
Let me tell you about CSS3 words and grammatical structures and CSS3 rounded corners cases. Friends who need it can study it in depth. It is not difficult to make rounded corners in CSS3. The difficult thing is to think out of the box and draw inferences.
1. Rounded word: border-radius
2. Syntax structure div{border-radius:5px}
Set the four corners of the DIV object box 5 Pixel rounded corner effect
div{border-radius:5px 0;}
Set the upper left corner and lower right corner of the DIV object box to 5px rounded corners, and the other two corners to 0 without rounded corners
div{border-radius:5px 5px 0 0;}
Set the upper left corner and upper right corner of the DIV object box to 5px rounded corners, and the other two corners to 0 without rounded corners
3. Description:
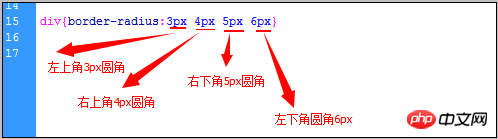
border-radius:3px 4px 5px 6px
means setting the upper left corner of the object with a 3px rounded corner, the upper right corner with a 4px rounded corner, the lower right corner with a 5px rounded corner, and the lower left corner with a 6px rounded corner. .
4, css rounded cornerspropertiesAnalysis chart

Set rounded corners and one picture for two DIV boxes respectively Set rounded corners to practice CSS3 rounded corners.
1. Case HTML code
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="/static/imghw/default1.png" data-src="images/logo.gif" class="lazy" / alt="How to make rounded corners in CSS3" ></div> </body> </html>
2. Case CSS code:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3. Screenshot of rounded corner case effect
css3 Corresponding screenshot of rounded corner effect
div+css3 layout border-radius corresponding screenshot of the rounded corner effect
4. Case description
1), the first BOX box is set in order to observe the rounded corner effect Set the border style, and set the rounded corner style border-radius:5px 5px 0 0; set the upper left corner and upper right corner to be rounded.
2), set the background color of the second BOX3 box, and set the rounded corner style border-radius: 5px 0, set the upper left corner and lower right corner rounded corners
3), the third one is to set the rounded corner style border-radius:5px to the image img in the box2 box, and set the four corners to be rounded.
There are so many tutorials on making rounded corners with CSS3. Friends who need them can save them. Please also continue to pay attention to other updates on this site.
Related recommendations:
The above is the detailed content of How to make rounded corners in CSS3. For more information, please follow other related articles on the PHP Chinese website!




