Summary of CSS floating function definition and usage
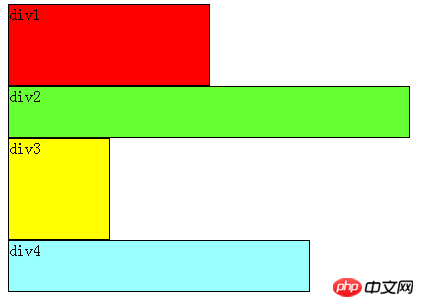
In our daily web page development, each page has a lot of div layouts. So when we develop, we know that using css float will produce css float. Then after each float, we must do One thing is to clear floats. We must use the clear style attribute to achieve this. Today I will introduce to you a summary of the use of clear both to clear floats! clear both in CSS clear float 1.css float-float/clear detailed graphic explanation shows that even if the width of p1 is very small, one line on the page can accommodate p1 and p2, and p2 will not be ranked behind p1, because p Elements are on their own line. Note that the above theories refer to p in the standard flow. Xiaocai believes that no matter how complex the layout is, its basic starting point is: "How to display multiple p elements in one line." Obviously the standard stream can no longer meet the demand, so floats must be used. 2. In-depth understanding of the clear element in CSS When the clear attribute of all elements is set to right, due to priority reasons, it is not as expected: there is no floating element on the right side, but a floating element appears on the right side
1. Summary of how to use clear both to clear floats in CSS

##Introduction: In our daily web page development, each page has a lot of div layouts. So when we develop, we know that using css float will produce css float. After each float, we must do One thing is to clear floats. We must use the clear style attribute to achieve this. Today I will introduce to you a summary of the use of clear both to clear floats!
2. What you don’t know about CSS floating knowledge

3.
css floating-float/clear graphic and text explanation

4.
CSS Float and Float Clear (BFC) Simple Tutorial
 ##Introduction: Floating 1. What is floating? Floating occurs when the float attribute of an element is not none. 2. The impact of floating Floating will cause the element to break away from the document flow. The specific manifestation is: the height of the parent element collapses, that is, the floating element will not be included. For example, the above code will cause the parent element to be highly collapsed and surrounded by text. You can notice the text wrapping effect here. The width of the .normal element covers the .float element, but there is no text under the .float element, which means that the text is "squeezed" out. This is because although it will break away from the document flow, No...
##Introduction: Floating 1. What is floating? Floating occurs when the float attribute of an element is not none. 2. The impact of floating Floating will cause the element to break away from the document flow. The specific manifestation is: the height of the parent element collapses, that is, the floating element will not be included. For example, the above code will cause the parent element to be highly collapsed and surrounded by text. You can notice the text wrapping effect here. The width of the .normal element covers the .float element, but there is no text under the .float element, which means that the text is "squeezed" out. This is because although it will break away from the document flow, No...
5.
div+css floating solution Introduction: We know a large div container. This container contains two sub-div containers, and then add another div behind the two sub-div containers (this div means clearing the floating div container) , set the css style of the clearly floating div container to clear:both. At this time, the floating inside the large div tag (the left and right sides /*css5*/) will be cleared.
Introduction: We know a large div container. This container contains two sub-div containers, and then add another div behind the two sub-div containers (this div means clearing the floating div container) , set the css style of the clearly floating div container to clear:both. At this time, the floating inside the large div tag (the left and right sides /*css5*/) will be cleared.
6.
Detailed introduction to CSS floating ##Introduction: This article tells a detailed introduction about CSS floating
##Introduction: This article tells a detailed introduction about CSS floating
7. Detailed description of CSS floating and positioning
Introduction: This article introduces detailed instructions on CSS floating and positioning 8. Summary of the content overflow problems caused by CSS floats and methods of clearing floats Introduction: CSS The float effect is very unstable in some cases. When the control is not good, it is generally better to clear the float. Here we will take a look at the content overflow problem caused by CSS float and a summary of methods to clear the float 9. A brief introduction to the method of CSS floating Introduction: Below The editor will bring you a brief discussion on CSS floating. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look. 10. Why does css need to clear float? What is the principle of clearing float ## Introduction: Float, a thing we both love and hate Attributes. Love it, because through floating, we can layout the layout very conveniently; hate it, there are too many problems left after floating that need to be solved, especially IE6-7 and below without special instructions refer to the IE browser of the windows platform [Related Q&A recommendations]: html - css floating problem? ? 



The above is the detailed content of Summary of CSS floating function definition and usage. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...




