
# Then I all know that the use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic, and beautiful. At the same time, color is also one of the style expression elements of various web pages. Don’t worry! Next, we will introduce in detail the methods of setting font color through html, CSS, and JS/JQ.
Related summary of font color setting
1. Related summary of setting font color in JS/JQ
Then I all know that the use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic and beautiful. At the same time, color is also one of the style expression elements of various web pages. So how do we set the font color using JS and JQ? Don't worry! Next, I will introduce to you how to use JS/JQ to set the font color summary.
2. Related summary of font color settings in html and css
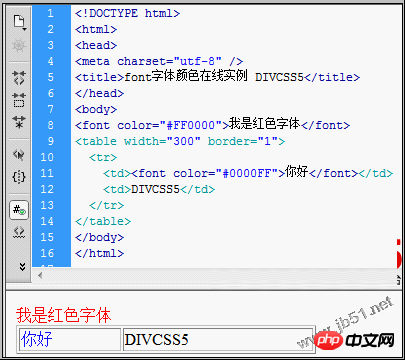
The use of color in web pages is an essential element of web pages, so let’s summarize it today Let’s look at the font color settings in html and css.

3. How to use CSS3 cool glowing text to customize text color
This is based on pure CSS3 Text glowing effect, when we slide the mouse over the text, the text will simulate a glowing animation, showing a very cool glowing picture. In addition, due to the reference of special fonts, the entire text effect looks like a 3D three-dimensional effect. If your network cannot load these fonts, it may be because the foreign website is blocked, just like Google's font library URL is blocked. That way.

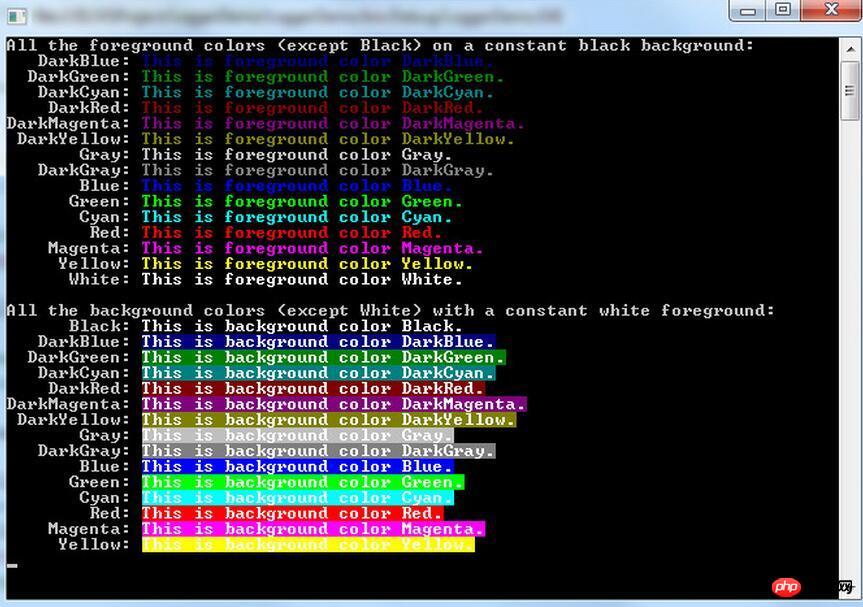
4. Detailed introduction on how to output color fonts in the C# console application
This article mainly introduces in detail to everyone The method of outputting colored fonts in the C# console application has certain reference value. Interested friends can refer to it
The example in this article shares the specific code for outputting colored fonts in the C# console

5. How to use HTML5 Canvas API to control the display and rendering of fonts_html5 tutorial skills
Today we start a new battle Content - Text API for HTML5 Canvas! You know, an artist is usually also a calligrapher, so we need to learn to write, and write beautiful words. Isn’t it interesting?
Okay, let’s first preview what the Canvas text API has.
Here we introduce three font color settings including HTML fonts , CSS text color, CSS hyperlink font color, and also introduces the method of using PS to obtain accurate color values. You can usually flexibly expand the use of setting color values for fonts and backgrounds

Questions and answers related to font color settings:
1. How to achieve font color gradient?
2. How to change the color of hyperlink font?
[Related recommendations 】
1. php.cn Dugu Jiujian (2)-css video tutorial
2. Summary of description of CSS color system
3. Summary of various methods of setting font size on web pages
The above is the detailed content of Summary of font color setting methods in web pages. For more information, please follow other related articles on the PHP Chinese website!
 How to set transparency of html font color
How to set transparency of html font color
 html set font color size
html set font color size
 The difference between JD.com's self-operated and official flagship stores
The difference between JD.com's self-operated and official flagship stores
 Advantages of pycharm
Advantages of pycharm
 Domestic Bitcoin buying and selling platform
Domestic Bitcoin buying and selling platform
 Free erp management system software
Free erp management system software
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?




