How to implement rounded triangles in css
This article mainly introduces to you the relevant information about the sample code of CSS implementation of triangles with rounded corners. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Preface
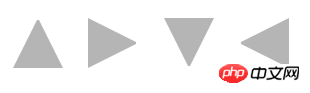
The target realization renderings are as follows:

Achievement
<i class="triangle triangle-up"></i> <i class="triangle triangle-right"></i> <i class="triangle triangle-down"></i> <i class="triangle triangle-left"></i>
.triangle{
display: inline-block;
font-size: 0;
overflow: hidden;
}
.triangle:before{
content: "";
position: relative;
display: inline-block;
border: 25px solid transparent;
}
.triangle-up{
position: relative;
top: 2px;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
}
.triangle-up:before{
bottom: 2px;
border-top-width: 0;
border-bottom-width: 50px;
border-bottom-color: rgb(181, 181, 181);
}
.triangle-right{
position: relative;
right: 2px;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}
.triangle-right:before{
left: 2px;
border-right-width: 0;
border-left-width: 50px;
border-left-color: rgb(181, 181, 181);
}
.triangle-down{
position: relative;
bottom: 2px;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-down:before{
top: 2px;
border-bottom-width: 0;
border-top-width: 50px;
border-top-color: rgb(181, 181, 181);
}
.triangle-left{
position: relative;
left: 2px;
border-top-left-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-left:before{
right: 2px;
border-left-width: 0;
border-right-width: 50px;
border-right-color: rgba(181, 181, 181, 1);
}Analysis
Extract a triangle from the above code to analyze, take triangle-down as an example.
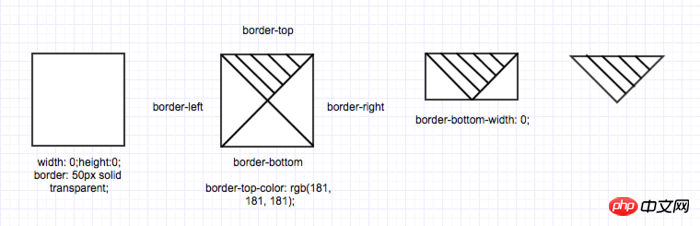
Generally, slashes cannot be drawn in CSS, so we have to find another way. Looking at the above implementation code, you will find that border is used extensively. In fact, this is the core and it is not complicated. A picture can illustrate

Adjusting the size or shape of the triangle can This is achieved by adjusting the size of border-width in different directions, for example, adjusting the size of triangle-down:
Adjusting height: border-top-width: 100px;;
Adjust the width: border-right-width: 50px; border-left-width: 50px;
Adjust the size of the triangle in other directions by analogy.
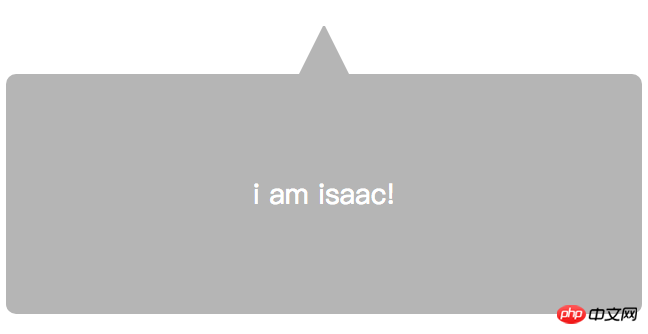
Look at the triangle-down in the "Preface" and you will find that the downward angle is not sharp, but has a little "small arc".
It is not difficult to realize this "small arc". In fact, it is not a radian, but uses overflow: hidden to "cut off" a little bit of the corner. When you zoom in, you can find that the transition is not harmonious, but because of this type of triangle In actual use, the size will be very small, so the naked eye will not perceive this disharmony and will mistakenly think it is a small rounded corner. In the above example, 2px is cut off.
Another idea that can achieve a more harmonious transition is to draw a large enough circular overflow: hidden area, and then put the triangle in it, and the three corners will be cut more harmoniously, but at this time The triangle is already quite large, so you can use transform: scale() to reduce it. It’s troublesome, isn’t it? It’s half the result with twice the effort, so I forget it...


<p class="bubble-box">
<p class="bubble-box-hat">
<i class="triangle triangle-up"></i>
</p>
<p class="bubble-box-body">i am isaac!</p>
</p>.bubble-box{
font-size: 0;
margin-top: 50px;
}
.bubble-box-hat{
text-align: center;
}
.bubble-box-body{
color: #FFFFFF;
background: rgb(181, 181, 181);
font-size: 28px;
border-radius: 10px;
padding: 100px;
text-align: center;
}How to draw triangles and parallelograms with CSS
JavaScript loop practice printing triangles, Factorial and multiplication table methods
Use css to implement a transparent triangle special effect code
The above is the detailed content of How to implement rounded triangles in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




