
This time I will show you how to use the hover selector, what are the precautions when using the hover selector, the following is a practical case, let's take a look.
Sometimes you need to use the two mouse events mouseover and mouseout, but writing js is more troublesome, and you have to add listening events, so things that can be solved with css should be solved with css as much as possible. This can improve performance, as follows Let me talk about my understanding of :hover:
When I was learning computer applications, the teacher taught us to use the :hover selector to complete the drop-down menu. Before, I only knew how to use it, but I didn’t know why. So used, now write down how to use it
Definition and usage
Definition:
:hover selector is used to select the mouse pointer floating on it element.
:hover selector applies to all elements
Usage 1:
This means: when the mouse hovers over the style a, the background color of a is set For yellow
a:hover
{
background-color:yellow;
}This is the most common usage, it just changes the style through a
Usage 2:
Use a to control other blocks Style:
Use a to control a's child element b:
.a:hover .b {
background-color:blue;
}Use a to control a's sibling element c (sibling element):
.a:hover + .c {
color:red;
}Use a to control a's Nearest element d:
.a:hover ~ .d {
color:pink;
}To summarize:
1. Add nothing in the middle to control child elements;
2. '+' controls sibling elements ( Brother elements);
3. '~' controls nearby elements;
Example
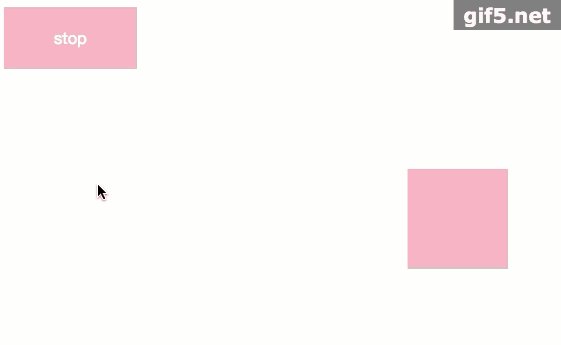
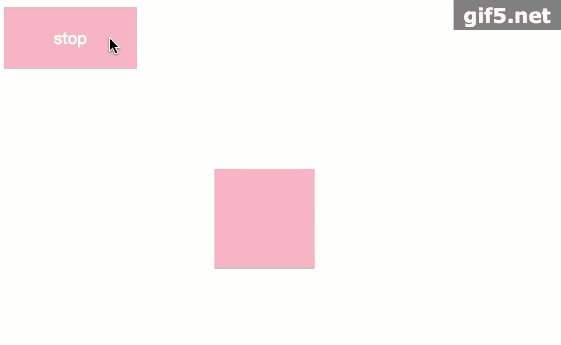
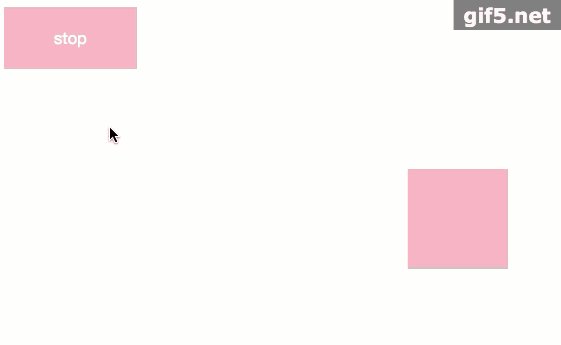
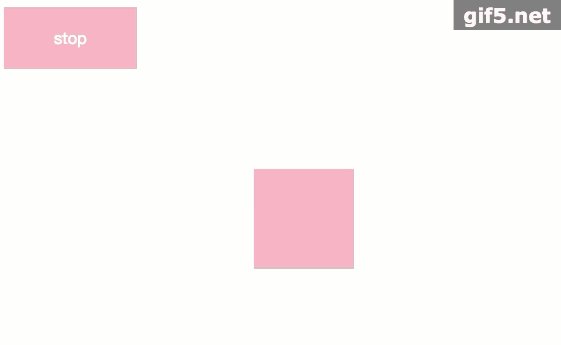
Use a button to control the movement state of a box. When the mouse moves to the button When the mouse is above, the box stops moving, and when the mouse moves away, the box continues to move
body code:
<body> <p class="btn stop">stop</p> <p class="animation"></p> </body>
css style:
<style>
.animation {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
animation: move 2s infinite alternate;
-webkit-animation: move 2s infinite alternate;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
padding: 20px 50px;
background-color: pink;
color: white;
display: inline-block;
}
.stop:hover ~ .animation {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
</style>Achievement effect:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use CSS weird box model and standard box model
css3 animation sequence animation
The above is the detailed content of How to use hover selector. For more information, please follow other related articles on the PHP Chinese website!




