 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 css: detailed explanation of border-collapse attribute and opacity transparency of td border in table
css: detailed explanation of border-collapse attribute and opacity transparency of td border in table
css: detailed explanation of border-collapse attribute and opacity transparency of td border in table
1. It turns out it’s not a bug
I encountered this phenomenon years ago in the Chrome browser. At first, I thought it was a Chrome browser bug.
The prototype reappeared today. When I tested it on various modern browsers, I found that it was a weird sound. It seems to be due to regulations and not a bug! However, because the phenomenon is really weird, and I still can’t figure out what is going on, I will demonstrate it here and ask the friends here why this phenomenon occurs?
Description of the phenomenon
An ordinary table is set with border-collapse:collapse and merges the borders of table. This is normal and common. .
We set the opacity transparency value for the element, such as 0.1, then the transparency of the element should become 10%, including the border, background color, etc. This is also in line with our understanding and is normal.
However, when the two are put together, a strange analysis occurs. The transparency of table elements such as
The text description is too pale, let’s look at examples (IE10+, FireFox, and Chrome are all acceptable)~
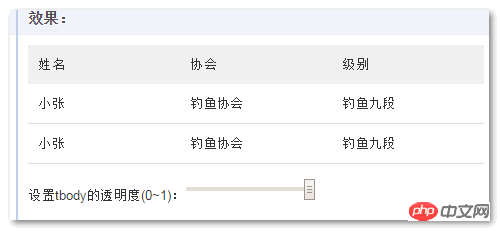
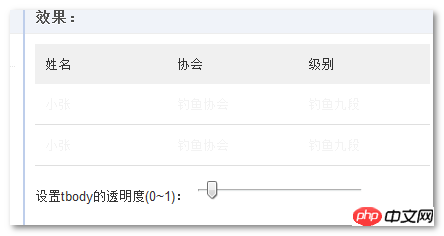
The default is our

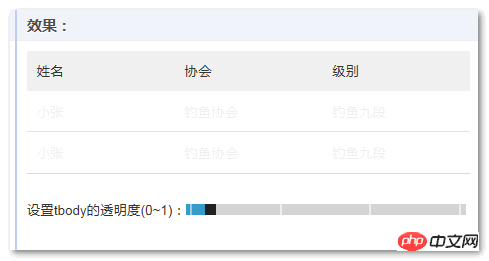
However, we drag the range control on the Demo page , modify the transparency opacity attribute value of
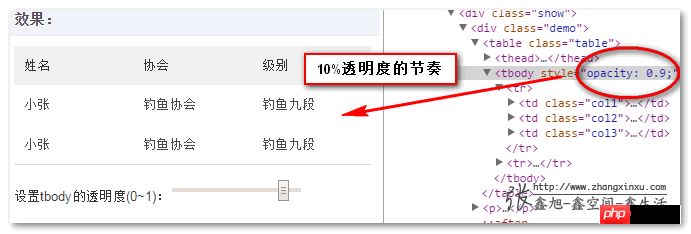
Under the Chrome browser, the border of the last row of cells does not seem to be affected by opacity, as shown in the screenshot below:

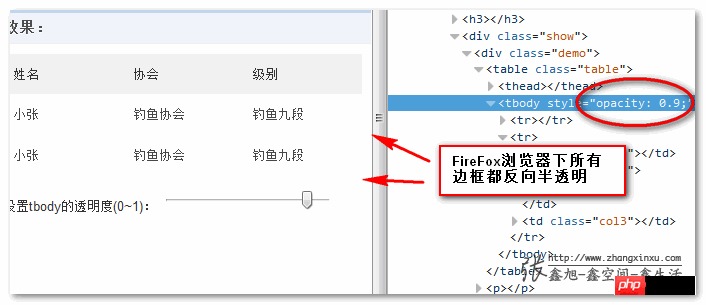
And under the FireFox browser, it is All borders will be differentially translucent:

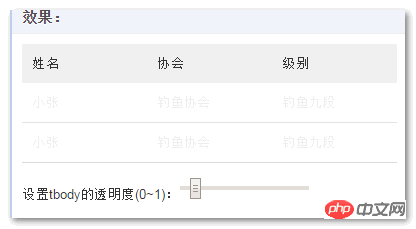
Then, we continue dragging until it reaches almost 10% transparency. At this time, the text is completely transparent, but , the color of the border becomes increasingly clear! !


IE browser is not far behind:

Only for Lower versions of IE browsers use border-collapse:collapse; for advanced browsers, delete the border-collapse:collapse statement, or use separate reset, and then use
border-spacing:0 to remove cells. Unwanted whitespace.
The above is the detailed content of css: detailed explanation of border-collapse attribute and opacity transparency of td border in table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...



