
Mainly use three CSS attributes:
linear-gradient() Images used to achieve gradients
background-clip Specifies the background image of the objectarea to be clipped outward
##text-fill-color Specify the fill color of the text
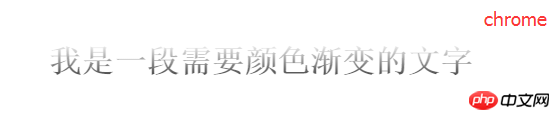
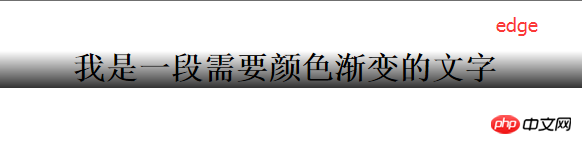
background: linear-gradient(to bottom,#fff 0%,#333 100%);
background-clip: text;
-webkit-background-clip: text;
text-fill-color: transparent;
-webkit-text-fill-color: transparent;


The above is the detailed content of Example of how CSS implements text color gradient. For more information, please follow other related articles on the PHP Chinese website!




