
This article mainly introduces in detail the problems and solutions encountered by CSS text wrapping images. Interested friends can refer to
CSS to achieve text wrapping image effects
Wrap text around the picture. In Word, just right-click and adjust the properties. But there are no direct attributes in HTML documents. So we can use CSS to achieve this effect.
We first set the float parameter. If the image needs to be left aligned, set it to left, if it needs to be right aligned, set it to: right. In addition, we can also set the space between pictures and text as needed, and CSS padding also applies.
Example:
<img style="float:left;padding:20px 20px 20px 20px;" src="/Upic.jpg">
Insert this image identification statement into the middle of the text on the page, and it’s OK!
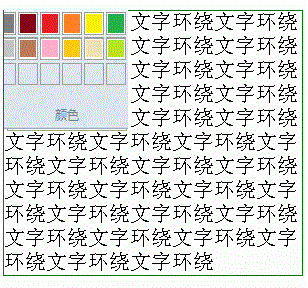
(1) Example of text wrapping image
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="img.gif" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendering:

(2) Problems and solutions encountered with CSS text surrounding images:
1. Preface
I need to achieve the effect of text surrounding the picture, I thought it would be so easy.
1) Code part
<style> .img-left { border: 3px solid #005588; width:300px; } .img-left img { float:left; /* 对图片进行浮动就可以实现了 */ width:150px; } </style> <p> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph
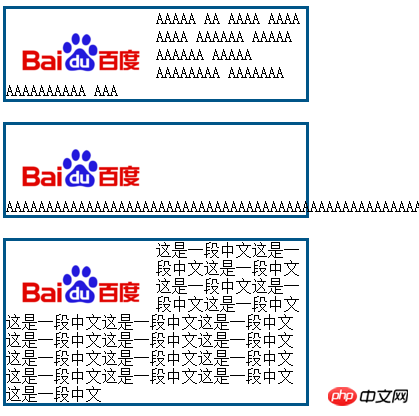
2) Rendering

It is easy to get the desired effect. The most critical code: just float the image to the left. Isn’t this quite simple?
2. Problems encountered
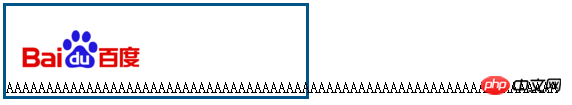
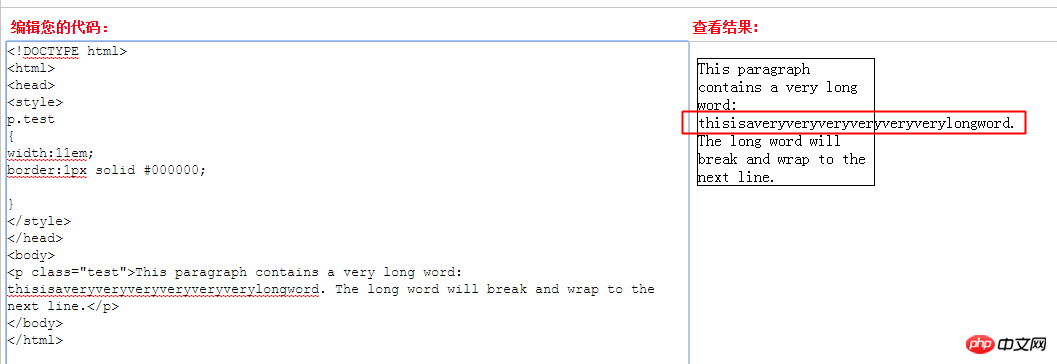
When replacing the middle text with consecutive English letters, a problem occurs, as shown in the figure

So I searched for relevant information, and after testing the results, I found:
When the browser parses English or numbers by default, it parses according to words.
In other words, each word is a whole, and when there is insufficient space, the word will not be split.
That’s why the above situation occurs.
Last comparison chart

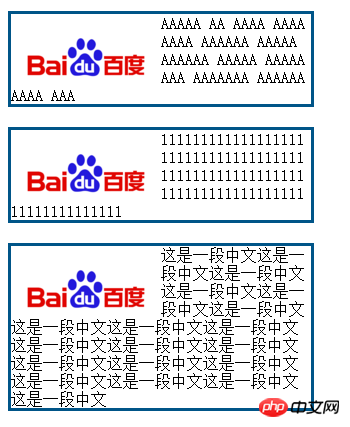
3. Solution
Thinking: Are there any relevant attributes in CSS? , can the text be forced to wrap?
The answer is of course: word-break: break-all;
This will solve the problem.

##4. Postscript: word-wrap, word-break
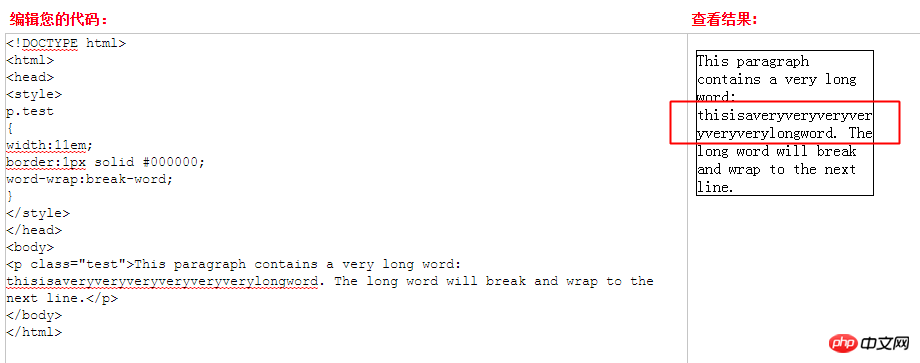
Looking for information When I checked, I found that there is another attribute: word-wrap: break-word; Why are there duplicate attributes? In fact, this is not the case. I searched for information again and found that there is still a difference between the two: 1) word-wrap: break-word;--long words are allowed Wrap to next line. When the length of a word exceeds the width of p, it will not wrap by default: as shown below

Use CSS3 to achieve Material Design effect
How to use RGBa to adjust transparency in CSS3
The above is the detailed content of CSS achieves the effect of text wrapping around images. For more information, please follow other related articles on the PHP Chinese website!




