
1. Introduction to the use of CSS Border attribute solid (solid line)
Border (drawing border), which is a property of CSS, can be used to specify HTML tags that can determine the range (Such as TD, DIV, etc.) Draw borders, you can add borders to text, and add dividers to navigation menus. Let’s share an example with you. Friends who are interested can learn about it.
People who have made web pages We all have the experience of worrying about drawing lines. Let’s first get to know “Border”. It is a property of CSS. You can use it to draw borders for HTML tags that can determine the range (such as TD, DIV, etc.). It can define the type, width and color of the border line. Using this feature, you can create some special effects. The following will illustrate its application skills through examples.
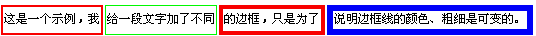
1. Add a border to the text

#In the above example, different borders are added to a piece of text just to illustrate the color and thickness of the border line. is variable.
The CSS code of the first border is: style="border:thin solid red";
The meaning of the three parameters after "border" is: the width of the border line is: thin (thin line ); type of border line: solid (solid line); color of border line: red (red).
The width of the border line has three standard values: thin (thin line), medium (medium thick line) and thick (thick line).
In addition, the width can also be customized, such as: 1pt, 5px, 2cm, etc. .
The type of border line has nine definite values: none (no border line), dotted (dashed line composed of dots), dashed (dashed line composed of short lines), solid (solid line), double (double) line, the width of the double line plus the width of the blank part between them is equal to the width defined by border-width), groove (3D groove-shaped border), ridge (3D ridge-shaped border), inset (3D inline border , darker color), outset (3D inline border, lighter color),
Note: If the system does not support the attribute values of these borders, then "dotted", "dashed", "double", "groove", "ridge", "inset" and "outset" will all be replaced by "solid".
Color of border line: You can use hexadecimal color code, such as #00ffcc.
As you can see from the above, it is indeed very simple to add borders to text. In the above example, you can understand the settings of the following borders without even explaining them! Here is a little trick for you. To add a border to a piece of text, you can add CSS to the
tag. To add a border to several pieces of text, first enclose those pieces of text with DIV tags, and then add CSS to the
tag. DIV> tag; if you want to add several different borders to a line of text, you need to place the text in a table, and then add CSS to the

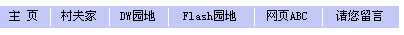
The small white line in the above example can of course be made with an image, but here I use the CSS "border" extended attribute to draw one side of the border, which requires much less code. The single side of the border is similar to the four sides of the border in the above example. The attributes of the four sides of a border are as follows:
Border line name: border-top (top border line), border-right (right border line), border -bottom (bottom border line) and border-left (left border line); the type, width and color of each border line are the same as the "boder" attribute. For example, in this example, you want to define the left border line of each cell as a white line and the width of the line as a solid line of "1px". The CSS code is as follows: style="border-left: 1px solid #ffffff".
When defining the border line separately, if a certain value is not given, its default initial value will be used. It is very convenient to define CSS in Dreamweaver without writing code; it is very convenient to define commonly used border lines once and put them in an external CSS file. You can just call them when you need them.
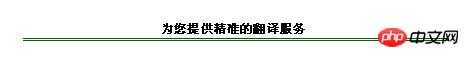
3. Use border lines of different widths and colors in a border
The effect in this example can of course be achieved using the method in the above example, but that would be too much code, so another method of merging can be used method, classify the attribute values of the four sides together. For example, the code in this example is as follows:
style="border-style:solid; border-width: thin thin thick thick;border-color:#00ff00 #00ff00 #0000ff #0000ff".
As you can see from the above, I have defined the type, width and color of the border lines together. Please pay attention to a few points here:
1. The position order of the four border lines is: top border Line, right border line, bottom border line, left border line;
2. In this example, I only chose one solid line type for the border line type. In fact, the four sides can also be defined with different types;
3. Attribute values can be defined as one, two, three or four. If only one attribute value is defined, the other three will automatically take the same value. For example: border-style:solid and border-style:solid solid solid solid have exactly the same effect; if only two or three values are given, then missing The edge's attribute value will take on the same value as the opposite edge. For example: border-width:thin thick has the same effect as border-width:thin thick thin thick, border-width:1px 2px 3px has the same effect as border-width:1px 2px 3px 2px.
The flexible application of the Border attribute can produce many special effects, and the method is the same as described above.
Example:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>3. How to set double solid lines in CS

Double solid lines:
<p style=border-style:double>双线式边框</p>如:.cc {border:4px #39F double;}Others:
<p style=border-style:none>无边框</p> <p style=border-style:dotted>点线式边框</p> <p style=border-style:dashed>破折线式边框</p> <p style=border-style:solid>直线式边框</p> <p style=border-style:double>双线式边框</p> <p style=border-style:groove>槽线式边框</p> <p style=border-style:ridge>脊线式边框</p> <p style=border-style:inset>内嵌效果的边框</p> <p style=border-style:outset>突起效果的边框</p>
The above is the detailed content of How to set separators and double solid lines in css. For more information, please follow other related articles on the PHP Chinese website!




