
This article mainly introduces the new feature of HTML5, the type=file file upload function. Friends who need it can refer to it. I hope it can help everyone.
1. Syntax
2. Attributes (the following three are only supported by HTML5, so there is compatibility Sexual issues)
(1) multiple: Indicates whether the user can select multiple values. Multiple can only be used with type=file and type=email.
(2) accept: The file type accepted by the server, otherwise it will be ignored.
Audio/*Represents sound files. Only HTML5 supports
video/* stands for video file. Only supported in HTML5
image/* represents an image file. Only supported by HTML5
(3) required: This attribute specifies that the user must fill in a value before submitting the form.
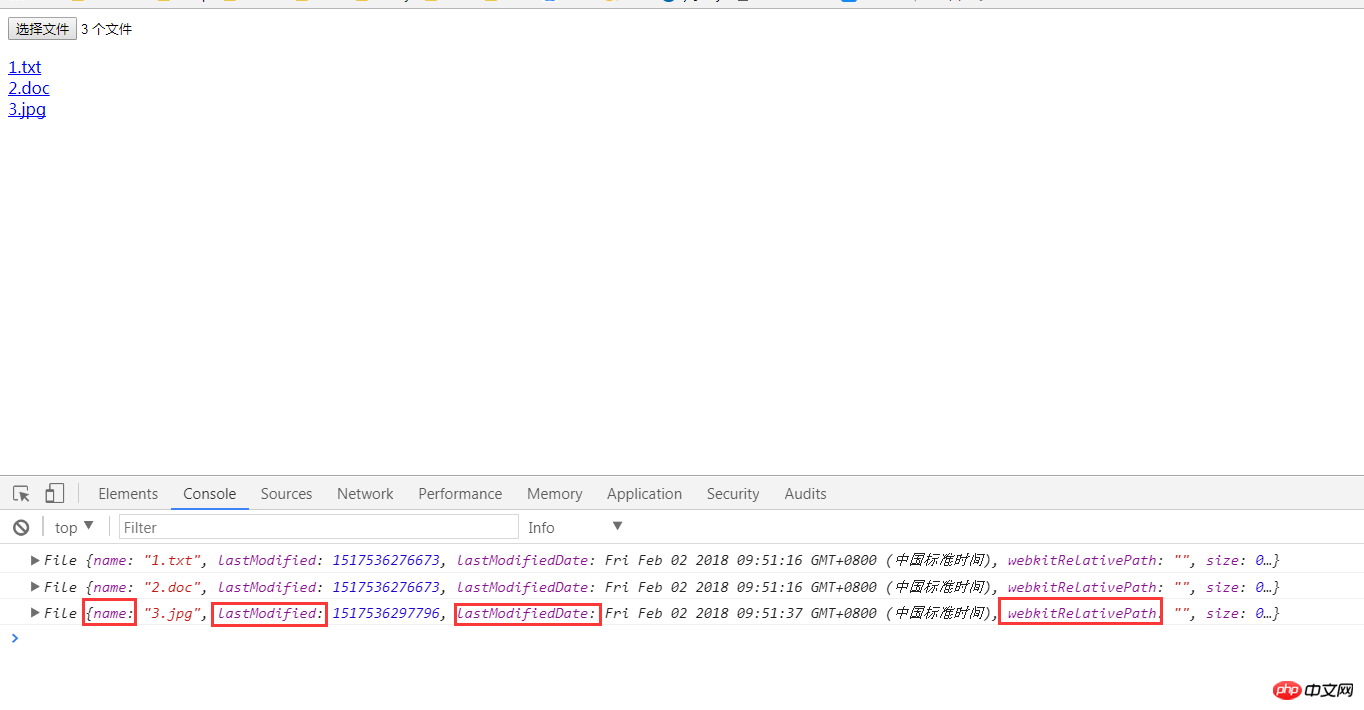
3. Get uploaded file information
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>Display:

laravel and ajax implement file upload function
How to implement common file upload functions in php web pages
input type=file Select the image and implement it Detailed explanation of preview effect
The above is the detailed content of Detailed explanation of HTML5 type=file file upload function example. For more information, please follow other related articles on the PHP Chinese website!




