How to use css sprites to put many small pictures on one picture
This article mainly introduces how to use css sprites to put many small pictures on one picture. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Webpage production Webjx article introduction: Search for the name css sprites in Google, and you will find out a lot of information. As SEO becomes more and more important, more and more websites use this technology to optimize images. Several domestic websites All large portal websites follow suit. Such as Sina, NetEase, Sohu. Download the images from their website
Search the name css sprites in Google and you will find out a lot of information. As SEO becomes more and more important, people use this technology to optimize images. There are more and more websites, and several large domestic portals all follow suit. Such as Sina, NetEase, Sohu. If you download the pictures on their website, you will see that they integrate many small pictures into one picture.
Search the name css sprites in Google, and you will find out a lot of information, and As SEO is getting more and more attention, more and more websites are using this technology to optimize images, and several large domestic portals are following suit. Such as Sina, NetEase, Sohu. If you download the pictures on their website, you will see that they have integrated many small pictures into one picture. The benefits of doing this are self-evident:
- Accelerate image display
Use CSS techniques to reduce HTTP requests
Conducive to website optimization seo
- In fact, the principle is very simple, mainly achieved by applying background positioning technology in CSS. It mainly uses an attribute background-position to control the position of a picture of a specified size in a large picture.
css sprites image background optimization technology
Let’s start with a more interesting example to make a playing card step by step and see how to position the image. First, let’s analyze the playing cards. A playing card has two colors and four patterns: spades, hearts, clubs, and diamonds. There are also J, Q, and K, these three are flower cards. Only four patterns are used in A~10, while three pictures are used in the three types of flower cards, and their positions are different, but in summary there are only a few changes, such as A-7, which is a change. The layout of three rows and three columns (A and 2 are special cases), 8-10 is one, it is four rows and three columns. J, Q, and K are one type (in fact, it is also a special variant of the first type).
It’s easy to handle once you know the principle. Let’s make their pictures first, one by one, one big picture each of spades, hearts, clubs, and diamonds, and one small picture each, J, Q, One K pattern and one background picture.
In addition, we need to make 13 digital pictures and 13 270-degree flipped pictures.
Okay, all the pictures are ready, there are 71 pictures in total, hehe, it’s a bit scary, there are so many pictures, I didn’t expect it (I will introduce a more trouble-free method in the future, no pictures, just sell it first, it’s a bit)
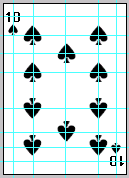
Let’s take the 10 of spades as an example to look at the coordinate points. The following picture is the effect of using auxiliary lines in PS:
Figure 1 It should be noted that each The content in the lower part of a card is flipped vertically from the upper part, which is why the numbers are also made into pictures.
It should be noted that each The content in the lower part of a card is flipped vertically from the upper part, which is why the numbers are also made into pictures.
So we can arrange and combine all the pictures together in PS, as shown in Figure 2:
Figure 2 When combining this picture, we should pay attention to that each Each picture is complete and cannot be overlapped by other pictures, and the coordinate position of each picture must be accurately calculated, such as the coordinates of its upper left corner vertex and the coordinates of its lower right corner vertex. After knowing these two coordinate points, each picture The positions of the small pictures can all be calculated.
When combining this picture, we should pay attention to that each Each picture is complete and cannot be overlapped by other pictures, and the coordinate position of each picture must be accurately calculated, such as the coordinates of its upper left corner vertex and the coordinates of its lower right corner vertex. After knowing these two coordinate points, each picture The positions of the small pictures can all be calculated.
After the picture is ready, let's start designing the structure. Because the 10 of Spades uses the most pictures among all playing cards, we will take it as an example.
HTML structure:
CSS style:
I first define the style of the total container of a playing card:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
Each span above represents a coordinate point. Write the common part into a style to facilitate the calling of other structures, and then combine it to apply to a coordinate point, such as .
The style is defined as follows:
上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。 这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。 这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。 最后,将所有内容综合起来,一幅完整的扑克牌就算完成了! 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐:span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}.A1{left:20px;top:20px;}.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
The above is the detailed content of How to use css sprites to put many small pictures on one picture. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 1224
1224
 24
24
 How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? Where is the automatically saved image when posting?
