About how to use the currentColor keyword in CSS3
This article mainly introduces the wonderful use of the currentColor keyword in CSS3. Proper use of currentColor often makes CSS code more concise, and can also be used well with SVG icons. Friends in need can refer to it
First acquaintance
What is it? What effect does it have? Where does it come from? With these questions we continue.
The following is an explanation from MDN:
currentColor represents the color value applied to the current element. Use it to apply the current color value to other attributes, or other attributes of nested elements.
You can understand this. In CSS, you can use the currentColor variable wherever you need to write a color. The value of this variable is the color value of the current element. If the current element does not explicitly specify a color value in CSS, its color value follows CSS rules and is inherited from the parent element.
This seems to have solved the above three philosophical questions, but it is still a bit vague. Communication between programmers is best done through coding.
Scenario 1
<p>约么?</p>
p{
color: red;
}At this time, the value of
label currentColor is red.
Scenario 2
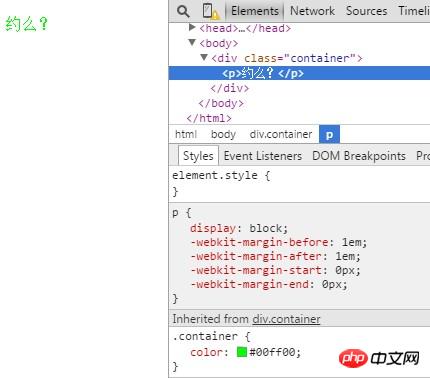
<p class="container">
<p>约么?</p>
</p>
.container{
color: #00ff00;
}Now, we do not specify a color for the
tag. Its color is inherited from the parent container, which is p with class container. Come on, in other words, the color of the p tag is #00ff00 at this time, and the currentColor directly takes the color value of the element, so the currentColor value of the p tag is also #00ff00 at this time.

Scenario 3
What if the parent element does not write color? In fact, this is still within the scope of CSS rules and has little to do with the protagonist of this article. But in line with the principle that if you don't talk too much, you will die, I started talking.
If the parent element does not specify a color, then its parent element will inherit from the parent's parent. Until the root node html tag of the document does not display a specified color, just Use the default color of the browser~
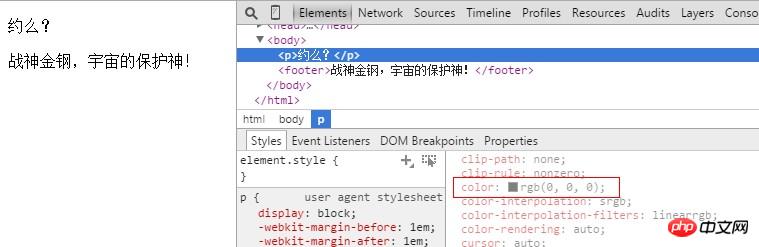
<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
/**
* 无CSS
*/
Then, the black color at this time is actually the default color given by the browser. At this time, the currentColor of the p tag is naturally the same as the color value, which is black, pure black #000.
How to use?
After understanding what kind of item it is, the next question arises, how to use it? Is there any additional buff effect, how much mana is consumed, and how long is the CD time? . .
As mentioned earlier, it is a CSS variable that stores the color value. This value comes from the colorCSS attribute of the current element. When you need to specify colors for other properties of the element, it can take the stage.
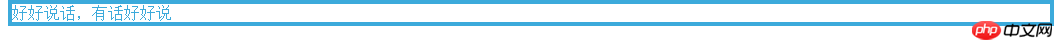
<p class="container">
好好说话,有话好好说
</p>
.container{
color: #3CAADB;
border: 4px solid currentColor;
}
Here we experience the miraculous effect of currentColor for the first time. When specifying the border color, we directly use the currentColor variable instead of writing a traditional color value.
You seem to know how to use it. Not just borders, but other places where colors can be used, such as background, box-shadow, etc.
Mixing with Gradient
What you may not imagine is that in addition to using currentColor in scenes that require color, it can also be used in gradients.
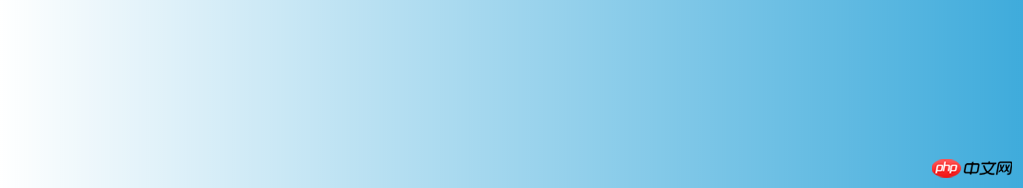
<p class="container">
</p>
.container{
height:200px;
color: #3CAADB;
background-image: linear-gradient(to rightright, #fff, currentColor 100%);
}
# can even be used to fill svg, there are corresponding examples below.
currentColor and SVG
We can use currentColor to detect the current color used by an element, so there is no need to define color many times.
