
This time I will bring you the flashing problem of the hover mask in CSS. What are the precautions for using the hover mask in CSS? . Here is a practical case. Let’s take a look.
The specific code is as follows:
<p id="p2"></p> <p id="p3"> <p>你好</p> </p>
This is the html code part. I originally wanted to create a mask effect. When the mouse moves to p2, p3 will appear to slightly cover p2.
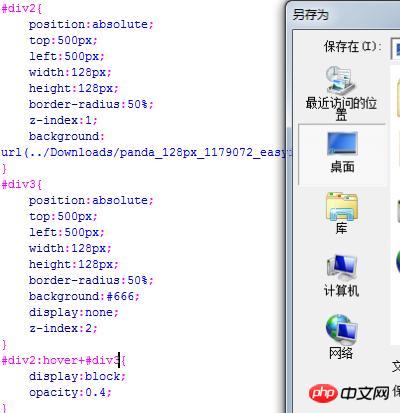
So the initial css code is like this

After finishing it, I found a problem, that is, when the mouse moves to p2, p3 will not Stop flashing. This is not the effect I want, so I searched a lot of information and finally found the reason
It turns out that when the mouse moves to p2, p3 will appear, so the mouse will be on p3, and Not on p2. Then p2 will disappear again, and so on.
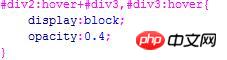
The solution is also very simple. Replace the p2:hover code with the following to solve it perfectly.

 Recommended reading:
Recommended reading:
How to use the hover selector
CSS to make a hexagon filled with image backgroundThe above is the detailed content of Hover mask flashing problem in CSS. For more information, please follow other related articles on the PHP Chinese website!




