on the screen. It is an absolute unit and does not automatically change as the screen size changes.
 How to create a responsive blog layout using HTML and CSS
Oct 21, 2023 am 10:54 AM
How to create a responsive blog layout using HTML and CSS
Oct 21, 2023 am 10:54 AM
How to Create a Responsive Blog Layout Using HTML and CSS In today’s Internet age, blogs have become an important platform for people to share knowledge, experiences, and stories. Designing an attractive and responsive blog will allow your content to display better on different sizes and devices, improving user experience. This article will introduce how to use HTML and CSS to create a responsive blog layout, while providing specific code examples. 1. HTML structure First, we need to build the basic HTML structure of the blog. The following is a
 Explore the best responsive layout frameworks: the competition is fierce!
Feb 19, 2024 pm 05:19 PM
Explore the best responsive layout frameworks: the competition is fierce!
Feb 19, 2024 pm 05:19 PM
Responsive layout framework competition: who is the best choice? With the popularity and diversification of mobile devices, responsive layout of web pages has become more and more important. In order to cater to the different devices and screen sizes of users, it is essential to adopt a responsive layout framework when designing and developing web pages. However, with so many framework options out there, we can’t help but ask: which one is the best choice? The following will be a comparative evaluation of three popular responsive layout frameworks, namely Bootstrap, Foundation and Tailwind.
 Implementation method of HTML's responsive layout design guide
Jan 27, 2024 am 08:26 AM
Implementation method of HTML's responsive layout design guide
Jan 27, 2024 am 08:26 AM
How to use HTML to implement responsive layout design. With the popularity of mobile devices and the rapid development of the Internet, responsive layout has become an essential skill for designers. Responsive layout allows the website to automatically adapt to different screen sizes and resolutions on different devices, allowing users to have a better browsing experience. This article will introduce how to use HTML to implement responsive layout design and provide specific code examples. Using @media query @media query is a feature in CSS3 that can be applied based on different media conditions
 CSS layout tutorial: The best way to implement a two-column responsive layout
Oct 18, 2023 am 11:04 AM
CSS layout tutorial: The best way to implement a two-column responsive layout
Oct 18, 2023 am 11:04 AM
CSS Layout Tutorial: The Best Way to Implement Two-Column Responsive Layout Introduction: In web design, responsive layout is a very important technology that allows web pages to automatically adjust their layout according to the screen size and resolution of the user's device, providing Better user experience. In this tutorial, we'll show you how to use CSS to implement a simple two-column responsive layout, and provide specific code examples. 1. HTML structure: First, we need to create a basic HTML structure, as shown below: <!DOCTYPEht
 Practical tips for using HTML fixed positioning in responsive layouts
Jan 20, 2024 am 09:55 AM
Practical tips for using HTML fixed positioning in responsive layouts
Jan 20, 2024 am 09:55 AM
Application skills of HTML fixed positioning in responsive layout, specific code examples are required. With the popularity of mobile devices and the increase in user demand for responsive layout, developers have encountered more challenges in web design. One of the key issues is how to implement fixed positioning to ensure that elements can be fixed at specific locations on the page under different screen sizes. This article will introduce the application skills of HTML fixed positioning in responsive layout and provide specific code examples. Fixed positioning in HTML is through the position attribute of CSS
 How to create a responsive photo album display layout using HTML and CSS
Oct 19, 2023 am 08:51 AM
How to create a responsive photo album display layout using HTML and CSS
Oct 19, 2023 am 08:51 AM
How to use HTML and CSS to create a responsive photo album display layout. The photo album display layout is a common page layout type in websites and can be used to display pictures, photos, images and other content. In today's environment where mobile devices are popular, a good photo album display layout needs to have a responsive design that can adapt to different screen sizes and have good display effects on different devices. This article will introduce how to use HTML and CSS to create a responsive photo album display layout, and provide specific code examples. I hope readers can pass the instructions





