Create a large striped background with CSS3
This time I will bring you CSS3 to make a striped background. What are the precautions for using CSS3 to make a striped background? The following is a practical case, let’s take a look.
1. To achieve unequal width background stripes:

.cont{
width: 500px;
height: 200px;
background: linear-gradient(#78C9DB 70%,#0acf00 0%);
background-size: 100% 20px;
}2. Tile striped background

.cont{
width:500px;
height:200px;
background:linear-gradient(45deg,#78C9DB 50%,#0acf00 50%);
background-size:30px 30px;
}3. Grass background

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
background-size:30px 100%;
}4. Diagonal striped background

.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 25%,#78C9DB 0,#78C9DB 50%,#0acf00 0,#0acf00 75%,#78C9DB 0);
/*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
background-size: 30px 30px;
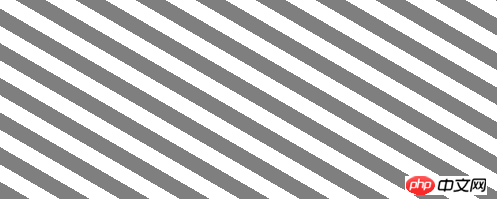
}5. Monochrome diagonal striped background (use transparency and transparent)

.cont{
width:500px;
height:200px;
background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
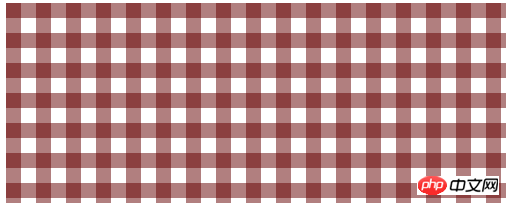
}6. Plaid shirt background

.cont{
width:500px;
height:200px;
background:#fff;
background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
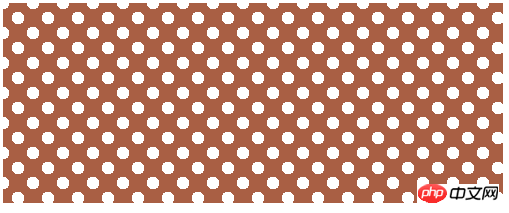
}7. Wave dot background

.cont{
margin:50px;
width:500px;
height:200px;
background:#a95f44;
background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
background-size:20px 20px;
background-position:0 0,10px 10px; // 必须是background-size尺寸的1/2
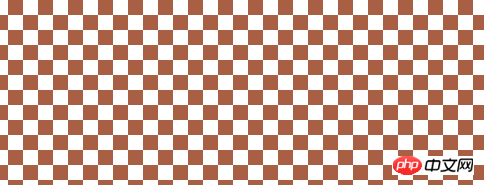
}8.Chessboard background

.cont{
width:500px;
height:200px;
background: #fff;
background-image:linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0),
linear-gradient(45deg,#a95f44 26%,transparent 0,transparent 75%,#a95f44 0);
background-size:30px 30px;
background-position:0 0,15px 15px;
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
CSS3 dynamic prompt effect when the mouse moves into the picture
How to use the sticker-footer layout in css
The above is the detailed content of Create a large striped background with CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




