
This article mainly introduces how to use CSS3 to set the list interval line without upper and lower edges. The article shares two solutions, namely using the universal sibling selector (~) and the pseudo-class selector (:first- of-type / :last-of-type ), detailed sample code is given for your reference and study, let’s take a look below.
This article mainly introduces the relevant content about how to use css3 to set the list interval line without upper and lower edges. It is shared for everyone’s reference and study. Let’s take a look at the detailed introduction:
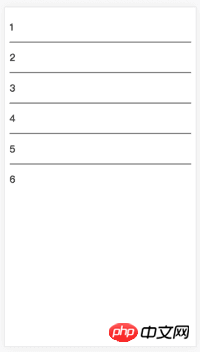
Rendering:

Method 1: Universal sibling selector (~)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { list-style: none; height: 50px; line-height: 50px;}
li~li {border-top: 1px solid #000;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>li~li {...} The ~ symbol is called a universal sibling selector, matching the P element after the P element, so the first The P element will not be matched.
Method 2: Pseudo-class selector ( :first-of-type / :last-of-type )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width">
<style>
ul {margin: 0; padding: 0;}
li { border-top: 1px solid #000; list-style: none; height: 50px; line-height: 50px;}
li:first-of-type {border-top: none;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>First set border-top for all li, then use :first-of-type to find the first li and cancel border-top.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
CSS3 realizes the effect of background transparent text and opaque text
Using CSS3 to realize the text scrolling up at regular intervals
The above is the detailed content of How to use css3 to set a list separation line without upper and lower edges. For more information, please follow other related articles on the PHP Chinese website!




