
This time I will show you how to remove the blur white edges of CSS3, and what are the precautions for removing the blur white edges of CSS3. The following is a practical case, let’s take a look.
Make a login page with a full-screen background image with a frosted glass effect. The implementation method is as follows:
HTML:
<body>
<p class="login-wrap">
<p class="login-mask"></p>
<p class="login-box"></p>
</p>
<script>
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
$('.login-mask').css("height", h);
$('.login-mask').css("width", w);
</script>
</body>CSS:
.login-wrap {
overflow: hidden;
}
.login-mask {
/* IE6~IE9 */
filter: progid: DXImageTransform.Microsoft.Blur(PixelRadius=100, MakeShadow=false);
-webkit-filter: blur(100px);
-moz-filter: blur(100px);
-ms-filter: blur(100px);
filter: blur(100px);
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
position: absolute;
z-index: 1;
}
.login-box {
width: 300px;
height: 400px;
background-color: rgba(255, 255, 255, 0.5);
display: block;
border: 1px solid rgba(183, 183, 183, 0.47);
border-radius: 6px;
position: absolute;
left: 50%;
margin-right: auto;
margin-left: -150px;
margin-top: 10%;
z-index: 2;
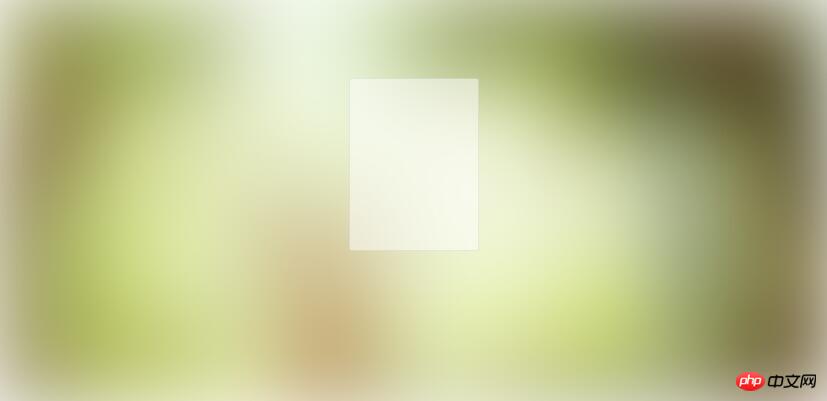
}The effect is as follows:

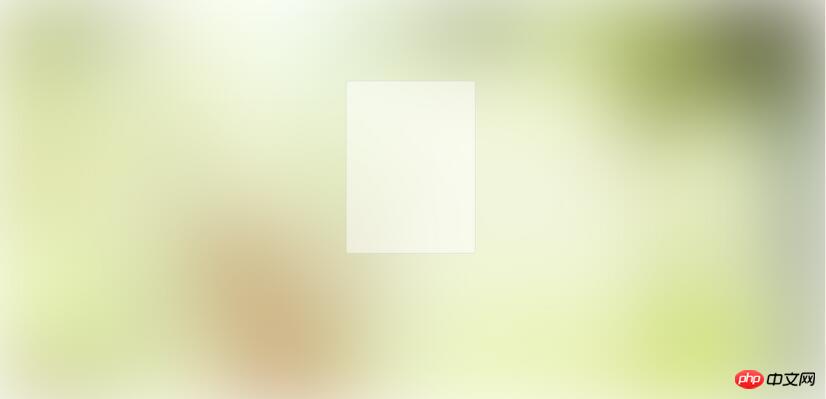
You can find that there are white edges on the edges. This is a case where the blur value is very large. The solution at this time is to directly change background-size:cover; to background-size:150% 150%;. The rendering is as follows:

#If you look carefully, you can see that the white edges are not so obvious.
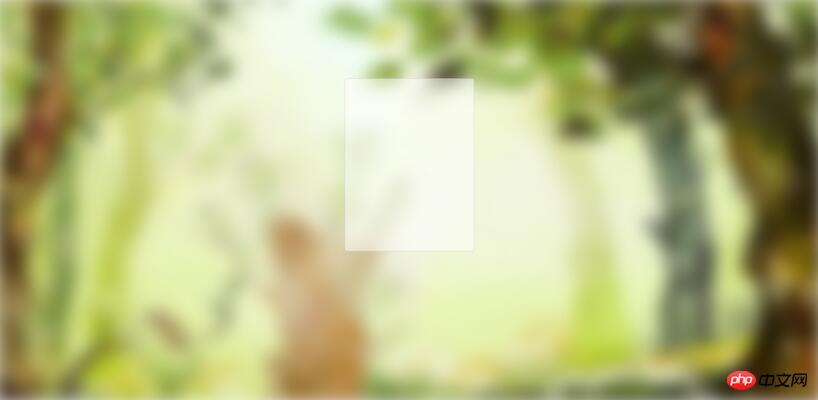
The other is when the blur value is relatively small, for example, changing the above blur value to 20, the effect is as follows:

You can see The white edges are obvious. If you add the same background image to the body at this time, the white edges will disappear:
body{
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
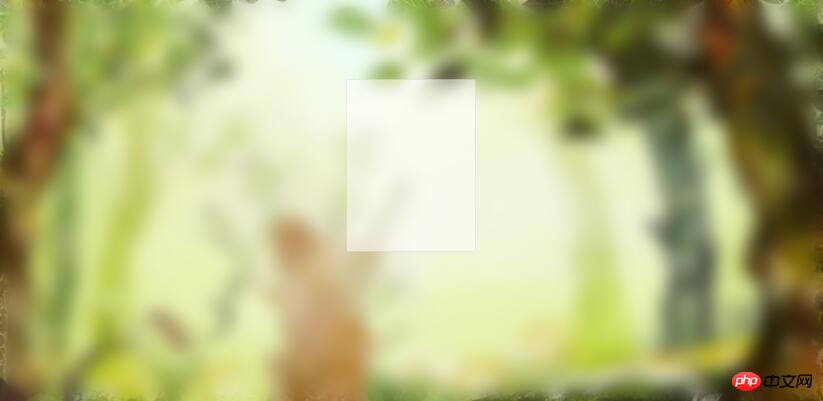
}The rendering is as follows:

You can see the difference at the edges is obvious. But the contrast is a bit obvious, and the effect is not good. Change the blur value a little smaller, to 5, and the effect is as follows:

The white edges on the edges are removed. And it doesn’t look so inconsistent anymore.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to deal with the disappearance of CSS border lines
##Realizing multiple backgrounds to simulate dynamic borders
The above is the detailed content of How to remove blur white edges in CSS3. For more information, please follow other related articles on the PHP Chinese website!




