
This article mainly introduces to you the relevant information for understanding the BFC principle and its application in 10 minutes. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
1. Common positioning solutions
Before talking about BFC, let’s first understand the common positioning solutions. The positioning solution is to control the layout of elements. There are three common solutions:
Normal flow(normal flow)
In normal flow, elements are laid out from top to bottom according to their position in HTML. In this process, in-line elements are arranged horizontally until the line is full and then the line breaks. Block-level elements will be rendered as a complete new line. Unless otherwise specified, all elements default to normal flow positioning. It can also be said that the position of an element in a normal flow is determined by the position of the element in the HTML document.
Float(float)
In the floating layout, the element first appears according to the position of the ordinary flow, and then is offset to the left or right as much as possible according to the direction of the floating. The effect is the same as that of printing and typesetting. Text wrapping in is similar.
Absolute positioning(absolute positioning)
In an absolute positioning layout, the element will be separated from the normal flow as a whole, so the absolutely positioned element will not affect its sibling elements, and the specific position of the element is determined by Absolute positioning is determined by coordinates.
2. BFC concept
Formatting context is a concept in the W3C CSS2.1 specification. It is a rendering area on the page and has a set of rendering rules that determine how its sub-elements will be positioned, as well as their relationship and interaction with other elements.
So what is BFC?
BFC is Block Formatting Contexts (block-level formatting context), which belongs to the ordinary flow of the above positioning scheme.
Elements with BFC characteristics can be regarded as isolated independent containers. The elements inside the container will not affect the layout of the outside elements, and BFC has some characteristics that ordinary containers do not have.
In layman terms, BFC can be understood as a large closed box. No matter how much the elements inside the box go through, they will not affect the outside.
3. Trigger BFC
As long as the element meets any of the following conditions, the BFC feature can be triggered:
body root element
Floating elements: float values other than none
Absolutely positioned elements: position (absolute, fixed)
display For inline-block, table-cells, flex
overflow values other than visible (hidden, auto, scroll)
4. BFC Features and applications
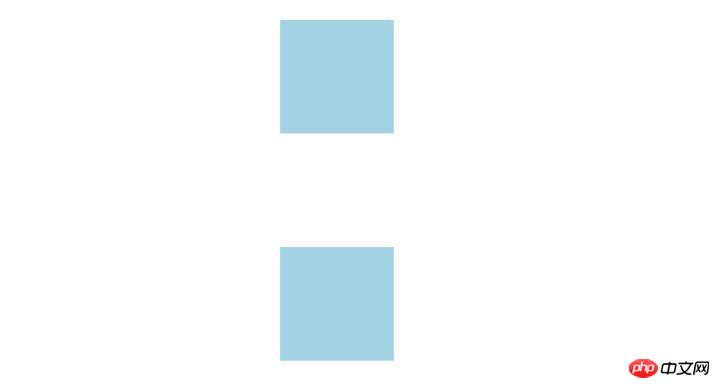
1. The margins under the same BFC will be collapsed
<head>
p{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</head>
<body>
<p></p>
<p></p>
</body>
From the effect point of view, because the two p elements are in the same Under the BFC container (referring to the body element here), the bottom margin of the first p overlaps with the top margin of the second p, so the distance between the two boxes is only 100px, not 200px.
First of all, this is not a CSS bug. We can understand it as a specification. If you want to avoid overlapping margins, you can place them in different BFC containers.
<p class="container"> <p></p> </p> <p class="container"> <p></p> </p>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}At this time, the margins of the two boxes become 200px

2. BFC can contain floating elements (clear floats)
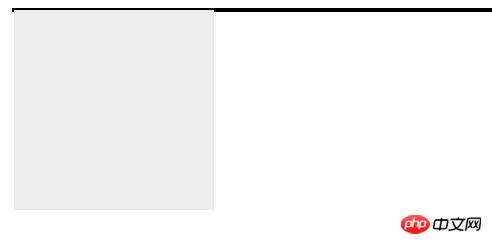
We all know that floating elements will break away from the ordinary document flow. Let’s take a look at the following example.
<p style="border: 1px solid #000;"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>

Because the elements in the container float and break away from the document flow, so The container only has a 2px margin left. If the container's BFC is triggered, the container will wrap the floated element.
<p style="border: 1px solid #000;overflow: hidden"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>
The effect is as shown:

3. BFC can prevent elements from being covered by floating elements
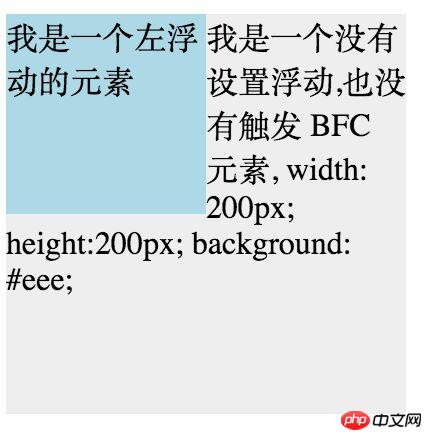
Let’s first look at a text wrapping effect:
<p style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</p> <p style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</p>

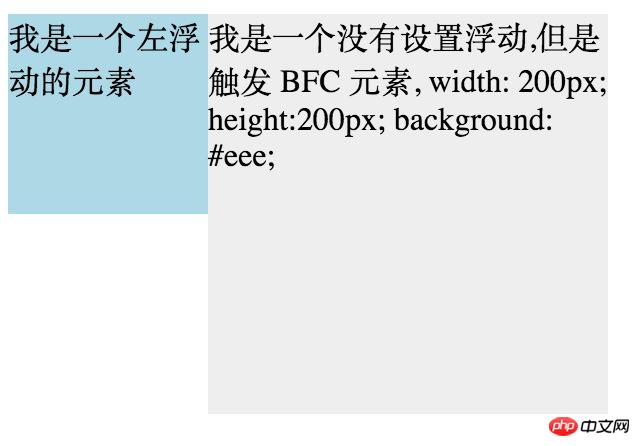
At this time, the second element is actually partially covered by the floating element (but the text information will not be covered by the floating element). If you want to avoid the element being covered, The BFC feature of the second element can be touched. Add overflow: hidden to the second element, and it will become:

This method can be used to implement two columns of automatic Adapting to the layout works well. At this time, the width on the left is fixed, and the content on the right adapts to the width (removing the width of the content on the right above).
Related recommendations:
Analysis of usage examples of BFC and IFC in CSS
Detailed explanation of the important BFC in CSS
The above is the detailed content of Detailed explanation of CSS BFC principle and its application. For more information, please follow other related articles on the PHP Chinese website!