currentColor is useful when used with SVG icons, because icons change color depending on their parent element. Usually we do this:
.button {
color: black;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}
.button svg {
fill: black;
}
.button:hover svg {
fill: red;
}
.button:active svg {
fill: green;
}After using currentColor:
svg {
fill: currentColor;
}
.button {
color: black;
border: 1px solid currentColor;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}Another way is to use pseudo elements:
a {
color: #000;
}
a:hover {
color: #333;
}
a:active {
color: #666;
}
a:after,
a:hover:after,
a:active:after {
background: currentColor;
...
}The above is the entire content of this article, I hope It will be helpful for everyone’s learning. For more related content, please pay attention to the PHP Chinese website!
The above is the detailed content of About how to use the currentColor keyword in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 How to change title bar color on Windows 11?
Sep 14, 2023 pm 03:33 PM
How to change title bar color on Windows 11?
Sep 14, 2023 pm 03:33 PM
By default, the title bar color on Windows 11 depends on the dark/light theme you choose. However, you can change it to any color you want. In this guide, we'll discuss step-by-step instructions for three ways to change it and personalize your desktop experience to make it visually appealing. Is it possible to change the title bar color of active and inactive windows? Yes, you can change the title bar color of active windows using the Settings app, or you can change the title bar color of inactive windows using Registry Editor. To learn these steps, go to the next section. How to change title bar color in Windows 11? 1. Using the Settings app press + to open the settings window. WindowsI go to "Personalization" and then
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
![How to Invert Colors on Windows 11 [Using Shortcuts]](https://img.php.cn/upload/article/000/887/227/168145458732944.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to Invert Colors on Windows 11 [Using Shortcuts]
Apr 14, 2023 pm 02:43 PM
How to Invert Colors on Windows 11 [Using Shortcuts]
Apr 14, 2023 pm 02:43 PM
When using a Windows computer, you may need to invert the computer's colors. This may be due to personal preference or a display driver error. If you want to invert the colors on your Windows 11 PC, this article provides you with all the necessary steps to invert the colors on your Windows PC. What does it mean to invert colors on an image in this article? Simply put, inverting the colors of an image means flipping the current color of the image to the opposite hue on the color wheel. You can also say this means changing the color of the image to a negative. For example, a blue image will be inverted to orange, black to white, green to magenta, etc. How to invert colors on Windows 11? 1. Use the Microsoft Paint button + and enter
 Natural Titanium: Revealing the True Color of iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
Natural Titanium: Revealing the True Color of iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
With its annual Wanderlust event over, Apple has finally put to rest months of rumors and speculation about its iPhone 15 lineup. As expected, its 2023 flagship "Pro" model sets itself apart in terms of raw power and new "Titanium" design and aesthetics. Here's a look at the different colors of the new iPhone 15 Pro models, and to determine the true colors and shades of the "natural titanium" variant. Apple iPhone 15 Pro Color Apple has chosen grade 5 titanium alloy as the material design for the latest iPhone 15 Pro model. The titanium alloy used on the iPhone 15 Pro is known for its strength-to-weight ratio, which not only makes it more durable and lightweight, but also gives the device an elegant "brush" texture that
 Detailed tutorial on how to set the eye protection color application on win10 computer
Jul 08, 2023 am 10:46 AM
Detailed tutorial on how to set the eye protection color application on win10 computer
Jul 08, 2023 am 10:46 AM
For office workers, working on the computer lasts all day, and the background color of most software is pure white. If you look at it for a long time, your eyes will feel dry and uncomfortable. In fact, we can customize the window eye protection color. The method introduced online is more troublesome to operate. In this article, the editor will share with you a method to adjust the window eye protection color in Win10. Let’s take a look at how to set the computer eye protection mode. 1. First, press the key combination [win] + [R] on the keyboard to open the run window, enter [regedit] and click OK to open. 2. Then expand the registry folder in sequence: [\HKEY_CURRENT_USER\ControlPanel\Colors] 3. Then in the Colors folder
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to change the color of the Windows 10 taskbar
Jan 01, 2024 pm 09:05 PM
How to change the color of the Windows 10 taskbar
Jan 01, 2024 pm 09:05 PM
It is very simple to modify the taskbar color in Windows 10, but many users find that they cannot set it. In fact, it is very simple. Just choose your favorite color in the personalization of the computer. If you cannot change the color, pay attention to the detailed settings. How to change the color of the win10 taskbar Step 1: Right-click on the desktop - click Personalize Step 2: Customize the color area Step 3: Choose your favorite color PS: If you cannot change the color, you can click Color -> Select Color -> Customize->Default windows mode, select dark color.




