This time I will show you how to deal with the disappearance of the CSS boundary line. What are the precautions for dealing with the disappearance of the CSS boundary line? The following is a practical case, let's take a look.
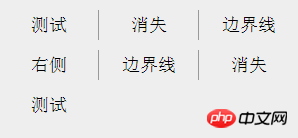
Let’s take a look at the picture below first. It is often seen in some
navigation columns. It is required that the right border of the last column in each row disappears. How to make it the most convenient and elegant in all browsers? Implementation?

#If you do not need to be compatible with IE8-, then using CSS3
to add a selector is undoubtedly a good way.
// 使用伪类选择器,选择第 3n 个元素去掉边框
li:nth-child(3n){
border-right:none;
}Copy after login
Of course, if the number is definitely not too many, just add a specific class to the element that needs to have its right border removed, and that's it. Alternatively, using a table is a bit more cumbersome, but it can also be achieved.
But this is not elegant enough.
Here is a little trick, which is to add a reverse border and add a negative
margin to achieve it.
First, assume that our ul structure is as follows:
<p class="ul-container">
<ul>
<li>测试</li>
<li>消失</li>
<li>边界线</li>
<li>右侧</li>
<li>边界线</li>
<li>消失</li>
<li>测试</li>
</ul>
</p>
Copy after login
As shown in the figure, assume that there are 3 li arranged in each row, each li is 100px wide, and our ul and ul-container width Both are set to 300px.
The most important thing is that each li sets a left border instead of a right border:
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
}Copy after login
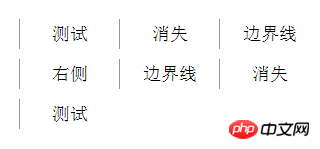
We will get the following results:

Next, we set the container ul-container to
overflow:hidden and move the ul left by one pixel margin-left:-1px.
In this way, all the borders in the first column of ul have disappeared because they were moved one pixel to the left and overflow:hidden, causing the right border of the next li to look like the left border, which is actually just a trick. :
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
}Copy after login
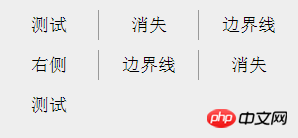
The effect diagram is as shown in the beginning:

This approach can be adapted to all situations with different numbers of li and different numbers of rows, because Each newly added li will generate a left border that is separate from the previous li element, but visually looks like the right border of the previous li element.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Set the scroll bar style
CSS Summary of centered layout
Three methods of horizontal and vertical centering of absolutely positioned elements
The above is the detailed content of How to deal with the disappearance of border lines in CSS. For more information, please follow other related articles on the PHP Chinese website!