
This article mainly introduces the example of htm5l Canvas to realize image rotation. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
As we all know, canvas is a bitmap, and you can render what you want in it, but you can only manipulate the properties of canvas for editing. That is to say, you cannot manipulate things drawn into the canvas. For example, if I add a painting to the canvas, and now I want to move the painting 10px, we cannot directly manipulate the painting because we cannot obtain the painting at all. any information. All we can ever get is the canvas object.
Then the question comes, how do I rotate the picture
In fact, canvas provides various interfaces to control the canvas. There is a rotate() method for rotation. .
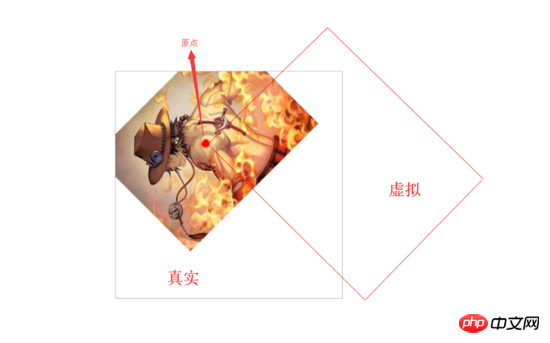
In fact, the rotation here does not really rotate the canvas. For example, my ctx.rotate(Math.PI/2) rotates 90°. It does not mean that we will see the canvas rotated 90° on the page. We can understand that canvas actually consists of two parts, one is the canvas visible to the naked eye, and the other is the virtual canvas used for operations. All our actions on the virtual canvas will be mapped to the real canvas.
This may be difficult to understand. Let’s use a picture to explain it. First, let’s introduce the rotate() method. It can rotate the canvas and rotate the origin of the canvas. The origin of the canvas is the upper left corner by default.

Let’s take a look at the effect of rotating 45°:

Here we can see What I just said is that after the virtual canvas is rotated 45°, pictures are inserted into the virtual canvas. Then what the real canvas shows is the intersection between the virtual canvas and the real canvas. It may not be easy to understand here, please think about it carefully.
The codes for the two pictures are as follows:
// 未旋转
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 0, 0)
// 逆时针旋转45°
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.rotate(-Math.PI / 4);
ctx.drawImage(img, 0, 0)Seeing this, I think everyone basically knows how to use rotate().
Let’s talk about how to rotate the center of the picture
Before I talk about it, let me know how to use the other two methods of canvas:
ctx.translate(x , y): This method is a method that can move the origin of the canvas. The parameters are x, y;
ctx.drawImage(img, x, y): This method has been used above, but there are three in it. As for the parameters, the first one is the dom of the image to be inserted, and the next two x and y are respectively used to modify the position of the img when inserting the image.
As can be seen from the picture, if you want to rotate 45° around the center of the picture, you have to move the origin of the canvas to the center of the picture, then rotate the canvas, and then move the picture to the upper left corner when inserting the picture. Translates half of the image itself.
There are three steps here:
Move the canvas origin
Rotate the canvas
Insert the picture and move it

Let’s take a look at these three steps separately (the width and height of the picture are 400 and 300)
Move canvas origin
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.drawImage(img, 0, 0)
Rotate canvas
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, 0, 0)
Insert picture and move
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, -200, -150)
This is done
ps: After everyone completes a series of actions, you must rotate the origin of the canvas to restore it. Otherwise, after a series of operations, the canvas settings will be messed up. Just restore the settings back to their original state after each operation.
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150) // 1
ctx.rotate(-Math.PI / 4) // 2
ctx.drawImage(img, -200, -150)
// 恢复设置(恢复的步骤要跟你修改的步骤向反)
ctx.rotate(Math.PI / 4) // 1
ctx.translate(-200, -150) // 2
// 之后canvas的原点又回到左上角,旋转角度为0
// 其它操作...One more thing to note is that what I just demonstrated is an example in which the x-axis and y-axis of the image relative to the canvas are 0. If it is not 0, just ctx when moving the origin. translate(200+x, 150+y). The 200 and 150 here are half the width and height of the image. x and y are the x and y of the image relative to the canvas
Related recommendations:
How to use CSS Picture rotation effect
h5 avatar picture rotation css3 precise control of the position of each picture
Let the picture rotate at any angle and JQuery plug-in usage introduction
The above is the detailed content of html5 Canvas implements image rotation. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 sublime runs js code
sublime runs js code
 The difference between MATE60 and MATE60PRO
The difference between MATE60 and MATE60PRO
 How to solve the problem that the folder does not have security options
How to solve the problem that the folder does not have security options
 securefx cannot connect
securefx cannot connect
 java
java




