
I assume that your environment has been installed:

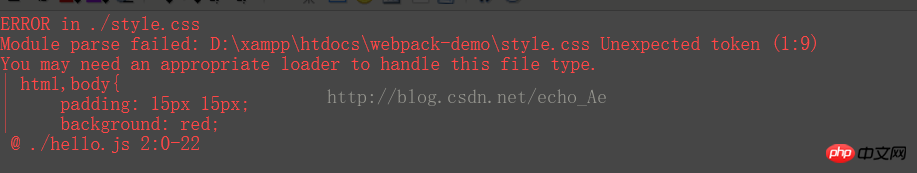
webpack does not support packaging css (style) by default
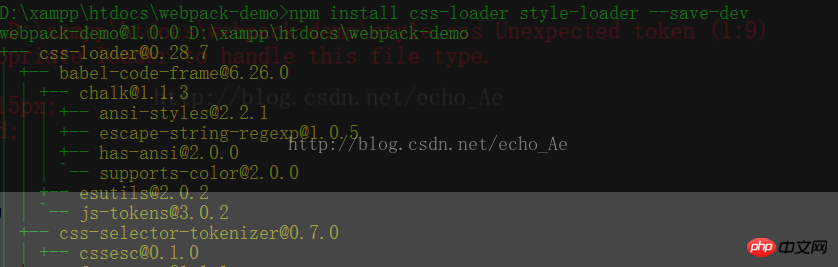
Needs to install
npm install css-loader style-loader --save-dev

After the installation is complete, you still need to put it in front of the place where you introduce css Add "css-loader! path"
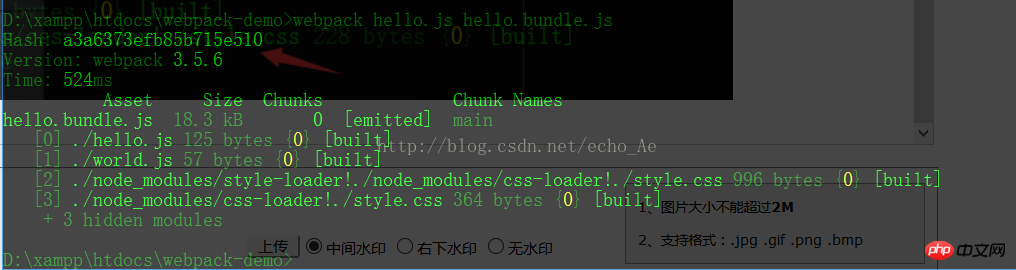
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')
There is also a simple way to write
Introduce it directly
require('./style.css')On the command line
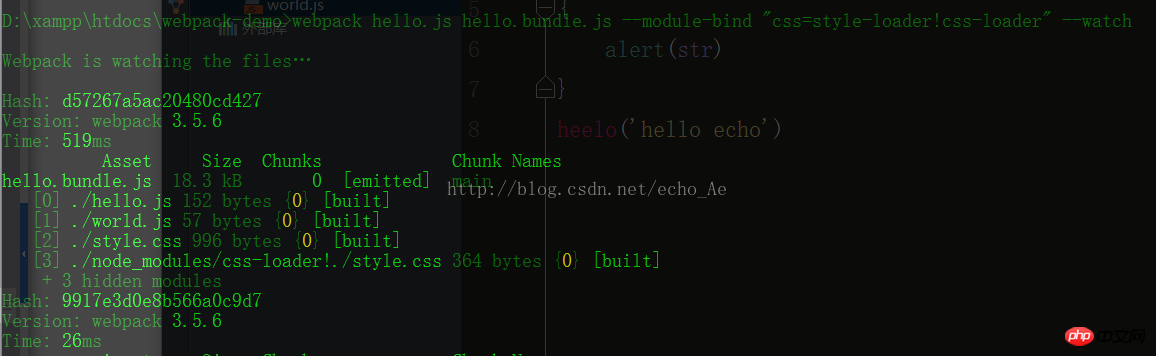
webpack hello.js hello.bundle.js --module-bind "css=style-loader!css-loader" --watch

You can only use it after you modify it and refresh the page
The above is the detailed content of How to package css with webpack. For more information, please follow other related articles on the PHP Chinese website!




