
This time I will bring you several ways to implement Footer at the bottom in CSS. What are the precautions for implementing Footer at the bottom in CSS? The following is a practical case, let’s take a look.
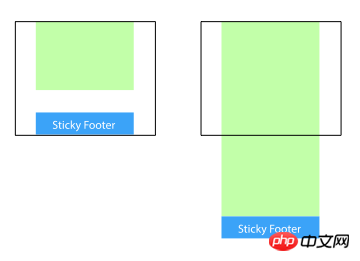
Sticky footer means that the footer part of the web page is always at the bottom of the browser window. When the content of the web page is long enough to exceed the visual height of the browser, the footer will be pushed to the bottom of the web page along with the content; but if the content of the web page is not long enough, the bottom footer will remain in the browser bottom of window.
Method 1: Set the margin-bottom of the content part to a negative number
<p class="wrapper"> <!-- content --> <p class="push"></p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
min-height: 100%;
margin-bottom: -50px; /* 等于footer的高度 */
}
.footer, .push {
height: 50px;
}Method 2: Set the margin-top of the footer to a negative number
Add a parent element outside the content, And make thepadding-bottom of the content part equal to the height of the footer.
<p class="content"> <p class="content-inside"> <!-- content --> </p> </p> <p class="footer">footer</p>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}Method 3: Use calc() to set the content height
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
.content {
min-height: calc(100vh - 70px);
}
.footer {
height: 50px;
}Method 4: Use flexbox layout
The footer height of the above three methods is fixed Yes, if there is too much content in the footer, the layout may be destroyed.<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}Method Five: Use Grid Grid Layout
<p class="content"> <!-- content --> </p> <p class="footer">footer</p>
html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}React and CSS3 implement WeChat red envelope opening animation
Advanced usage of background-attachment in css
The above is the detailed content of Several ways to implement Footer at the bottom in CSS. For more information, please follow other related articles on the PHP Chinese website!