Mar 22, 2024 am 08:06 AM
With the continuous development of social media, Xiaohongshu has become a platform for more and more young people to share their lives and discover beautiful things. Many users are troubled by auto-save issues when posting images. So, how to solve this problem? 1. How to solve the problem of automatically saving pictures when publishing on Xiaohongshu? 1. Clear the cache First, we can try to clear the cache data of Xiaohongshu. The steps are as follows: (1) Open Xiaohongshu and click the "My" button in the lower right corner; (2) On the personal center page, find "Settings" and click it; (3) Scroll down and find the "Clear Cache" option. Click OK. After clearing the cache, re-enter Xiaohongshu and try to post pictures to see if the automatic saving problem is solved. 2. Update the Xiaohongshu version to ensure that your Xiaohongshu
 How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
How to post pictures in TikTok comments? Where is the entrance to the pictures in the comment area?
Mar 21, 2024 pm 09:12 PM
With the popularity of Douyin short videos, user interactions in the comment area have become more colorful. Some users wish to share images in comments to better express their opinions or emotions. So, how to post pictures in TikTok comments? This article will answer this question in detail and provide you with some related tips and precautions. 1. How to post pictures in Douyin comments? 1. Open Douyin: First, you need to open Douyin APP and log in to your account. 2. Find the comment area: When browsing or posting a short video, find the place where you want to comment and click the "Comment" button. 3. Enter your comment content: Enter your comment content in the comment area. 4. Choose to send a picture: In the interface for entering comment content, you will see a "picture" button or a "+" button, click
 How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
How to make ppt pictures appear one by one
Mar 25, 2024 pm 04:00 PM
In PowerPoint, it is a common technique to display pictures one by one, which can be achieved by setting animation effects. This guide details the steps to implement this technique, including basic setup, image insertion, adding animation, and adjusting animation order and timing. Additionally, advanced settings and adjustments are provided, such as using triggers, adjusting animation speed and order, and previewing animation effects. By following these steps and tips, users can easily set up pictures to appear one after another in PowerPoint, thereby enhancing the visual impact of the presentation and grabbing the attention of the audience.
 6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
6 Ways to Make Pictures Sharper on iPhone
Mar 04, 2024 pm 06:25 PM
Apple's recent iPhones capture memories with crisp detail, saturation and brightness. But sometimes, you may encounter some issues that may cause the image to look less clear. While autofocus on iPhone cameras has come a long way, allowing you to take photos quickly, the camera can mistakenly focus on the wrong subject in certain situations, making the photo blurry in unwanted areas. If your photos on your iPhone look out of focus or lack sharpness overall, the following post should help you make them sharper. How to Make Pictures Clearer on iPhone [6 Methods] You can try using the native Photos app to clean up your photos. If you want more features and options
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
How to arrange two pictures side by side in wps document
Mar 20, 2024 pm 04:00 PM
When using WPS office software, we found that not only one form is used, tables and pictures can be added to the text, pictures can also be added to the table, etc. These are all used together to make the content of the entire document look richer. , if you need to insert two pictures into the document and they need to be arranged side by side. Our next course can solve this problem: how to place two pictures side by side in a wps document. 1. First, you need to open the WPS software and find the picture you want to adjust. Left-click the picture and a menu bar will pop up, select "Page Layout". 2. Select "Tight wrapping" in text wrapping. 3. After all the pictures you need are confirmed to be set to "Tight text wrapping", you can drag the pictures to the appropriate position and click on the first picture.
 How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
How to convert pdf documents into jpg images with Foxit PDF Reader - How to convert pdf documents into jpg images with Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Are you also using Foxit PDF Reader software? So do you know how Foxit PDF Reader converts pdf documents into jpg images? The following article brings you how Foxit PDF Reader converts pdf documents into jpg images. For those who are interested in the method of converting jpg images, please come and take a look below. First start Foxit PDF Reader, then find "Features" on the top toolbar, and then select the "PDF to Others" function. Next, open a web page called "Foxit PDF Online Conversion". Click the "Login" button on the upper right side of the page to log in, and then turn on the "PDF to Image" function. Then click the upload button and add the pdf file you want to convert into an image. After adding it, click "Start Conversion"
 How to make Win11 automatically display a picture at startup
Dec 31, 2023 pm 10:54 PM
How to make Win11 automatically display a picture at startup
Dec 31, 2023 pm 10:54 PM
Some users want to automatically open a picture when turning on the computer without changing the desktop wallpaper. We can use this function to enjoy pictures or prompt memos. In fact, the setting method is very simple. Just put the picture in the corresponding Just put it in the startup folder. Let’s take a look at it below. How to automatically open a picture when Windows 11 starts: 1. First, we need to double-click to open "This Computer" on the desktop. 2. After entering this computer, double-click to enter the system "c drive" 3. Then locate the following location "C:\Users\Administrator" \AppData\Roaming\Microsoft\Windows\StartMenu\Programs\Start




