
Everyone knows that all browsers now support CSS3 custom fonts (@font-face), including IE6, but their support for font file formats is different. So for various icons used in the website, we can try to use font to implement it. This article will explain this usage in detail
Why should icons be made into fonts?
In many website projects, we often use various transparent small icons, and then the website must be compatible with various browsers and may have multiple sizes, and even consider changing skin needs. Then we need to output these small icons into multiple sizes, colors and file formats, such as png8 alpha transparent or png8 index transparent, etc.
For example, the various small icons used by Twitter:

In this case, there are many advantages to using fonts to implement icons:
The font file is small, generally 20-50kb; easy to edit and maintain, size and color can be controlled with css; transparent and fully compatible with IE6; how to turn an icon into a font?
The most important thing is to perfectly restore the icons in the design draft (which must have vector paths, bitmaps cannot be converted) into fonts, which is not very troublesome.
We need to use some font editing software, such as FontCreator, FontLab, etc. Here we use FontLab to demonstrate.
The restoration steps are very simple:
PSD–>eps–>FontLab, that is, convert PSD to illustrator’s eps format, and then copy a certain character into FontLab.
Specific steps:
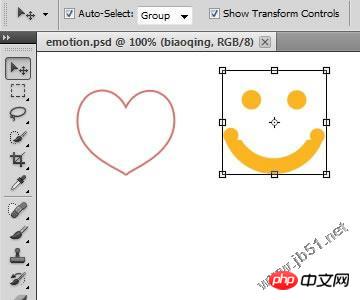
Open the design draft psd and save it in Photoshop eps format. Here we take the expression icon of the talk posting box in Qzone as an example:

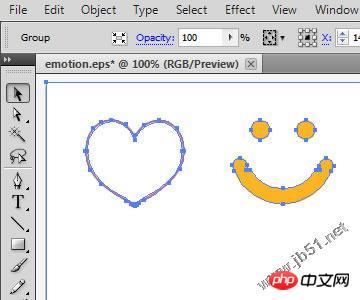
Open the saved eps file in illustrator:

CancelGroup, then click An icon, copy.
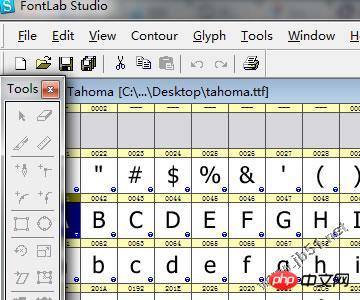
Open FontLab and open a font file, such as tahoma.ttf:

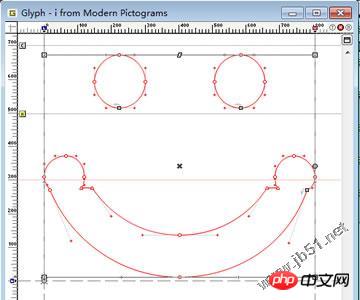
Then double-click a character to delete the original graphic , paste the icon object you just copied:

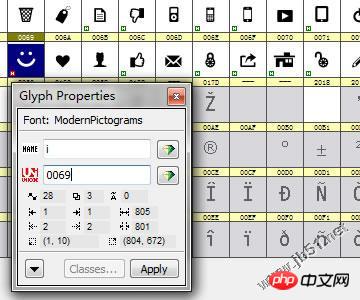
properties (shortcut key Alt+Enter) to view the characters corresponding to the font:

Woff is not yet supportedOpera 11 starts to support WOFF (Thanks Apostle for reminding~~); IE: only supports eot format, IE9 starts to support woff.
Note: The above information comes from: webfonts.infoNote: woff is the latest web open font format (web open font format), recommended by w3c. The main advantage is that it is optimized for browsers , the font file is small. For details, please check the wiki: Using icon fonts in CSS: First use font-face to declare the font: The code is as follows:@font-face {
font-family
: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari,
Android
, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}.icon{font-family:"emotion" Tahoma;
...
}
Finally, use this font in the page:
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
代码如下:
.icon{
display
:inline-block;
width:16px;
height:16px;/*占个位**/
...
}
.icon
:after
,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
width:16px;
height:16px;
margin-left
:-16px;/*
position
:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
【相关推荐】
1. CSS3免费视频教程
The above is the detailed content of CSS3 implements icon icons through fonts. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between array pointer and pointer array
The difference between array pointer and pointer array
 What are the software for learning python?
What are the software for learning python?
 How to solve cad poisoning
How to solve cad poisoning
 The relationship between bandwidth and network speed
The relationship between bandwidth and network speed
 What are the methods of building a mobile website?
What are the methods of building a mobile website?
 What are the java flow control statements?
What are the java flow control statements?
 java regular expression syntax
java regular expression syntax




