
Syntax:
list-style-position : outside | inside
Parameters:
outside: List item tags are placed outside the text, and the surrounding text is not aligned according to the tags
inside: List items The tag is placed within the text, and the surrounding text is aligned according to the tag
Description:
Sets or retrieves how the list item tags as objects are arranged according to the text.
Only works on objects with a display value equal to list-item (such as li objects).
Note: The type attribute of ol objects and ul objects specifies the list attributes for all subsequent list items (such as li objects). Please see my other writings.
The corresponding script feature is listStylePosition. Please see other books I have written.
Example:
ul.in { display: list-item; list-style-position: inside; }This is a list item named Xiaoqiang. Isn't he adorable?
This is a list item named Xiaoqiang. Isn't he adorable?
This is a list item named Xiaoqiang. Isn't he adorable?
list-style-position property sets where to place the list item markup.
Description
This attribute is used to declare the position of the list mark relative to the content of the list item. The outside flag is placed at a certain distance from the border of the list item, but this distance is undefined in CSS. Inside flags are treated as if they were inline elements inserted at the front of the list item's content.

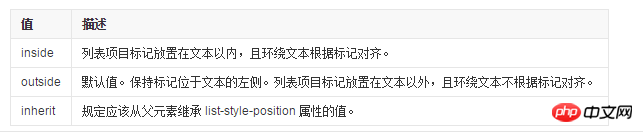
Possible values

The above is the detailed content of css: The use and definition of list-style-position. For more information, please follow other related articles on the PHP Chinese website!




