
This time I will bring you a detailed explanation of the new css3 attribute box-sizing. What are the precautions of the css3 attribute box-sizing? Here are practical cases, let’s take a look.
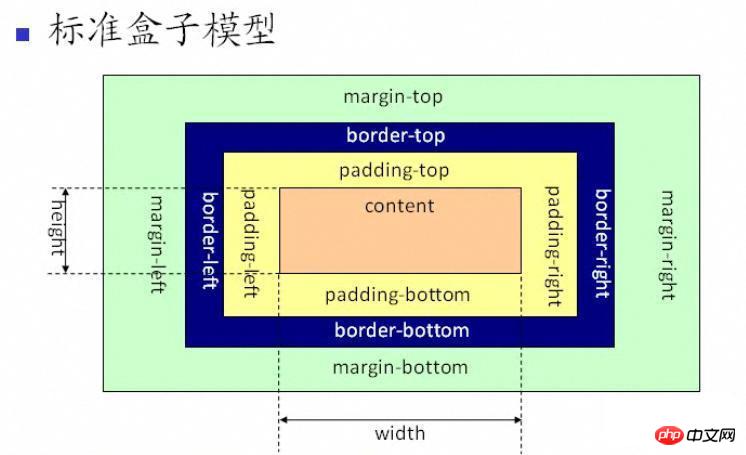
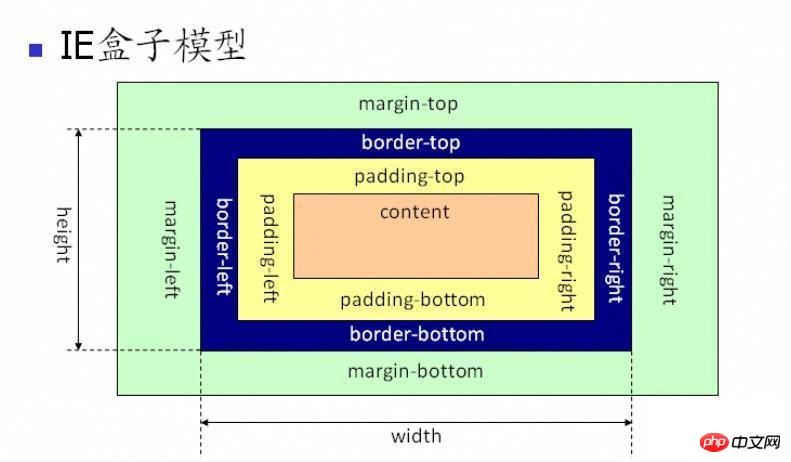
Before understanding box-sizing, let us review the box model. The model is divided into: standard box model+IE box model. So what's the difference? See the picture:
As you can see from the above picture, the scope of the standard w3c box model includes margin, border, padding, and content, and the content part does not include other parts.

As you can see from the above figure, the scope of the IE box model also includes margin, border, padding, and content. The difference from the standard w3c box model is: the content of the IE box model The part includes border and padding.

Of course, front-end engineers should adopt the standard box model when writing page layout (you need to add a doctype statement to the page html declaration) , telling the browser to render the page according to the standard box model. Otherwise, the page will be parsed according to different browsers. IE will use IE's box model for rendering. Firefox and GOOGLE will render according to the standard mode, which is obviously inconsistent. Common sense.
So in order to make the web pages we write compatible with various browsers, it is best to use the standard w3c box model.
After talking about the box model, let’s get into our understanding of the css attribute box-sizing.
The three property values of box-sizing: content-box draws the element's padding in addition to the width and height and border|border-box Any padding specified for the element and borders will be drawn within the set width and height | inherit specifies that the value of the box-sizing attribute should be inherited from the parent element; the box-sizing attribute allows you to define specific elements that match a certain area in a specific way.
ie8+ browser supports content-box and border-box;
ff supports all three values.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
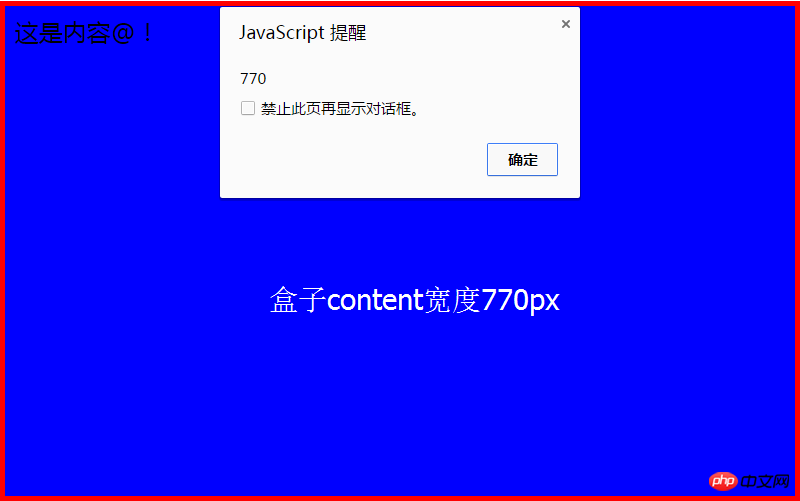
</html>After modifying the box-sizing attribute, the width of the box is: 770px = 800px - 10px -20px;
It means that the inner filling and border are 800 pixels in the content box that has been set Drawing inside causes the width of the content box to be: 770.
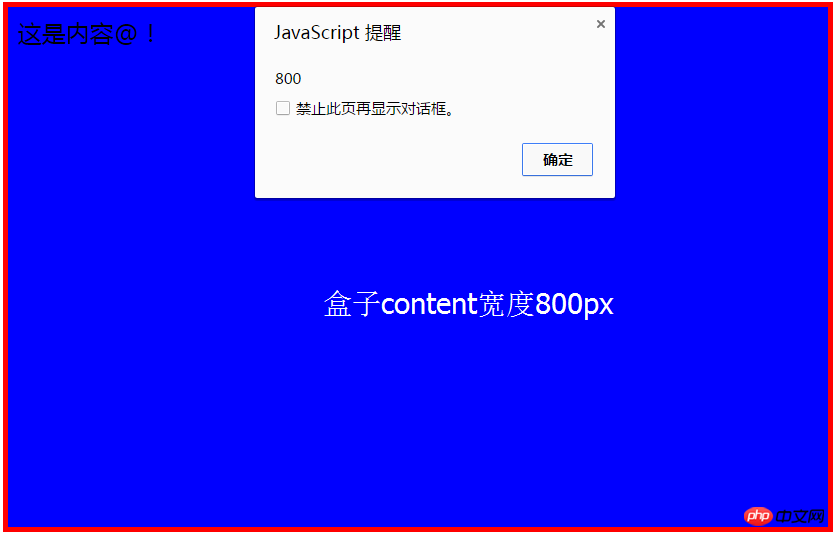
The width of the box after not modifying the box-sizing attribute is: 800px;


Detailed explanation of the use of background-attachment in CSS
CSS3 animation example of clicking to enlarge
Use css to achieve relief effect
The above is the detailed content of Detailed explanation of box-sizing, the new property of css3. For more information, please follow other related articles on the PHP Chinese website!




