
WeChat red envelopes have set off a series of marketing crazes. I believe everyone is familiar with this form of red envelopes. Here, in the spirit of entertainment first, we use React to simply open the red envelopes. Animation Effects for everyone to communicate and learn together
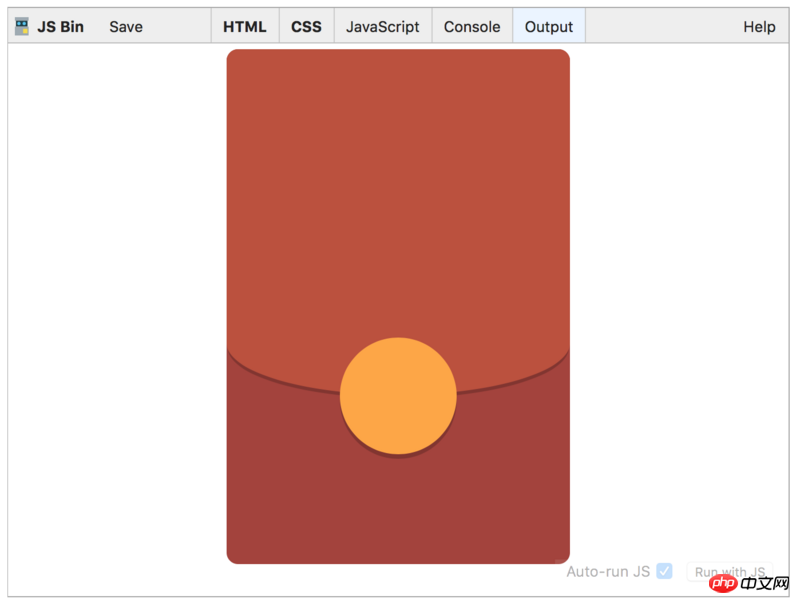
Use CSS3 to draw red envelopes
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}Online Demo: https://jsbin.com/sawaxid/edi...
If implemented with React.js, it is mainly controlled by judging the state whether the red envelope is waiting to be opened or has been opened. The specific code is as follows
<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
The above is the detailed content of Example of using CSS3+React to implement red envelope opening animation on WeChat. For more information, please follow other related articles on the PHP Chinese website!




