 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary of using html+css to create various styles of drop-down menus
Summary of using html+css to create various styles of drop-down menus
Summary of using html+css to create various styles of drop-down menus
In daily web page production, the drop-down menu is a form of menu. The specific manifestation is: when the user selects an option, the menu will extend downwards to a menu with other options. You can select the desired menu from the extended menu and it is selected. In front-end development, the combination of html and css is a common way to create drop-down menus. Especially after the emergence of html5 and css3, the functions are becoming more and more powerful. Below we will introduce how to use html and css to create various drop-down menus.
First, you can first understand"Tutorial on Implementing Various Drop-down Menu"# Introduction to relevant content in
#This course goes from easy to difficult, step by step, from static to static Web page layout, using different technologies such as HTML/CSS, JavaScript, and jQuery to implement dynamic drop-down menus, allowing you to master the production of drop-down menus and debug code between different browsers to solve browser compatibility issues.2. Use CSS and CSS3 to implement various styles of drop-down menus
1.CSS3 production animation drop-down menu effect code

Introduction to the simple production method of CSS drop-down menu
Share a simple The specific implementation code of the CSS drop-down menu. A drop-down menu appears after the mouse is moved. Move the mouse to the specified element to see the drop-down menu. The not complicated code plus a little CSS style configuration realizes a simple drop-down menu style. . 3.Simple CSS3 drop-down menu effect with underline follow effect
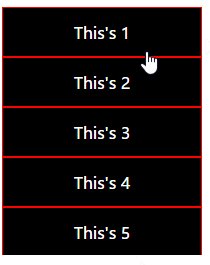
This is a drop-down menu effect with underline follow effect made using pure CSS3. The drop-down menu uses CSS3 transform and transition to create underline follow effects and drop-down menu effects. When the mouse slides over the menu item #main li element, nth-child is used to determine which menu item the mouse currently slides over. Then return the Y-axis position of the submenu in the menu item to 0, display the drop-down menu, and set the X-direction movement value of the translate function to move the underline according to different menu items.3. Description of the content of the html drop-down menu
1.After the html drop-down menu is submitted, the selected value is retained without returning to the default Value

html The implementation of the input drop-down menu
The input drop-down menu is quite incredible. To achieve this function through some techniques, to obtain the input drop-down menu The value of the menu is as long as the value of the input box is obtained. You can also automatically select matching menu values based on the input content.Questions and answers related to making drop-down menus
1.How to make this kind of identical navigation bar and navigation block with pure CSS There is a drop-down menu, please give me some guidance
2.Please tell me how to achieve the effect of the next CSS drop-down menu
[Related recommendations] 1.Form elements: The most comprehensive summary of how to obtain and use various html form elements
The above is the detailed content of Summary of using html+css to create various styles of drop-down menus. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




