
When friends first learned CSS, they must have learned padding, border and margin when they first learned the basics of CSS, that is, inner margin, border, and outer margin. They form the simplest box. Generally, the standard w3c box model is used, which is to add a doctype declaration at the top of the web page. Because of the addition of the doctype declaration, all browsers will use the standard w3c box model to interpret your box, and the web page will be displayed consistently in each browser. The browser compatibility is very friendly. Here we will summarize the relevant knowledge of the box model.
Related tutorials on box model learning
1. You can first understand Related css box model content introduction in "CSS 0 Basic Introduction Tutorial"
#2. Learn "Practical Video Tutorial on Comprehensive Layout of Enterprise Websites" in Box Model Practical Course
#Box model related knowledge
1. Introduction to the box model of CSS
##CSS definition describes such a box:
The distance between its margin and the top is 3 pixels, the distance between the margin and the left and right parts is 5 pixels, and the distance between the margin and the bottom is 6 pixels. ;The width of its border is 6 pixels, and the border color is black;The distance between its padding and the upper and lower borders is 4 pixels, and the distance from the left and right borders is 6 pixels; 2.CSS box model knowledge summary
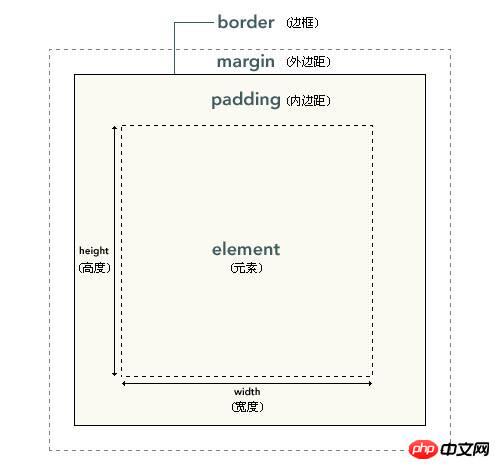
 ##Box Model: Box Model consists of four components: element content, padding, border, and margin. These four parts include top/right/bottom. /left has four components.
##Box Model: Box Model consists of four components: element content, padding, border, and margin. These four parts include top/right/bottom. /left has four components.
3.
CSS box model graphic and text explanationcss box model It is a relatively core concept in CSS. In a web page, we can think of all web page elements as a box. A box consists of four parts: margins, borders, inner margins, and content. Among them, margins, borders, and padding can be applied to the top, bottom, left, and right sides of the element, or to each individual side. In particular, the margins can also be set to negative values. In some special occasions, negative values for the margins are needed.
4. Introduction to CSS box model Commonly heard attribute names in web design: content ), padding, border, margin, the CSS box model all has these properties. These properties are the same as those of boxes in our daily lives. The content is what is inside the box; the filling is the anti-seismic material added to avoid damage to the contents of the box; the frame refers to the box itself; as for the border, it means that a certain gap should be left between the boxes to maintain ventilation. Related Questions and Answers I want to ask a question about the box model question? I still don’t understand a bit about the box model. Could you please give me some advice? Still not sure about the boundary of the box model?
The above is the detailed content of Summary of div+css box model knowledge, easy to master div+css layout. For more information, please follow other related articles on the PHP Chinese website!




