
How much do you know about stacking level and stacking context?
z-index looks very simple. According to The level of z-index determines the priority of the cascade. In fact, if you go deeper, you will find that there is something inside.
Look at the following question, define two p A and B, included under the same parent p tag. The HTML structure is as follows:
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>Their CSS definition is as follows:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Generally speaking, it means two ps with a common parent container Overlapping, should display:inline-block be stacked on top, or float:left Stack it on top?
Note that the order of the DOM here is to generate display:inline-block first, and then generate float:left. Of course, you can also put the two DOM The order is reversed as follows:
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>You will find that no matter the order, the p of display:inline-block is always stacked on top.
Demo poke me.
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
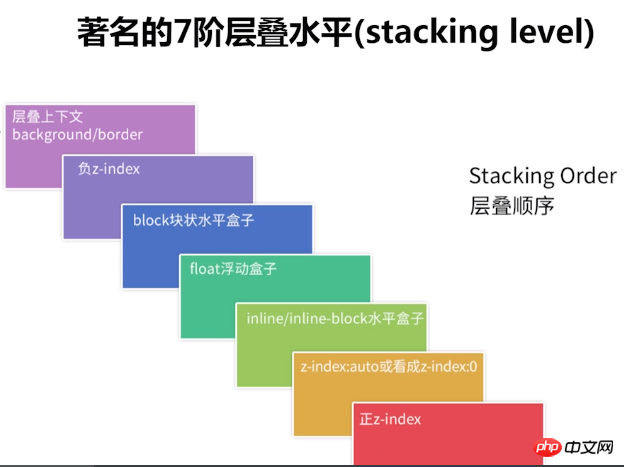
</p>This actually involves the so-called stacking level. There is a picture that can explain it well:

Using the logic of the above picture, the above problem can be easily solved. The stacking level of inline-blcok is higher than that of float, so regardless of the DOM The order is stacked on top.
However, the above illustration is somewhat inaccurate. According to W3 official statement, the accurate 7 layers are:
the background and borders of the element forming the stacking context.
the child stacking contexts with negative stack levels (most negative first).
the in-flow, non-inline-level, non-positioned descendants.
the non-positioned floats.
the in-flow, inline-level, non-positioned descendants, including inline tables and inline blocks.
the child stacking contexts with stack level 0 and the positioned descendants with stack level 0.
## The child stacking contexts with positive stack levels (least positive first).
A little translation:
The elements that form the stacking context Background and border
Child stacking context elements with negative z-index (the higher the negative, the lower the stacking level)
Normal flow layout, non-inline-block, no position Positioned (except static) child elements
No position Positioned (except static) float floating elements
Normal flow layout, inline-block elements, no position positioned (except static) child elements (including display :table and display:inline )
Child stacking context element with z-index: 0
Sub-stack context elements with positive z-index: (the lower the positive, the lower the stacking level)
So the comparison between our two p's is Based on 4 and 5 listed above. The stacking level of 5 is higher, so it stacks higher.
But! But! But! Here comes the point. Please note that the above comparison is based on the fact that neither p has formed a stacking context. Now let’s modify the question and give two p , add an opacity:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
opacity:0.9; // 注意这里,增加一个 opacity
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Demo poke me.
You will see that the p of inline-block is no longer necessarily stacked on top of the p of float, but is related to the stacking order of the DOM in the HTML code. p will be stacked on top of the p added first.
The key point here is that the added opacity:0.9 allows both p to generate a stacking context. the concept of. At this time, to stack the two, you need z-index. The higher the z-index, the higher the stacking level.
A stacking context is a three-dimensional concept of HTML elements that extend along an imaginary z-axis relative to the user-facing window (computer screen) or web page. HTML Elements occupy space in the stacking context in order of priority based on their own attributes.
So, how to trigger an element to form a stacking context? The method is as follows, excerpted from MDN:
Root element (HTML ),
Absolute/relative positioning where z-index value is not "auto",
A flex item with a z-index value other than "auto", that is, the parent element display: flex|inline-flex,
## Elements whose opacity attribute value is less than 1 (refer to the specification for opacity),
Transform attribute value is not "none" elements,
mix-blend-mode attribute value is not "normal" elements ,
The element whose filter value is not "none",
# Position: fixed
Specify any CSS properties in will-change, even if you do not directly specify the values of these properties
-webkit-overflow-scrolling The element whose attribute is set to "touch"
So, above we give The purpose of adding the opacity attribute to the two p is to form a stacking context. That is to say add opacity Replacing the properties listed above can achieve the same effect.
Understanding the above stacking-level and stacking-context is the key to understanding the stacking order of CSS.
The above is the detailed content of How much do you know about stacking order and stack context?. For more information, please follow other related articles on the PHP Chinese website!
 What is the return value of the function
What is the return value of the function
 special symbol point
special symbol point
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to commands for creating new files in Linux
Introduction to commands for creating new files in Linux
 Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true
 bios cannot detect solid state drive
bios cannot detect solid state drive
 location.search
location.search
 Excel table slash divided into two
Excel table slash divided into two




