
I want to center text or images horizontally or vertically on a web page. How can I achieve this? You can use DIV+css to implement layout very conveniently. So today I will give him a summary of several methods for using CSS to achieve DIV centering and using JS/JQ for centering:
CSS methods for achieving DIV centering:
1.How to make Div always centered using css?

The example code in the above article is how to use CSS to keep the DIV in a permanently centered state. No matter how the screen slides, the p will always remain in the center. It is in the center of the screen (supports IE7 (including IE7) and above). When you finish reading it, you will find it very simple. You never expected such simplicity.
2.Solution to using CSS to control DIV center failure
Generally, DIV center failure It's because DTD statements are not written. In fact, many other CSS problems are also caused by not adding DTD statements. As long as the content of the article is added to the header, the problem can be easily solved!
Margin-left:auto is used in this article ;margin-right:auto; can center align your p. .style{margin-left:auto;margin-right:auto;} The abbreviated form is: .style{margin:0 auto;} The number 0 means that the top and bottom margins are 0. Can be set to different values as needed.
JS/JQ method to implement DIV centering:
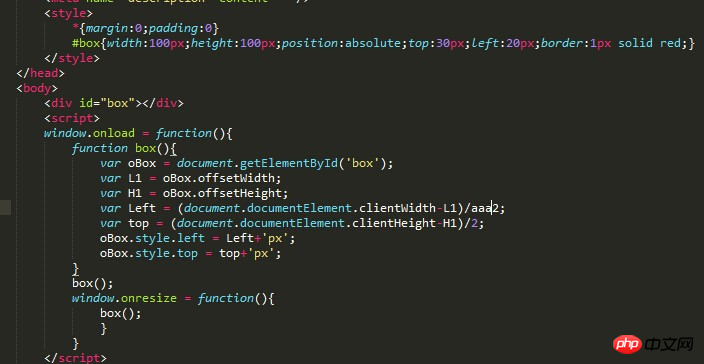
1.JS implementation p Centering example

pThere are many methods of centering, just like the CSS implementation of DIV centering we introduced above. You can find it online, but what I want to introduce in this article is Implemented using JS, it is quite different and worth learning~
2.Share a good way to use jq to center your p
DIV centering can not only be achieved using CSS and JS, JQ can also achieve DIV centering. This article is an example of using JQ to achieve DIV centering. After reading it, you will find that the code is concise and clear, but it is learn by analogy.
Related questions and answers about DIV centering:
1.css - in absolute positioning How to center p in this case?
2.html5 - How to center p in html? ?
3. Front-end - How to center img in p, img is longer than p
# Recommended articles about ##DIV centering:
1.css image centering: css image centering up, down, left, and right (horizontally and Vertically centered)
The above is the detailed content of Div centering: the most comprehensive summary of div centering methods. For more information, please follow other related articles on the PHP Chinese website!




