
In our previous two articles, we introduced to you examples of CSS setting div scroll bar styles and CSS3 custom scroll bar styles. We all know that when the content exceeds the container, the container will scroll. bar, then how do we use CSS to control the scroll bar style? Today I will give you a detailed introduction!
Example:
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。
下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/
/*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}
<body style="max-width:90%">
<body style="overflow-y:hidden">
<body style="overflow-x:hidden;overflow-y:scroll">
<body style="overflow:hidden">或者<body scroll="no">
<p style="overflow-x:hidden">test</p>
<p style="overflow-y:hidden">test</p>
<p style="overflow-x:hidden;overflow-y:hidden" 或 style="overflow:hidden">test</p>
<p style="height:100px;width:100px;overflow:auto;">test</p>
Body {
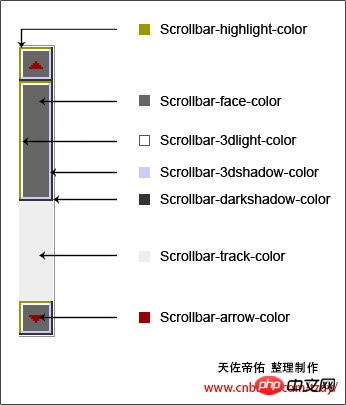
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
},
The above is the detailed content of CSS controls the parsing of scroll bar styles. For more information, please follow other related articles on the PHP Chinese website!




